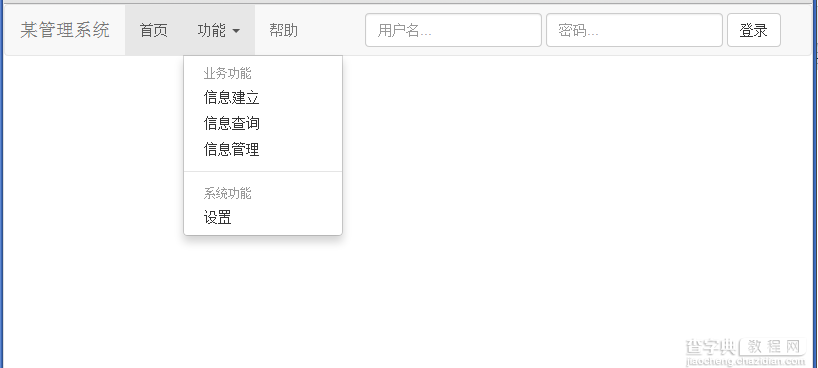
效果图如下所示:

实现代码如下:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>导航条</title> <link rel="stylesheet" href=" //netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> </head> <body> <nav role="navigation"> <div> <div> <button type="button" data-toggle="collapse" data-target="#menu"> <span></span> <span></span> <span></span> <span></span> </button> <a href="">某管理系统</a> </div> <div id="menu"> <ul> <li><a href="#">首页</a></li> <li> <a href="#" data-toggle="dropdown" role="button"> 功能 <span></span> </a> <ul> <li>业务功能</li> <li><a href="#">信息建立</a></li> <li><a href="#">信息查询</a></li> <li><a href="#">信息管理</a></li> <li role="separetor"></li> <li>系统功能</li> <li><a href="#">设置</a></li> </ul> </li> <li><a href="#">帮助</a></li> </ul> <form> <div> <input type="text" placeholder="username"> <input type="text" placeholder="password"> <button type="button">登录</button> </div> </form> </div> </div> </nav> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> </body> </html>
以上所述是小编给大家介绍的基于Bootstrap实现下拉菜单项和表单导航条(两个菜单项,一个下拉菜单和登录表单导航条),希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!
【基于Bootstrap实现下拉菜单项和表单导航条(两个菜单项,一个下拉菜单和登录表单导航条)】相关文章:
★ JavaScript中Math.SQRT2属性的使用详解
★ JavaScript中的Math.sin()方法使用详解
★ javascript带回调函数的异步脚本载入方法实例分析
