练习HTML5中的拖放API,实现列表拖拽移动!参考文章:JS HTML5拖拽上传图片预览
HTML5拖拽移动列表实现思路:
1.循环设置每个子项的draggable属性,以及设置拖动标记(不会多个或全部子项都移动)
2.每次进入投放区,则检测时候有拖放标记,有则添加dom元素,以此类推
另一种实现思路是:可以利用拖放中DataTransfer对象作为属性,用setData()和getData()方法传递每个拖动的子项的id等数据,找到指定的子项进行移动….待实验。。。
HTML:
//空列表 <div id="box"></div> //内容列表 <ul id="con"> <li>第1项</li> <li>第2项</li> <li>第3项</li> <li>第4项</li> </ul>
JS:
<script> function $(id) { return document.getElementById(id); } var con = $("con"); var box = $("box"); var liDoms = document.getElementsByTagName("li"); var i = 0, len = liDoms.length; //循环设置每个子项的draggable属性,以及时候拖动标记 for (; i < len; i += 1) { liDoms[i].draggable = 'true'; liDoms[i].flag = false; liDoms[i].ondragstart = function() { this.flag = true; }; liDoms[i].ondragend = function() { this.flag = false; }; } //投放区事件 $("box").ondragenter = function(e) { e.preventDefault(); console.log('进入'); }; $("box").ondragover = function(e) { e.preventDefault(); console.log('移动'); }; $("box").ondragleave = function(e) { e.preventDefault(); console.log('离开'); }; $("box").ondrop = function(e) { e.preventDefault(); for (var i = 0; i < liDoms.length; i += 1) { if (liDoms[i].flag) { box.appendChild(liDoms[i]); } } console.log('成功'); }; //投放区事件 $("con").ondragenter = function(e) { e.preventDefault(); console.log('进入'); }; $("con").ondragover = function(e) { e.preventDefault(); console.log('移动'); }; $("con").ondragleave = function(e) { e.preventDefault(); console.log('离开'); }; $("con").ondrop = function(e) { e.preventDefault(); for (var i = 0; i < liDoms.length; i += 1) { if (liDoms[i].flag) { //此时获得是时box对象下li,而不是原容器的li了 $("con").appendChild(liDoms[i]); } } console.log('成功'); }; </script>
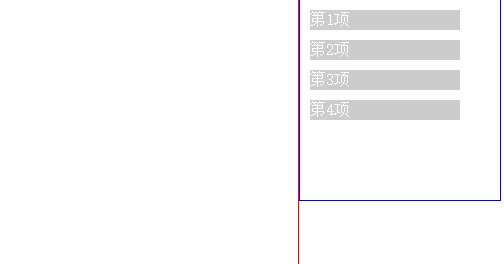
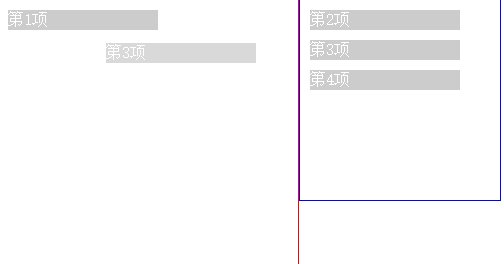
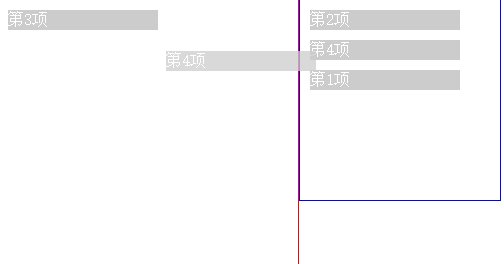
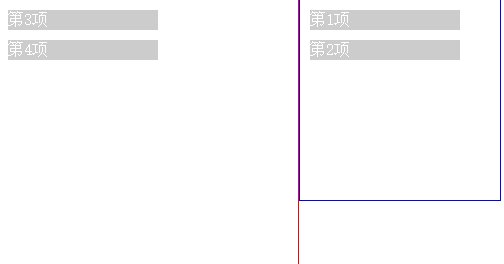
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助。
【JS HTML5实现拖拽移动列表效果】相关文章:
