在商城里,导航栏的购物车展示经常需要鼠标经过时,显示已经放入购物车的商品,bootstrap是没有直接用的插件的,这个时候就可以使用popover这个插件改造后实现,具体如下:
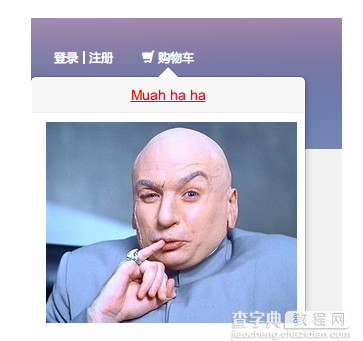
实现效果图:

html实现:
<a href="#" rel="drevil"> <span> </span> 购物车 </a>
javascript实现:
$(function(){ $("[rel=drevil]").popover({ trigger:'manual', placement : 'bottom', //placement of the popover. also can use top, bottom, left or right title : '<div> Muah ha ha</div>', //this is the top title bar of the popover. add some basic css html: 'true', //needed to show html of course content : '<div id="popOverBox"><img src="http://www.hd-report.com/wp-content/uploads/2008/08/mr-evil.jpg" width="251" height="201" /></div>', //this is the content of the html box. add the image here or anything you want really. animation: false }).on("mouseenter", function () { var _this = this; $(this).popover("show"); $(this).siblings(".popover").on("mouseleave", function () { $(_this).popover('hide'); }); }).on("mouseleave", function () { var _this = this; setTimeout(function () { if (!$(".popover:hover").length) { $(_this).popover("hide") } }, 100); }); });
以上所述是小编给大家介绍的BootStrap使用popover插件实现鼠标经过显示并保持显示框,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!
【BootStrap使用popover插件实现鼠标经过显示并保持显示框】相关文章:
