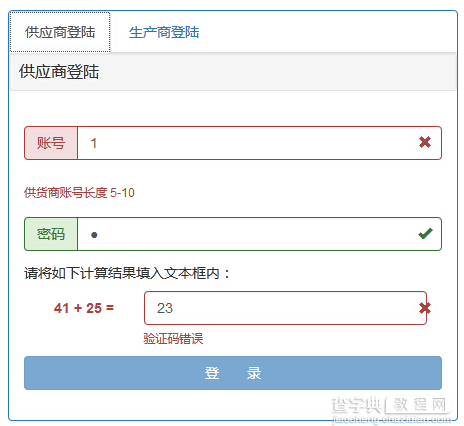
这个登陆窗口是双登陆窗口的,对IE8及早期版本不支持,可以根据自己的开发语言更换,我这个是asp的,其中的引用文件可以在网络上自行下载,如找不到可以留下邮箱~!

关键代码如下所示:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>scm登陆界面</title> <style type="text/css"> body { background-color: #999; } </style> <link rel="stylesheet" href="../bootstrap335/css/bootstrap.min.css"> <link rel="stylesheet" href="../bootstrap335/css/bootstrapValidator.min.css"> <script src="../bootstrap335/js/jquery-2.1.4.min.js"></script> <script src="../bootstrap335/js/bootstrap.min.js"></script> <script src="../bootstrap335/js/bootstrapValidator.min.js"></script> <% Response.Buffer = True Response.ExpiresAbsolute = Now() - 1 Response.Expires = 0 Response.CacheControl = "no-cache" %> </head> <body > <!-- <nav role="navigation"> <div> <div> <a ui-sref=".">******系统 (ver 1.0.0 beta)</a> </div> <div id="navbar-ex1-collapse"> <ul> <li><a href="http://www.my80s.cc" target="_blank">80s ©2015-2010</a></li> </ul> </div> </div> </nav>--> <div> <div> <h2>******管理系统</h2> </div> </div> <div > <div > <ul id="myTab"> <li><a href="#Prv" data-toggle="tab">供应商登陆</a></li> <li><a href="#CPrv" data-toggle="tab">生产商登陆</a></li> </ul> <div id="myTabContent"> <div id="Prv"> <div ><h3> 供应商登陆</h3> </div> <div> <form name="LoginG" id="LoginG" action="Admin_ChkLogin_G.asp" method="post" target="_parent" > <div> <div> <span>账号</span> <input name="Username" type="text" placeholder="Username" > <> </div><br /> </div><> <div> <div> <span>密码</span> <input name="Password" type="Password" placeholder="Password"> <> </div> </div><> <h5>请将如下计算结果填入文本框内:</h5> <div> <label id="captchaOperation"></label> <div> <input type="text" name="captcha" /> </div> </div><br /><br /> <br /> <div> <input type="submit" value="登录" /> </div> </form> </div><> </div><> <div id="CPrv"> <div><h3> 生产商登陆</h3> </div> <div> <form name="LoginS" id="LoginS" action="Admin_ChkLogin_S.asp" method="post" target="_parent" > <div> <div> <span>账号</span> <input name="Username2" type="text" placeholder="Username" > <> </div><br /> </div><> <div> <div> <span>密码</span> <input name="Password2" type="Password" placeholder="Password"> <> </div> </div><> <h5>请将如下计算结果填入文本框内:</h5> <div> <label id="captchaOperation2"></label> <div> <input type="text" name="captcha2" /> </div> </div><br /><br /> <br /> <div> <input type="submit" value="登录" /> </div> </form> </div><> </div><> </div><> </div> <script type="text/javascript"> $(document).ready(function() { // Generate a simple captcha function randomNumber(min, max) { return Math.floor(Math.random() * (max - min + 1) + min); }; function generateCaptcha() { $('#captchaOperation').html([randomNumber(1, 50), '+', randomNumber(1, 50), '='].join(' ')); }; generateCaptcha(); $('#LoginG') .bootstrapValidator({ //message: 'This value is not valid', feedbackIcons: { valid: 'glyphicon glyphicon-ok', invalid: 'glyphicon glyphicon-remove', validating: 'glyphicon glyphicon-refresh' }, fields: { Username: { message: 'The username is not valid', validators: { notEmpty: { message: '供货商账户不能为空' }, stringLength: { min: 5, max: 10, message: '供货商账号长度 5-10' }, /*remote: { url: 'remote.php', message: 'The username is not available' },*/ regexp: { regexp: /^[a-zA-Z0-9_.]+$/, message: '只接受数字和字母 ' } } }, Password: { validators: { notEmpty: { message: '密码不能为空' } } }, captcha: { validators: { callback: { message: '验证码错误', callback: function(value, validator) { var items = $('#captchaOperation').html().split(' '), sum = parseInt(items[0]) + parseInt(items[2]); return value == sum; } } } } } }) .on('error.form.bv', function(e) { var $form = $(e.target), bootstrapValidator = $form.data('bootstrapValidator'); if (!bootstrapValidator.isValidField('captcha')) { // The captcha is not valid // Regenerate the captcha generateCaptcha(); } }); }); </script> <script type="text/javascript"> $(document).ready(function() { // Generate a simple captcha function randomNumber(min, max) { return Math.floor(Math.random() * (max - min + 1) + min); }; function generateCaptcha() { $('#captchaOperation2').html([randomNumber(1, 50), '+', randomNumber(1, 50), '='].join(' ')); }; generateCaptcha(); $('#LoginS') .bootstrapValidator({ //message: 'This value is not valid', feedbackIcons: { valid: 'glyphicon glyphicon-ok', invalid: 'glyphicon glyphicon-remove', validating: 'glyphicon glyphicon-refresh' }, fields: { Username2: { message: 'The username is not valid', validators: { notEmpty: { message: '供货商账户不能为空' }, stringLength: { min: 5, max: 10, message: '供货商账号长度 5-10' }, /*remote: { url: 'remote.php', message: 'The username is not available' },*/ regexp: { regexp: /^[a-zA-Z0-9_.]+$/, message: '只接受数字和字母 ' } } }, Password2: { validators: { notEmpty: { message: '密码不能为空' } } }, captcha2: { validators: { callback: { message: '验证码错误', callback: function(value, validator) { var items = $('#captchaOperation2').html().split(' '), sum = parseInt(items[0]) + parseInt(items[2]); return value == sum; } } } } } }) .on('error.form.bv', function(e) { var $form = $(e.target), bootstrapValidator = $form.data('bootstrapValidator'); if (!bootstrapValidator.isValidField('captcha')) { // The captcha is not valid // Regenerate the captcha generateCaptcha(); } }); }); </script> </body> </html>
【Bootstrap实现登录校验表单(带验证码)】相关文章:
