通过为表单添加 .form-horizontal 类,并联合使用 Bootstrap 预置的栅格类,可以将 label 标签和控件组水平并排布局。这样做将改变 .form-group 的行为,使其表现为栅格系统中的行(row),因此就无需再额外添加 .row 了。
水平表单与其他表单不仅标记的数量上不同,而且表单的呈现形式也不同。如需创建一个水平布局的表单,请按下面的几个步骤进行:
1、向父 <form> 元素添加 class .form-horizontal。
2、把标签和控件放在一个带有 class .form-group 的 <div> 中。
3、向标签添加 class .control-label。

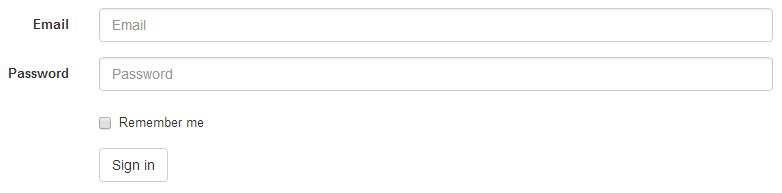
实现代码:
<form role="form"> <div> <label for="inputEmail3">Email</label> <div> <input type="email" id="inputEmail3" placeholder="Email"> </div> </div> <div> <label for="inputPassword3">Password</label> <div> <input type="password" id="inputPassword3" placeholder="Password"> </div> </div> <div> <div> <div> <label> <input type="checkbox"> Remember me </label> </div> </div> </div> <div> <div> <button type="submit">Sign in</button> </div> </div> </form>
【Bootstrap实现水平排列的表单】相关文章:
