本文实例讲述了jQuery实现订单提交页发送短信功能前端处理方法。分享给大家供大家参考,具体如下:
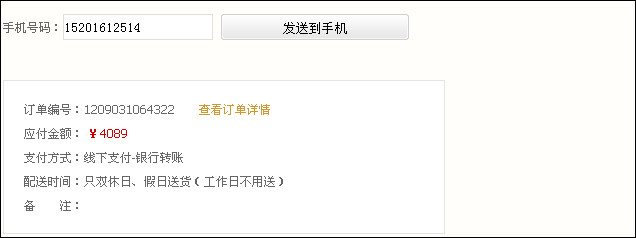
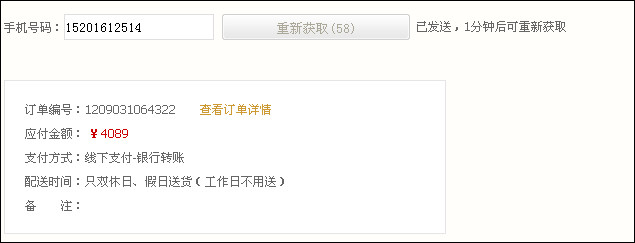
1.效果如图所示:


2.html代码:
<div > <p>手机号码:</p> <p> <input type="text" name="telphone" id="telphone" value="{$order_info.consignee_mobile}" /> </p> <p> <input type="button" id="submitPhone" value="发送到手机"> </p> <font id="submitPhone_info">已发送,1分钟后可重新获取</font> <font id="telphone_info" color="red">手机号格式不正确 !</font> </div>
3.jquery代码:
$(function(){ $('#submitPhone').bind('click',submit_success); $("#telphone").blur(function(){ //获取手机号,并去除左右两边空格 var telphone=$.trim($("#telphone").val()); if(is_mobile(telphone)){ $("#telphone_info").html(""); }else{ $("#telphone_info").html("手机号码格式不正确"); return false; } }); }) //订单提交页-验证手机号 function is_mobile(mobile) { if( mobile == "") { return false; } else { if( ! /^0{0,1}(13[0-9]|15[0-9]|18[0-9]|14[0-9])[0-9]{8}$/.test(mobile) ) { return false; } return true; } } //验证手机号码 function checkMobile(){ var sMobile = document.getElementById('telphone').value; if(!(/^1[3|4|5|8][0-9]d{8}$/.test(sMobile))){ popAlert("请输入正确的手机号码"); return false; }else{ return true; } } //60秒后重新获取 var time=60; function submit_success(){ if(checkMobile()){//判断手机号格式是否正确 $("#submitPhone_info").html('已发送,1分钟后可重新获取'); //发送短信 $.post("/index.php?c=goods&a=send_sms",{oid:$("#oid_info").val(),bank_radio:$('input:radio[name="bank_radio"]:checked').val(),telphone:$.trim($("#telphone").val())},function(data){//返回值 //根据订单号、手机号及选择的银行来异步发送不同的短信到用户手机 }); $('#submitPhone').html(function timeends(){ if( time < 0){ time=60; document.getElementById("submitPhone").disabled=false; document.getElementById("submitPhone").value="重新获取"; $("#submitPhone_info").html(''); }else{ document.getElementById("submitPhone").disabled=true; document.getElementById("submitPhone").value="重新获取("+time+")"; $("#submitPhone_info").html('已发送,1分钟后可重新获取'); time--; a=setTimeout(timeends,1000); } }); return true; }else{//如果不是正确的手机号,则返回false return false; } }
希望本文所述对大家jQuery程序设计有所帮助。
【jQuery实现订单提交页发送短信功能前端处理方法】相关文章:
