从jQuery API 文档中可以知道,jQuery自定义动画的函数.animate( properties [, duration] [, easing] [, complete] )有四个参数:
• properties:一组包含作为动画属性和终值的样式属性和及其值的集合
• duration(可选):动画执行时间,其值可以是三种预定速度之一的字符串("slow", "normal", or "fast")或表示动画时长的毫秒数值(如:1000)
• easing(可选):要使用的过渡效果的名称,如:"linear" 或"swing"
• complete(可选):在动画完成时执行的函数
其中参数easing默认有两个效果:"linear"和"swing",如果需要更多效果就要插件支持了,jQuery Easing Plugin提供了像"easeOutExpo"、"easeOutBounce"等30多种效果,大家可以点击这里去看每一种easing的演示效果,下面详细介绍下其使用方法及每种easing的曲线图。
jQuery easing 使用方法
首先,项目中如果需要使用特殊的动画效果,则需要在引入jQuery之后引入jquery.easing.1.3.js
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.3.js"></script> <script type="text/javascript" src="http://gsgd.co.uk/sandbox/jquery/easing/jquery.easing.1.3.js"></script>
引入之后,easing参数可选的值就有以下32种:
1. linear
2. swing
3. easeInQuad
4. easeOutQuad
5. easeInOutQuad
6. easeInCubic
7. easeOutCubic
8. easeInOutCubic
9. easeInQuart
10. easeOutQuart
11. easeInOutQuart
12. easeInQuint
13. easeOutQuint
14. easeInOutQuint
15. easeInExpo
16. easeOutExpo
17. easeInOutExpo
18. easeInSine
19. easeOutSine
20. easeInOutSine
21. easeInCirc
22. easeOutCirc
23. easeInOutCirc
24. easeInElastic
25. easeOutElastic
26. easeInOutElastic
27. easeInBack
28. easeOutBack
29. easeInOutBack
30. easeInBounce
31. easeOutBounce
32. easeInOutBounce
当 然一般一个项目中不可能会用到这么多效果,为了减少代码冗余,必要时可以不用引入整个jquery.easing.1.3.js,我们可以只把我们需要的 几种easing放入Javascript文件中,如项目中只用到"easeOutExpo"和"easeOutBounce"两种效果,只需要下面的代 码就可以了
jQuery.extend( jQuery.easing, { easeOutExpo: function (x, t, b, c, d) { return (t==d) ? b+c : c * (-Math.pow(2, -10 * t/d) + 1) + b; }, easeOutBounce: function (x, t, b, c, d) { if ((t/=d) < (1/2.75)) { return c*(7.5625*t*t) + b; } else if (t < (2/2.75)) { return c*(7.5625*(t-=(1.5/2.75))*t + .75) + b; } else if (t < (2.5/2.75)) { return c*(7.5625*(t-=(2.25/2.75))*t + .9375) + b; } else { return c*(7.5625*(t-=(2.625/2.75))*t + .984375) + b; } }, });
使用jQuery自定义动画函数animate来指定easing效果,如自定义一种类弹簧效果的动画:
$(myElement).animate({ top: 500, opacity: 1 }, 1000, 'easeOutBounce');
值得一提的是jQuery 1.4版本中对animate()方法,easing的方法进行了扩展,支持为每个属性指定easing方法,详细请参考这里,如:
//第一种写法 $(myElement).animate({ left: [500, 'swing'], top: [200, 'easeOutBounce'] }); //第二种写法 $(myElement).animate({ left: 500, top: 200 }, { specialEasing: { left: 'swing', top: 'easeOutBounce' } });
使用jQuery内置动画函数如slideUp()、slideDown()等来指定easing效果,以下两种方法都可以:
$(myElement).slideUp(1000, method, callback}); $(myElement).slideUp({ duration: 1000, easing: method, complete: callback });
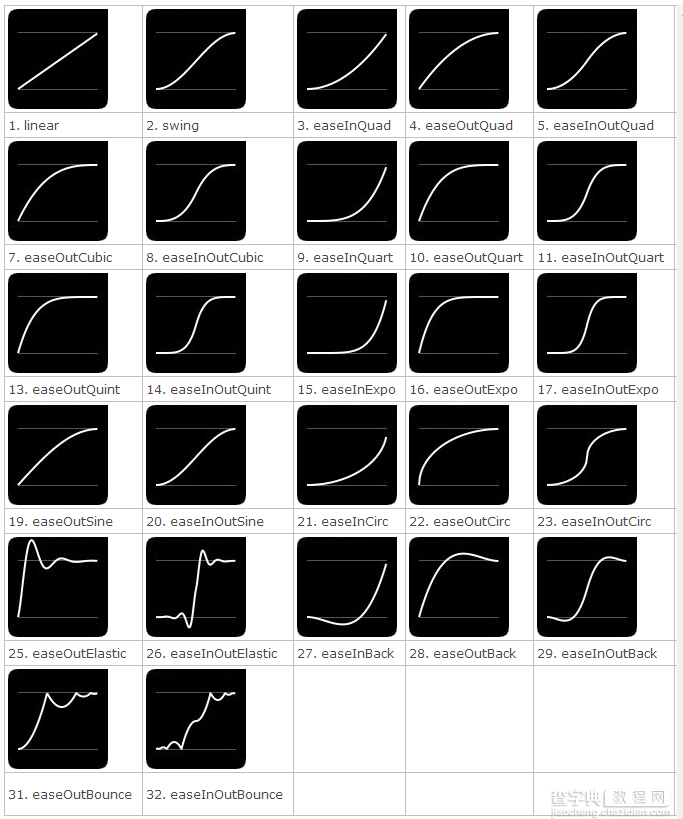
jQuery easing 图解
以下图解可以让你更容易理解每一种easing的效果

以上所述是小编给大家介绍的jQuery animate easing使用方法详解的相关知识,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!
【jQuery animate easing使用方法图文详解】相关文章:
★ JavaScript中toString()方法的使用详解
