本文是小编实现的一个简单的jquery点击弹出背景变暗遮罩效果,并且点击空白处隐藏弹出层的效果,效果非常棒,小编只给大家贴出了关键代码了,大家可以根据个人需要适当的添加内容。
js代码如下:
<script type="text/javascript"> $(document).ready(function(){ $(".tkyy").click(function(event){ event.stopPropagation(); //停止事件冒泡 $(".marsk-container").toggle(); }); //点击空白处隐藏弹出层 $("body").click(function(event){ var _con = $('.tkyy_con'); // 设置目标区域 if(!_con.is(event.target) && _con.has(event.target).length ==0){ $('.marsk-container').hide(); //淡出消失 } }); }); </script>
css代码:
.marsk-container{background: #FFFFFF; display: none;position: absolute;position: fixed; top: 0; right: 0; left: 0; bottom: 0px; background: rgba(0,0,0,.5); z-index: 10; }
html代码:
<div><span></span>请选择退款类型 </div> <div> <div> <div> <label>退运费</label> <input name="radio" type="radio" checked> </div> <div> <label>收到商品破损</label> <input name="radio" type="radio" checked> </div> <div> <label>少件/漏发</label> <input name="radio" type="radio" checked> </div> <div> <label>商品需要维修</label> <input name="radio" type="radio" checked> </div> <div> <label>发票问题</label> <input name="radio" type="radio" checked> </div> <div> <label>收到商品与描述不符</label> <input name="radio" type="radio" checked> </div> <div> <label>商品质量问题</label> <input name="radio" type="radio" checked> </div> <div> <label>描述问题</label> <input name="radio" type="radio" checked> </div> </div> </div>
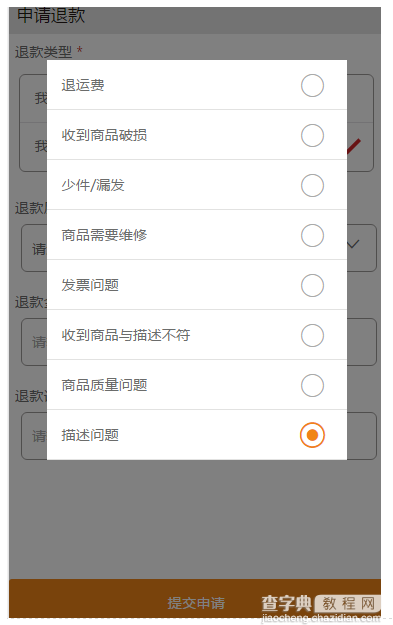
效果如图:

以上所述是小编给大家介绍的jQuery实现点击弹出背景变暗遮罩效果,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!
【jQuery实现点击弹出背景变暗遮罩效果实例代码】相关文章:
★ jQuery插件bgStretcher.js实现全屏背景特效
★ javascript实现在网页任意处点左键弹出隐藏菜单的方法
