本文实例讲述了JS实现兼容各种浏览器的获取选择文本的方法。分享给大家供大家参考,具体如下:
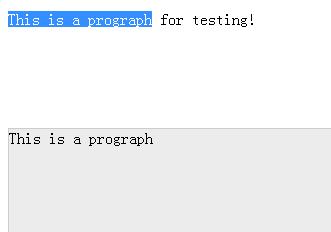
运行效果截图如下:

具体代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>文本被选中</title> <style type = "text/css"> #showSelected{ margin:100px auto; width:100%; height:200px; background:#ececec; border:1px solid #ccc; } </style> <script type = "text/javascript"> //传入要获取其中选择文本的对象 function getSelectedText(e){ //IE下获取选择文本 if (document.selection) { return document.selection.createRange().text; } //firefox下获取选择文本 else if (window.getSelection().toString()) { return window.getSelection().toString(); } //firefox下获取input或textArea域的选择文本 else if (e.selectionStart != undefined && e.selectionEnd != undefined) { var start = e.selectionStart; var end = e.selectionEnd; return e.value.substring(start, end); } } document.onmouseup = function(){ var ta = document.getElementById("myDiv"); document.getElementById("showSelected").innerHTML = getSelectedText(document.body); } </script> </head> <body> <div id="myDiv"> This is a prograph for testing! </div> <div id = "showSelected"></div> </body> </html>
希望本文所述对大家JavaScript程序设计有所帮助。
【JS实现兼容各种浏览器的获取选择文本的方法【测试可用】】相关文章:
★ Jquery跨浏览器文本复制插件Zero Clipboard的使用方法
