<title></title> <script src="js/jquery-1.7.2.min.js"></script> <script type="text/javascript"> $(function () { //没有默认选中的情况 //先判断radio是否有选中项,再获取选中的值 $("#btnclick").click(function () { //获取选中项的value属性 var chkRadio = $('input:radio[name="list"]:checked').val(); if (chkRadio == null) { alert("没有选中项"); return false; } else { alert(chkRadio); } }); //有默认选中的情况 //获取选中项的值,一般采用遍历的方法,判断哪一项选中,获取其value属性的值 $("#btnclick2").click(function () { var chk2 = getRadioValue("list2"); alert(chk2); }); function getRadioValue(radioName) { var chkRadio = document.getElementsByName(radioName); for (var i = 0; i < chkRadio.length; i++) { if (chkRadio[i].checked) return chkRadio[i].value; } } }) </script> </head> <body> <div> <input type="radio" name="list" value="十分满意" />十分满意 <input type="radio" name="list" value="满意" />满意 <input type="radio" name="list" value="不满意" />不满意 <input type="radio" name="list" value="非常差" />非常差 </div> <br /> <div> <input type="radio" name="list2" value="十分满意2" checked="checked" />十分满意2 <input type="radio" name="list2" value="满意2" />满意2 <input type="radio" name="list2" value="不满意2" />不满意2 <input type="radio" name="list2" value="非常差2" />非常差2 </div> <input type="button" value="确定" id="btnclick" /> <input type="button" value="确定2" id="btnclick2" /> </body> </html>
演示截图:
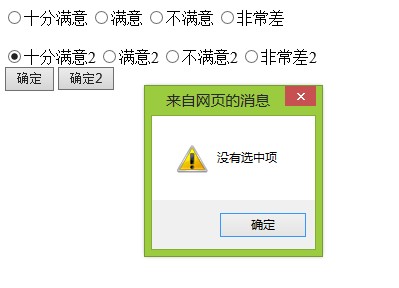
1.没有默认选中项的情况下,获取为null:

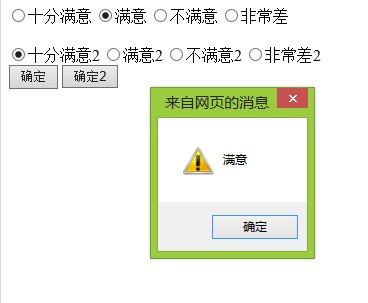
2.没有默认选中项的情况下,获取选中项的value值:

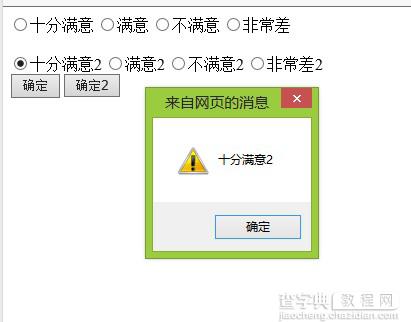
3.有选中项的情况下,获取选中项的值:

以上就是本文的全部内容,希望这个方法也能给遇到相同问题的其他人带来帮助,也希望大家多多支持查字典教程网。
【jQuery获取radio选中项的值实例】相关文章:
