网站中的一个小功能:要求用户只能输入16位数字。
试过javascript的方法:
如:一种方法:
//只允许输入数字 function checkkey2(value, e) { var key = window.event ? e.keyCode : e.which; if ((key > 95 && key < 106) || (key > 47 && key < 60)) { } else if (key != 8) { if (window.event) //IE { e.returnValue = false; } else //Firefox { e.preventDefault(); } }; };
另一种方法:
用正则表达式限制只能输入数字:
onkeyup="value=value.replace(/[^/d] /g,'') "onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^/d]/g,''))"
上面的两种方法我均用过,但多少都会出现一些问题,比如浏览器的兼容性问题,不能达到想要的效果等,所以,最后还是考虑用正则来自己写。
直接贴代码了,很简单的正则表达式:
<head> <meta http-equiv="x-ua-compatible" content="IE=EmulateIE7" /> <title></title> <> <script src="../js/jquery-1.7.2.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function () { $("#xxxxxx").keyup(function () { //如果输入非数字,则替换为'',如果输入数字,则在每4位之后添加一个空格分隔 this.value = this.value.replace(/[^d]/g, '').replace(/(d{4})("); }) }); </script> </head> <body> 限制只能输入19个字符 <input id="xxxxxx" type="text" name="name" value="" maxlength="19" /> <br /> <br /> 输入非数字替换为'' <input type="text" name="name" value="" onkeyup="value=value.replace(/[^d]/g,'')" /> <br /> <br /> </body>
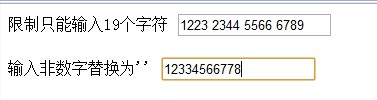
页面效果:

浏览器的兼容性:
我在IE7.8.9.10下,firefox,chrome下测试均可以。
以上就是本文的全部内容,希望这个方法也能给遇到相同问题的其他人带来帮助,也希望大家多多支持查字典教程网。
【jQuery使用正则表达式限制文本框只能输入数字】相关文章:
★ JavaScript正则表达式中的ignoreCase属性使用详解
★ 在JavaScript的正则表达式中使用exec()方法
★ JavaScript正则表达式之multiline属性的应用
