还记得之前的javascript入门里的讲的confirm 消息对话框吗?不记得也没关系,我们先来回顾一下,然后在详细讲它。
复习:
confirm 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)。
语法:
confirm(str);
参数说明:
str:在消息对话框中要显示的文本返回值: Boolean值返回值:
当用户点击"确定"按钮时,返回true当用户点击"取消"按钮时,返回false注: 通过返回值可以判断用户点击了什么按钮
看下面的代码:
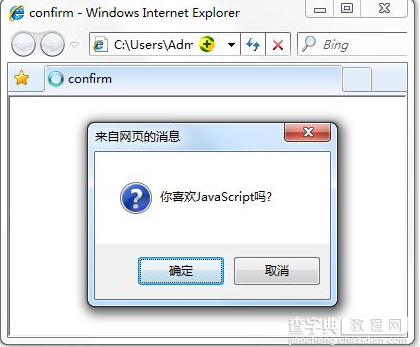
<script type="text/javascript"> var mymessage=confirm("你喜欢JavaScript吗"); if(mymessage==true) { document.write("很好,加油!"); } else { document.write("JS功能强大,要学习噢!"); } </script>
结果:

注:消息对话框是排它的,即用户在点击对话框按钮前,不能进行任何其它操作。
任务
使用confirm()提示框,当点击按钮时,完成性别确认。
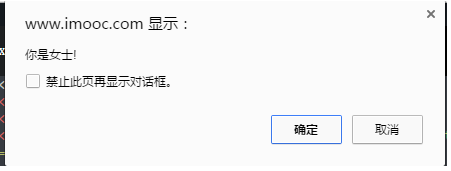
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>confirm</title> <script type="text/javascript"> function rec(){ var mymessage=confirm("你是女士!"); if(mymessage==true) { document.write("你是女士!"); } else { document.write("你是男士!"); } } </script> </head> <body> <input name="button" type="button" value="点击我,弹出确认对话框" /> </body> </html>
结果:

延伸:
之前有说过,功能的话最好用函数来写,那样的话每一个函数都是一个功能,以后有用到这些功能的话,就可以直接用了。即复用。所以要习惯这样哦。。。。。。
就像上面那个例子
<script language="JavaScript"> function confirm (){ var msg=confirm("你是女士!"); if(msg==true) { document.write("你是女士!"); } else { document.write("你是男士!"); } } </script>
然后给input调用函数,加个onClick="confirm ()"最后对javascript window.confirm做个小结
第一种:
就是上面我们提到的那种方法
<script language="JavaScript"> function confirm (){ var msg=confirm("你是女士!"); if(msg==true) { document.write("你是女士!"); } else { document.write("你是男士!"); } } </script>
<input name="button" type="button" value="点击我,弹出确认对话框" />
第二种:
在标签中写:
1.
<a href="javascript:if(confirm('确实要删除该内容吗?')) location='#'">删除</a>
2 .
<a href="#" onclick= "if(confirm( '确实要删除该内容吗?')==false)return false; ">点击确定</a>
想简单点调用的话 也可以这样
代码如下:
<a href="#" onclick= "return confirm('确实要删除该内容吗">删除</a>
第三种:
<script language="JavaScript"> function del_confirm(e) { if (event.srcElement.outerText == "删除") { event.returnValue = confirm("删除是不可恢复的,你确认要删除吗?"); } } document.onclick = delete_confirm; </script>
<a href="#">删除</a>
第四种:
<script language="JavaScript"> function del_confirm() { event.returnValue = confirm("删除是不可恢复的,你确认要删除吗?"); } </script>
<a href="http://www.baidu.com">删除</a>
以上就是小编为大家带来的confirm确认对话框的实现方法总结全部内容了,希望大家多多支持查字典教程网~
【confirm确认对话框的实现方法总结】相关文章:
★ 让插入到 innerHTML 中的 script 跑起来的实现代码
