什么是 Bootstrap?
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。
历史
Bootstrap 是由 Twitter 的 Mark Otto 和 Jacob Thornton 开发的。Bootstrap 是 2011 年八月在 GitHub 上发布的开源产品。
Bootstrap 包的内容
基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。这将在 Bootstrap 基本结构 部分详细讲解。
CSS:Bootstrap 自带以下特性:全局的 CSS 设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。这将在 Bootstrap CSS 部分详细讲解。
组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。这将在 布局组件 部分详细讲解。
JavaScript 插件:Bootstrap 包含了十几个自定义的 jQuery 插件。您可以直接包含所有的插件,也可以逐个包含这些插件。这将在 Bootstrap 插件 部分详细讲解。
定制:您可以定制 Bootstrap 的组件、LESS 变量和 jQuery 插件来得到您自己的版本。
以上所述都是为下文做铺垫,下面给大家介绍分块表单配置的知识,具体如下所示:
相信朋友肯定碰到过一个编辑页面分了很多块的情况,智能表单插件已经为您支持了这种情况,
代码如下(链接地址:https://github.com/xiexingen/Bootstrap-SmartForm/blob/master/demo/form2-group-layout.html):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>分组表单</title> <link rel="stylesheet" href="../css/bootstrap.css"> <> <link rel="stylesheet" href="../css/site.css"> <script src="../lib/jquery.js"></script> <script src="../lib/bootstrap.js"></script> <> <script src="../scripts/global.js"></script> <> <script src="../scripts/plugin.js"></script> </head> <body> <div> <div><label>分组表单</label></div> <div> <form action="#" id="formContainer"></form> </div> </div> <div> <div><label>介绍</label></div> <div> <h3>与其他配置项一样样的,唯一的不同在于分组配置项为'组:配置项'的形式</h3> </div> </div> <script> $(function () { //注意,当配置为组表单时候配置项为json对象而非数组 var eles={ '用户信息':[ [ {ele:{type:'text',name:'UserName',title:'用户名:',required:true}}, {ele:{type:'radio',name:'sex',title:'性别:',items:[{text:'男',value:1},{text:'女',value:2}]}} ], [ {ele:{type:'checkbox', name:'plant',title:'使用平台:',items:[{text:'APP',value:'app'},{text:'web',value:'web'}]}}, {ele:{type:'select',name:'province',title:'省份:',withNull:true,items:[{text:'广东',value:'GD'},{text:'湖南',value:'HN'}]}} ] ], '其他信息':[ {ele:{type:'text',name:'DisplayName',title:'显示名称:'}}, [ {ele:{type:'datetime',name:'FromeDate',title:'有效期:'}}, {ele:{type:'datetime',name:'ToDate',title:'~'}} ] ] }; //隐藏表单元素主要用于编辑时候后台可以区别开来 var hides = [{ id: 'GUID' }]; var bsForm = new BSForm({ eles: eles, hides: hides, autoLayout:true }).Render('formContainer'); }); </script> </body></html>
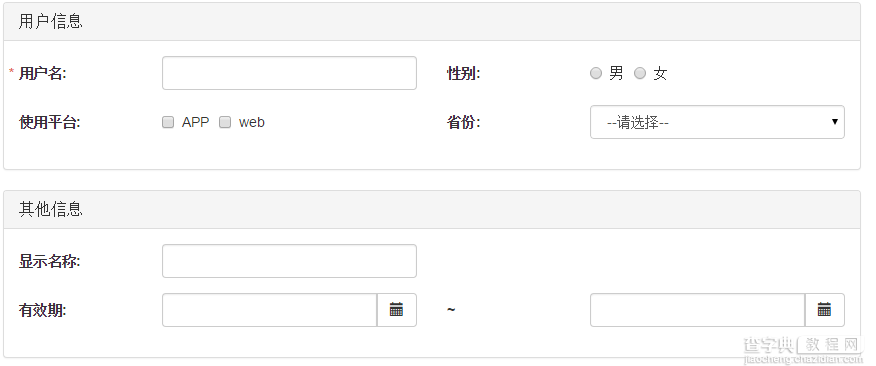
运行效果图:(当前配置项中配置了 用户信息和其他信息两块)

以上所述是小编给大家介绍的BootStrap智能表单实战系列(三)分块表单配置的全部叙述,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!
【BootStrap智能表单实战系列(三)分块表单配置详解】相关文章:
★ 两表格传递变量
