Bootstrap作为支持响应式布局的一个前端插件,确实发挥着重要的作用,无论你是在手机,平板还是PC上浏览网页,都能达到不错的效果,这一切一切,都是bootstrap带给我们的!
今天主要说下页面的布局,这是最基础的东西了,当我们设计一个站点时,应该为它设计一个全局性的统一的规范页面,这种页面我们叫它布局页,而在页面上体现出来的东西,就是布局的元素,在bootstrap里当然也是不可缺少的东西。
Bootstrap的布局是一种栅格系统,即它由行和列组成,在使用时需要为页面内容和栅格系统包裹一个 .container 容器。
一.container 类用于固定宽度并支持响应式布局的容器。
<div> ... </div> .container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。 <div> ... </div>
二栅格系统的行和列,在bootstrap里,行和列使用row和col表示,而一行中最多有12个列单元组成,col-md-1表示占用1个单元的宽度,而col-md-7表示占用7个单元的宽度,它们加在一起最多为12个单元
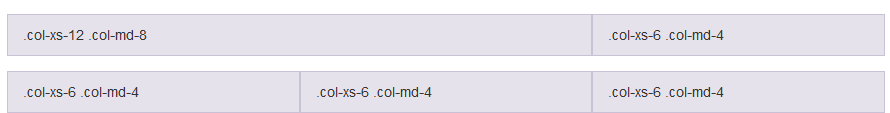
<div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> </div> <div> <div>.col-md-8</div> <div>.col-md-4</div> </div> <div> <div>.col-md-4</div> <div>.col-md-4</div> <div>.col-md-4</div> </div>
第二和第三行显示出来的效果类似这样

三嵌套列,列中还可以有列,这种嵌套我们需要把md改为sm
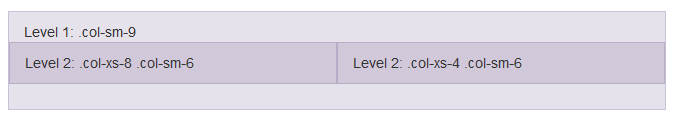
<div> <div> Level 1: .col-sm-9 <div> <div> Level 2: .col-xs-8 .col-sm-6 </div> <div> Level 2: .col-xs-4 .col-sm-6 </div> </div> </div> </div>
效果类似于这样

以上所述是小编给大家介绍的Bootstrap页面布局基础知识,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!
【Bootstrap页面布局基础知识全面解析】相关文章:
★ JS或jQuery获取ASP.NET服务器控件ID的方法
