1、javaScript的概念:是一种表述语言,也是一种基于对象(Object)和事件驱动(EventDriven)的,安全性好的脚本语言,运行在客户端,从而减轻服务器端的负担,总结如下:
1.javaScript主要用来向HTML页面找那个添加交互行为。
2.javaScript是一种脚本语言,语法和java类似。
3.javaScript一般用来编写客户端脚本。
4.javaScript是一种解释性语言,边执行边解释。
2、javaScript由核心语法ECMAScript、浏览器对象模型(BOM) 主要用于管理窗口与窗口之间的通讯,因此其核心对象是window、文档对象模型(DOM)三部分组成.
3、网页中引入javaScript三种方式:
1.使用<Script></Script>标签内部样式
2.使用外部js文件
3.直接在HTML标签中的行内样式。
4.javaScript的作用
1.实现页面表单验证
2.实现页面交互特效
5.javaScript的特点
1.被设计用来向Html页面添加交互行为
2.是一种英特网上最流行的脚本语言
3.一般用于编写客户端脚本
4.是一种解释性语言

6.引入javaScript的方式
1.使用<Script>标签直接嵌入网页
2.使用外部js文件

Js中String对象常用的方法:
toString(包前不包后),2.toLowerCase();toUpperCase(); charAt(index);返回在指定位置的字符,indexOf(str,index);指定字符串中首次出现的位置;split(str);将字符串分割为字符串数组
在javaScript中条件语句Switch(){}可以接字符串;
alert(“提示信息”);
var isOk=confirm(“确认框“);//如果确认返回true,否则返回false
prompt();prompt(“提示信息”,“输入框默认信息”);
prompt(“请输入姓名”)
close();
open();
setTimeout();在指定毫秒之后调用某个函数
setInterval();在指定周期毫秒来调用某个函数
window.open();
7.Js语法:
1.区分大小写
2.注意变量,函数等命名规范
3.每行代码以分号结束
Js中的函数:
1.系统函数
ParseInt();转换为整数 45.9a转换为45;a6转换返回为NaN(Not a Number)
isNaN(判断是不是数字)
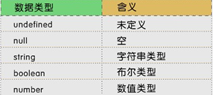
typeof(var);判断是什么数据类型
eval(“5+2”);计算表达式值
2.自定义函数
Function 函数名(){javaScript代码}
Function 函数名(参数1,参数2){javaScript代码 return 返回值(可选)}
Js中函数的调用:
事件名=“函数名(传递的参数值)“; 函数名(传递的参数值);
匿名函数:
匿名函数的声明:
Var 变量名=function(参数){ 函数体 return 返回值;} ;
调用
变量名(参数)
8.程序调用
1.添加alert();方法 2.使用fireBug();方法
9.BOM概述:(Browser Object Model,浏览器对象模型)
1.window对象的属性
|
名称 |
说明 |
|
History |
有关客户访问过的URL的信息 |
|
Location |
有关当前URL的信息 |
|
Screen |
有关客户端的屏幕和显示性能的信息 |
Weindow对象常用的方法:prompt()confirm();setTimeout();setInterval();
Window对象常用的事件:onload=”” onmouseover=””;onclick
window.parent.location
2.History对象
方法:back() ;forward();go();
3.Location对象提供当前页面的URL
属性:host hostname href
方法:reload() replace();
4.Document对象
属性:referrer属性判断是不是通过超链接访问的,不是返回null
10.javaScript中的对象,
Date对象:
创建date对象发方法var date=new Date(MM DD ,YYYY,hh:mm:ss);
var date=new Date(); date.getDay();
Math对象:
Ceil();对数进行向上取整,ceil(25.5)=26;
Floor();向下取整,floor(25.5)=25;
Math.round(25.5);在原数的加0.5后向下取整
11.Dom概述(文档对象模型)
由CoreDom,XMLDom,HTML Dom组成;
12.创建数组
Js中变量的声明:
Var 数组名称=new Array(size);
先声明再赋值 fruit[0]=”” 声明同时赋值 var fruit=new Array(“apple”,”orange”);或 var fruit=new Array[“apple”,”orange”];
读取1.使用for循环读取 2.使用for---in读取
For(var x in fruit){document.write(fruit[x]+”<br/>”)}x为下标
Fruit.sort();//排序 string str=fruit.join(“-”);//添加字符串后连接成一个字符串
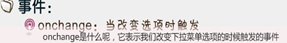
下拉列表Select对象:




13、 style 定位方面的样式
left top position z-index
鼠标滚动距离:scorllTop:纵向距离
scorllLeft:横向距离
鼠标滚动事假:onscorll
Jquery对象与Dom对象的相互转换
jquery对象转换为DOMD对象,jquery提供两种方法将jquery对象转换为DOM对象,即[index]和get(index),
var $txtName=$(“#txtName”);//jquery对象
var txtName=$txtName[0];//Dom对象
alert(txtName.checked);//检测这个checkbox是否被选中
通过get(index)方法得到对应的Dom对象
Var $txtName=$(“#txtName”);//jquery对象
Var txtName=$txtName.get(0);//Dom对象
alert(txtName.checked);//检测这个checkbox是否被选中
Dom对象转换为jQuery对象
Var txtName=document.getElementById(“txtName”);//dom对象
Var $txtName=$(txtName);//
Dom中添加class属性使用obj.className=classname;
添加类容使用obj.innerHtml=<input />
Jquery中添加class属性使用obj.addClaa=classname;
添加类容使用:obj.html=<input/>;
Jqurey中的五大选择器:
基本选择器 (# . 标签) 层次选择器(后代 >子 +相邻 ~同辈) 属性选择器(P[class=name]) 过滤选择器(“tr:even”) 可见性选择器(“p:hidden” “p:viside”)
Jquery中的事件:
Obj.bind(“clike”,function(){});
obj.bind({mousever:function(){},{mouserout:function(){}}});
obj.unbind();
obj.hover(function(){},function(){})方法集合onmouseOver和onmouseOut
obj.toggle();
$(“.tipsbox”).show();obj.hide();
$(“img”).fadeIn(1000);
$(“.txt”).slideUp(1000); obj.slideDown(1000);
Obj.toggleClass(“class”);//集成了addClass和romoveClass
$(this).val(“”);//清空文本内容
Var $newNode=$(<”<li>用jquery创建新元素节点</li>”>);
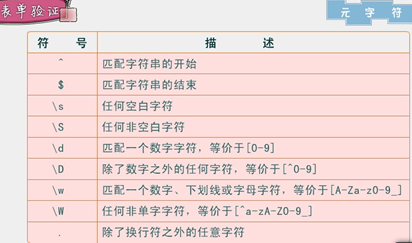
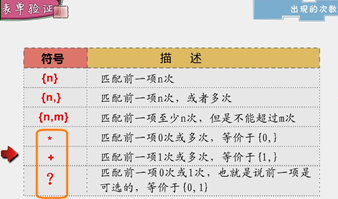
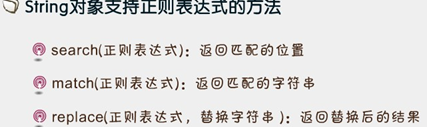
在正则表达式




JS中常用的一些小技巧:
1.使用!!操作符转换布尔值,对于变量可以使用!!varable做检测,只要变量的值为:0,null , "" , undefind或者NaN都将返回的是false反之的是true
function Account(cash)
{
this.cash = cash;
this.hasMoney = !! cash;
}
2.使用+将字符串转换为数字,只适用字符串数据,否则返回NaN
function toNumber(strNum) {
return +strNum;
}
适用于Date()返回时间戳数字:+new Date();
3.在循环很大时候数字的长度先给去出来,var legth = array.legth;
4.if('querySelector' in document) {
document.querySelector("#id");
} else {
document.getElementById("id");
}
5.获取数组中的最后一个元素
var array = [1,2,3,4,5];
array.slice(-1);
6.字符串元素的替换
var string = "john john";
string.replace(/hn/, "ana"); //"joana john"
string.replace(/hn/g, "ana"); //"joana joana"
以上这篇javaScript知识点总结(必看篇)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
【javaScript知识点总结(必看篇)】相关文章:
