在项目中,我们经常会需要一些树状结构的样式来显示层级结构等,比如下图的样式,之前在学.net的时候可以直接拖个服务端控件过来直接使用非常方便。但是利用Jquery的一些插件,也是可以实现这些效果的,比如说Jquery.treeview.js插件。

下面就直入主题,开始从简入繁的分析怎么使用treeview插件,从已知的知识开始轻松入手,让树状结构唾手可得。
显示树状结构的几个实现步骤:
一、HTML做初始静态原型。
首先通过<ul></ul><li></li>展示树状基本结构,还原其最初的样子:
相信学过一点HTML的同学都可以实现吧,在“tree.html”中写如下代码:
<ul> <li>系统管理 <ul> <li>部门管理</li> <li>岗位管理 <ul> <li>岗位添加</li> <li>岗位删除</li> </ul> </li> <li><用户管理 <ul> <li>添加用户</li> <li>修改用户</li> </ul> </li> </ul> </li> <li>审批流转</li> </ul>
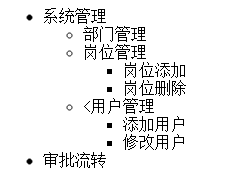
我们静态的树形结构的草本如下:

二、加入treeview插件库,实现动态树状结构。
在有了基本静态的树状模型以后,我们需要实现一个动态的结构,那么,我们的大菜就要上场了。
1、首先搜索Jquery.treeview.js插件进行下载,或直接进入下面的网址进行下载插件包:
http://bassistance.de/jquery-plugins/jquery-plugin-treeview/
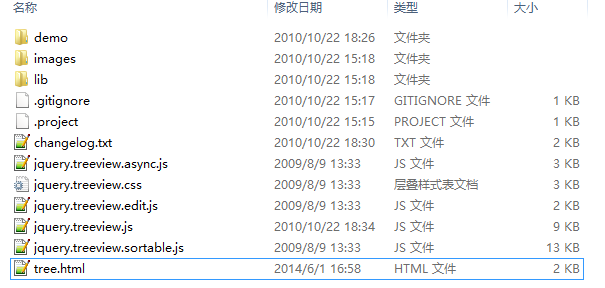
2、下载压缩包解压到相应文件夹内,将之间的静态页面tree.html放到根目录下:

3、在tree.html中导入js和css文件。
<> <link rel="stylesheet" href="jquery.treeview.css" /> <script src="lib/jquery.js" type="text/javascript"></script> <script src="lib/jquery.cookie.js" type="text/javascript"></script> <script src="jquery.treeview.js" type="text/javascript"></script>
4、使用<ul>展示数据,为了方便得到树,在最外边的<ul>标签里加入Id为tree,如下

5、显示我们的树状结构(加上行为)。
在js里,我们只需要一行代码:
在<ul></ul>标签下加入js代码:
<script type="text/javascript"> $("#tree").treeview(); </script>
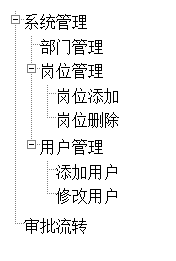
我们的动态的树状结构的初步样式如下,已经可以自由的收起和展示了:

6、显示树状结构(加上样式)。
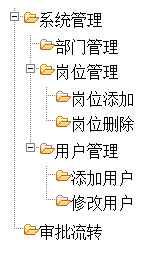
上面的样式离我们最初想要的结果还差一点样式,比如说各项之前的文件夹图标。下面我们可以加上样式,从而完成整个树状结构的展示。
6.1在树的根节点<ul>标签中加入。
6.2在各项节点前加入文件夹<span>标签:比如:<span>系统管理</span>。
整体tree.html代码如下:
<!DOCTYPE html pageEncoding="utf-8"> <html> <head> <title>tree.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=GB2312"> <> <link rel="stylesheet" href="jquery.treeview.css" /> <script src="lib/jquery.js" type="text/javascript"></script> <script src="lib/jquery.cookie.js" type="text/javascript"></script> <script src="jquery.treeview.js" type="text/javascript"></script> </head> <body> <ul id="tree"> <li><span>系统管理</span> <ul> <li><span>部门管理</span></li> <li><span>岗位管理</span> <ul> <li><span>岗位添加</span></li> <li><span>岗位删除</span></li> </ul> </li> <li><span>用户管理</span> <ul> <li><span>添加用户</span></li> <li><span>修改用户</span></li> </ul> </li> </ul> </li> <li><span>审批流转</span></li> </ul> <script type="text/javascript"> $("#tree").treeview(); </script> </body> </html>
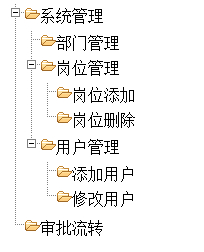
最后的样式展示:

需求完成啦!
当然树状结构的样式有多种多样,也可以实现动态的添加节点分支等等,大家可以在下载的插件里找demo文件下的例子看一下,很容易的。
第一次实现树状结构,一开始的心情有些恐惧,也是没有头绪,感觉要通过js写下一个树状结构也是有些难度的,虽说toggle方法也可以实现指定区域的收缩(隐藏)和展示,加上动态变换文件夹等图标的样式也是可以实现的,但是一想就觉得太麻烦了。所以在做OA的时候,老师提到了Jquery的treeview插件很好使,上网查询它的官方资料竟然查到了一大堆插件,作为插件控的同学们一定很兴奋吧,有一种刘姥姥进大观园的感觉。而且实现起来非常简单,从已知的知识入手,由简入繁,轻松掌握了所有Jquery插件的使用。这就是米老师说的所谓的吃饭理论吧:一个人被邀请去参加一个饭局,发现饭局中只认识那个邀请自己的人,有些人会觉得饭局很无聊,很惆怅,或退场,或自娱自乐。但是聪明的人会通过那个唯一自己认识的人而认识整个饭局的人,从而结识了一大帮朋友。我们学习也是一样的,由我们已知的知识带领我们走进未知世界,战胜恐惧和胆怯,相信没有什么实现不了事情吧。
以上这篇由简入繁实现Jquery树状结构的方法(推荐)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
【由简入繁实现Jquery树状结构的方法(推荐)】相关文章:
★ 使用RequireJS优化JavaScript引用代码的方法
★ JavaScript实现DIV层拖动及动态增加新层的方法
