上拉菜单(ActionSheet)通过往上弹出的框,来让用户选择选项。
非常危险的选项会以高亮的红色来让人第一时间识别。你可以通过点击取消按钮或者点击空白的地方来让它消失。
实例
HTML 代码
<body ng-app="starter" ng-controller="actionsheetCtl" > <ion-pane> <ion-content > <h2 ng-click="show()">Action Sheet</h2> </ion-content> </ion-pane> </body>
JavaScript 代码
在代码中触发上拉菜单,需要在你的 angular 控制器中使用 $ionicActionSheet 服务:
angular.module('starter', ['ionic']) .run(function($ionicPlatform) { $ionicPlatform.ready(function() { // Hide the accessory bar by default (remove this to show the accessory bar above the keyboard // for form inputs) if(window.cordova && window.cordova.plugins.Keyboard) { cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true); } if(window.StatusBar) { StatusBar.styleDefault(); } }); }) .controller( 'actionsheetCtl',['$scope','$ionicActionSheet','$timeout' ,function($scope,$ionicActionSheet,$timeout){ $scope.show = function() { var hideSheet = $ionicActionSheet.show({ buttons: [ { text: '<b>Share</b> This' }, { text: 'Move' } ], destructiveText: 'Delete', titleText: 'Modify your album', cancelText: 'Cancel', cancel: function() { // add cancel code.. }, buttonClicked: function(index) { return true; } }); $timeout(function() { hideSheet(); }, 2000); }; }])
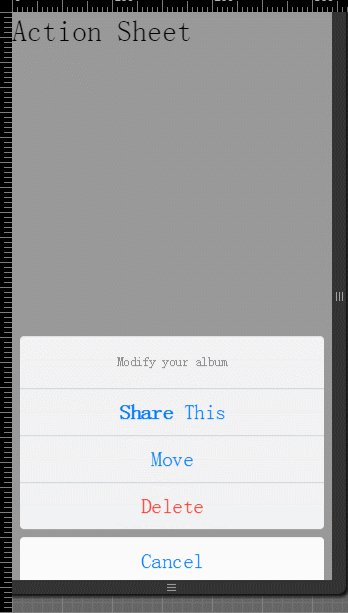
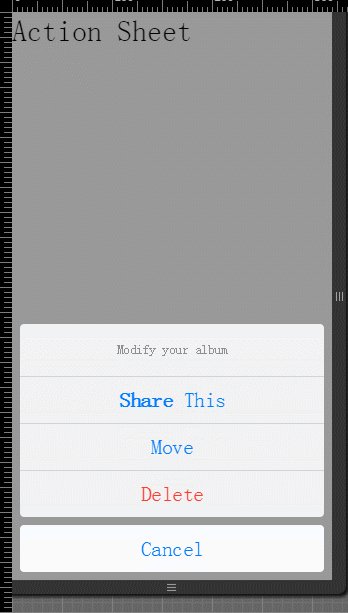
运行效果如下图:

完整源码:
<html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"> <title></title> <link href="http://cdn.bootcss.com/ionic/1.3.1/css/ionic.min.css" rel="stylesheet"> <script src="http://cdn.bootcss.com/ionic/1.3.1/js/ionic.bundle.min.js"></script> <script type="text/javascript"> angular.module('starter', ['ionic']) .run(function($ionicPlatform) { $ionicPlatform.ready(function() { // Hide the accessory bar by default (remove this to show the accessory bar above the keyboard // for form inputs) if(window.cordova && window.cordova.plugins.Keyboard) { cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true); } if(window.StatusBar) { StatusBar.styleDefault(); } }); }) .controller( 'actionsheetCtl',['$scope','$ionicActionSheet','$timeout' ,function($scope,$ionicActionSheet,$timeout){ $scope.show = function() { var hideSheet = $ionicActionSheet.show({ buttons: [ { text: '<b>Share</b> This' }, { text: 'Move' } ], destructiveText: 'Delete', titleText: 'Modify your album', cancelText: 'Cancel', cancel: function() { // add cancel code.. }, buttonClicked: function(index) { return true; } }); $timeout(function() { hideSheet(); }, 2000); }; }]) </script> </head> <body ng-app="starter" ng-controller="actionsheetCtl" > <ion-pane> <ion-content > <h2 ng-click="show()">Action Sheet</h2> </ion-content> </ion-pane> </body> </html>
以上所述是小编给大家介绍的ionic 上拉菜单(ActionSheet)实例代码的相关知识,希望对大家有所帮助!
【ionic 上拉菜单(ActionSheet)实例代码】相关文章:
★ jQuery异步上传文件插件ajaxFileUpload详细介绍
★ 浅谈javascript中for in 和 for each in的区别
