MVC
Model–View–Controller (MVC)是一种把信息展现逻辑和用户交互分离的计算机用户界面开发模式;Model包含应用的数据和业务逻辑;Controller负责把用户的输入,转换为命令传递给Model和View;这是维基百科的解释;
这种模式最初是由Trygve Reenskaug在使用Smalltalk-80(1979)工作时设计的,刚开始叫做Model-View-Controller-Editor;后来通过《Design Patterns: Elements of Reusable Object-Oriented Software》这本书的深入介绍,才使得mvc彻底流行开来;
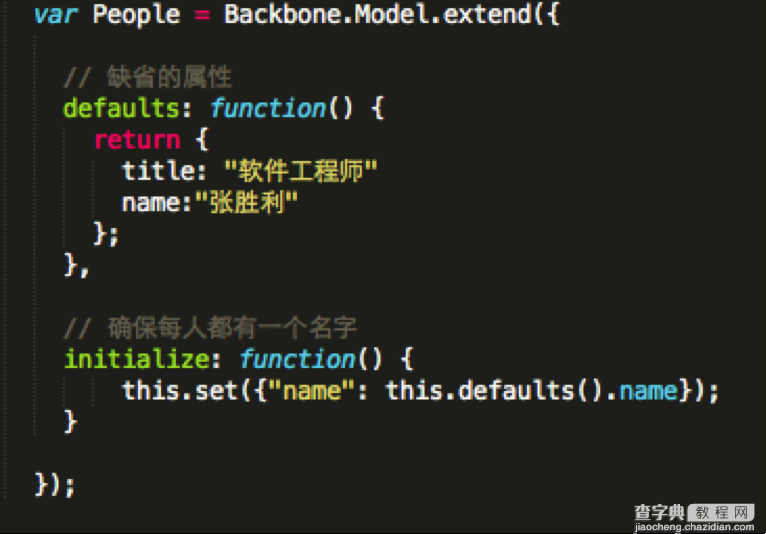
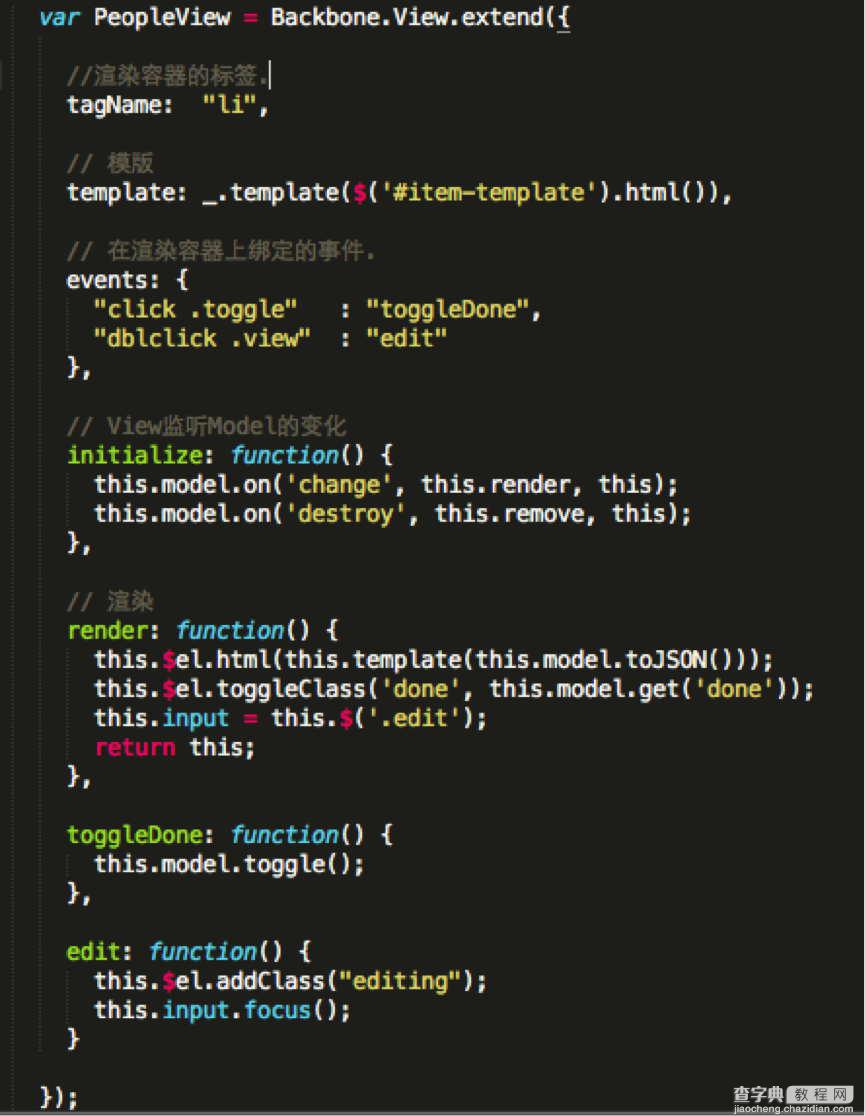
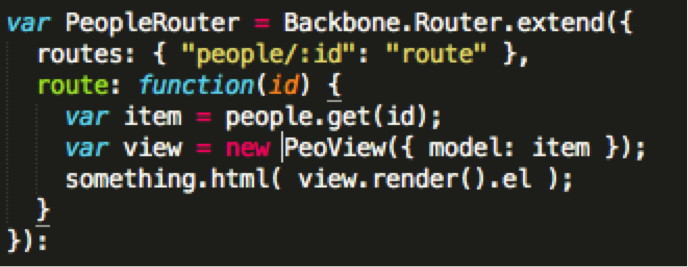
理解组成MVC三部分的职责,以及现有的这些javascript框架为我们提供了什么,才能够使我们更好的使用这些框架。下面我们先通关过组成MVC的三个部分来学习下每部分的职责是什么【以backbone为例给出示范代码】。
Model
Model管理应用的数据。当model数据发生改变的时候,会通知它的监听者【可能是view】,收到通知后,监听者会做相应的变化。

View
View是当前状态的model的视觉展现,view会观察模型的变化,当模型改变的时候被通知,同时允许view来更新自己。一般情况下我们会在view中使用模版引擎渲染model;

Controllers
Controllers是位于models和views的之间的调解人,它的工作是当model改变时来更新view和当用户操作view时来更新Model。

javascipt mvc框架对比
不同的人对比方法不一样,关键看你关注什么什么地方:
1.如果你比较关注框架的URL路由,数据存储,视图实现等细节,可以重点关注这里,javascript宝座:框架论剑;
2.如果你比较关注框架的具体实例,这里有一个开源项目是专门对同一个demo采用不同的javascript mvc框架实现,可以非常明确定的看出每种框架在具体应用上的差别,具体 实现在这里,TodoMVC官方站点
MVC给我们带来的好处:
1.易于维护
2.模型视图的解耦,意味着可以对业务逻辑更好的进行单元测试
3.代码能够更好的重用
4.模块化的开发能够使分工更加明确,一部分人专注业务逻辑,一部分人专注用户界面。
5.回顾了经典的mvc模型,我们明白了应用中分层的概念以及每层的职责,同时也应该能够鉴别所有的javascript mvc框架与我们所解释的经典的mvc模型有什么差别。这样的话我们在选择mvc框架时就应该应该重点关注models,views,controller具体怎么实现的,甚至于具体代码怎么实现,才能够帮助我们更好的选择最适用与我们的javascript mvc框架。
MVVM
MVVM的全称是Model View ViewModel,这种架构模式最初是由微软的MartinFowler作为微软软件的展现层设计模式的规范提出,它是MVC模式的衍生物,MVVM模式的关注点在能够支持事件驱动的UI开发平台,例如HTML5,[2][3] WindowsPresentation Foundation (WPF), Silverlight 和 t ZK framework,Adobe Flex。
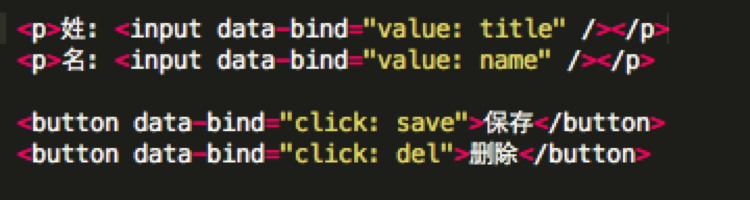
对这种模式的实现,大部分都是通过在view层声明数据绑定来和其他层分离的,这样就方便了前端开发人员和后端开发人员 的分工,前端开发人员在html标签中写对viewmodel的绑定数据,model和viewmodel是后端开发人员通过开发应用的逻辑来维护这两层。
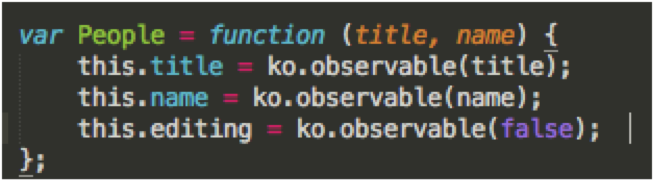
最近几年,mvvm模式在javascript中开始有人实现,目前比较成熟的框架有KnockoutJS, Kendo MVVM和Knockback.js,下面我们就以KnockoutJS为例看下MVVM模式中个部分的具体职责和实例代码,同时理解使用这种模式开发的优点和缺点。
Model
同其他的mv*家族成员一样,Model代表特定领域的数据或者应用所需的数据,一个典型的特定领域的数据如用户信息【用户名,头像,email,电话】,或者一首音乐的信息【歌曲名,发行年份,专辑】;
Model仅仅关注数据信息,不关心任何行为;她不格式化数据或者影响数据在浏览器中的展现,这些不是他的职责;格式化数据是view层的任务,同时业务逻辑层被封装在viewmodel中,用来和model进行交互。
在Model层做的一个比较意外的行为是对数据的验证,比如当用户输入email的时候,判断email的格式是否正确。
在KnockoutJS中,Model基本是按照上面的定义来实现的,但是会有通过ajax调用服务器服务来进行读写Model数据。

View
View是指应用中和用户直接交互的部分,他是一个交互式的UI来表示ViewModel的状态,View被认为是主动的,而不是被动的?这句话的意思是说被动的View在应用中不关心model的领域,model的领域在controller中维护;MVVM的主动式的View包含数据绑定,事件和需要理解model和viewmodel的行为,尽管这些行为可以和属性对应,view仍然需要响应viewmodel的事件,同时View不负责控制状态。
KnockoutJS的view层就是一个简单的html文档,它里面会有关联到viewmodel的数据声明,同时KnockoutJS的view层显示从ViewModel中获取的数据,传递命令给viewmodel,并且更新viewmodel改变的状态。

ViewModel
可以认为ViewModel是一个专门用于数据转换的Controller,它可以把Model中的信息转换为View中的信息,同时从View专递命令给Model;
从这个意义上来说,ViewModel看上去更像一个Model,但是它控制着View的很多显示逻辑,同时ViewModel也暴漏一些方法用来维护view的状态,根据View的行为和事件来更新model;
综上,ViewModel位于UI层的后面,暴漏数据给View,可以认为是View层的数据和行为的源;
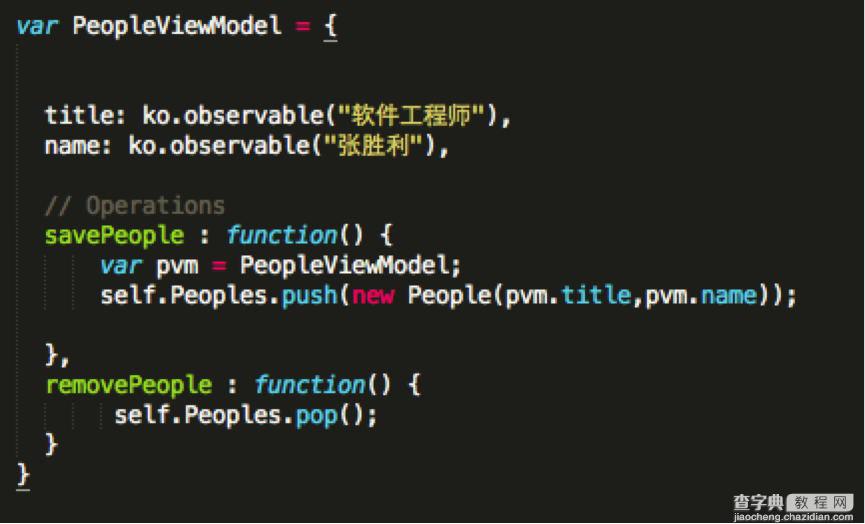
KnockoutJS把ViewModel解释为数据的展现和表现在UI上的行为,他不是ui需要持久化的数据模型,但是他可以持有用户存储的数据;Knockout的 ViewModels是采用javascript对象实现的,不用关心html标签,这种抽象的方法可以使它们的实现保持简单。

优点:
1.MVVM使并行开发更加容易,使前端开发和后端开发人员互不影响。
2.抽象化View层,减少了代码中的业务逻辑
3.ViewModel比事件驱动更容易测试
4.ViewModel的测试不用关心uI的自动化和交互
缺点:
1.对于简单的ui,使用MVVM有点太重
2.声明式的数据绑定不利于调试,因为命令式的代码可以和容易的设置断点,这种模式就不利于设置这样的断点
3.在不挑剔(non-trivial)的应用里数据绑定可以创建大量的簿记(book-keeping)。你也不想结束于绑定比被绑定的对象更复杂的情况。
4.在大的应用中,在获取大量的概要(generalization)前很难设计视图-模型层
【浅谈JavaScript前端开发的MVC结构与MVVM结构】相关文章:
★ 浅谈JavaScript中的Math.atan()方法的使用
★ 浅谈利用JavaScript进行的DDoS攻击原理与防御
