这两天工作中遇到使用js动态加载内容,同时需要对加入的内容绑定点击事件的,当时想想了想可以使用内联的onclick 来实现,后来没有这样做,使用的是 on(‘click',function(){}) ,然而使用on方法的时候就发现,on 对同一个元素多次绑定同一个事件的时候,这个事件就会执行多次。
下面给出这种情况的实例:
$(function(){ $(".add").click(function(eve){ $(".btn-area").append("<button>test button</button>"); //$(".test-btn").off("click"); $(".test-btn").on("click",function(){ console.log("test button ....."); }); }); });
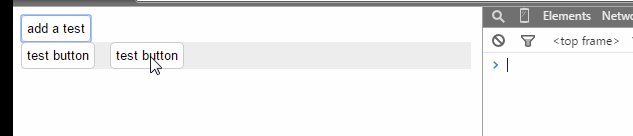
在点击add按钮的添加测试按钮,测试按钮绑定点击事件,console 台输出一句话。
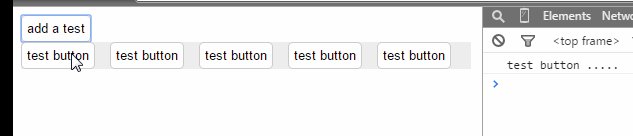
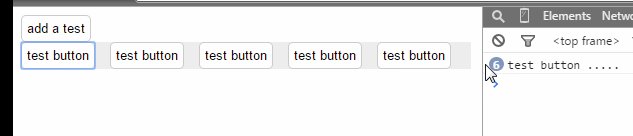
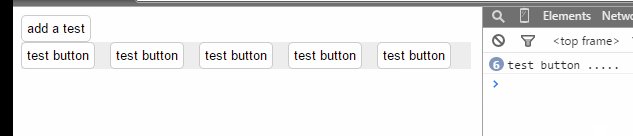
执行结果如下:

很明显,第一个按钮点击之后执行了5次。
遇到这种情况需要在每次绑定事件之前,对该事件解绑,也就是 $(“.test-btn”).off(“click”); ,off方法解绑。
以上这篇Jquery on方法绑定事件后执行多次的实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
【Jquery on方法绑定事件后执行多次的实现方法】相关文章:
★ JQuery中attr方法和removeAttr方法用法实例
