JQuery Mobile 弹出式登录框的实现方法
摘要:LoginPleasesigninUsername:Password:Signin以上这篇JQueryMobile弹出式登录框的实现方法就是...
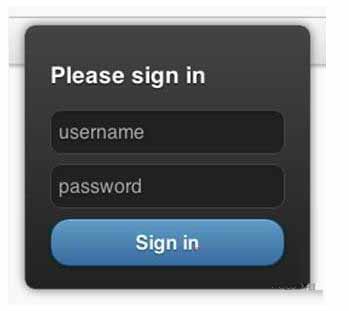
<a href="#login" data-rel="popup" data-position-to="window" data-role="button">Login</a> <div data-role="popup" id="login" data-theme="a"> <form> <h3>Please sign in</h3> <label for="un">Username:</label> <input type="js" name="user" id="un" placeholder="username" /> <label for="pw">Password:</label> <input type="password" name="pass" id="pw" placeholder="password" /> <button type="submit" data-theme="b">Sign in</button> </form> </div>

以上这篇JQuery Mobile 弹出式登录框的实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
【JQuery Mobile 弹出式登录框的实现方法】相关文章:
上一篇:
jquery div模态窗口的简单实例
下一篇:
jquery自适应布局的简单实例
