先来看看官方对这款编辑器的相关功能描述吧。
1、在Mac和Wndows平台上能够自动针对常用操作绑定标准热键
2、可以通过拖拽插入图片;支持图片上传(也可以获取移动设备上的照片)
3、语音识别输入(仅限Chrome浏览器)
4、允许自定义工具条;不生成额外标签;支持网站充分利用Bootstrap、Font Awesome等工具库的优秀特性
5、没有强制规定的样式一切都由你做主
6、依赖浏览器的标准特性,没有非标准代码;工具条和键盘功能均可定制,并且能够执行任何浏览器支持的命令
7、不会自己创建一个单独的frame、备份文本区等本编辑器尽量保持简单,并仅仅运行在一个DIV内
8、(可选)清除尾部空格;清除空的div和span
9、必须运行在现代浏览器上(在Chrome 26、Firefox 19、Safari 6上经过测试,用户报告称可以在IE10上工作)
10、支持移动设备浏览器(在IOS 6 Ipad/Iphone 和 Android 4.1.1 Chrome上测试过)
注意:wysiwyg 和 wysihtml5 是两款不同的编辑器。 wysiwyg 是对 wysihtml5 的一种加强版,比较相似。所以大家可以根据自己的需要去使用。
wysiwyg 官网:http://mindmup.github.io/bootstrap-wysiwyg/
wysiwyg 中文网站:http://www.bootcss.com/p/bootstrap-wysiwyg//
wysihtml5 官网:http://jhollingworth.github.io/bootstrap-wysihtml5/
由于 wysiwyg 是对 wysihtml5 的加强版,那么我就来讲一下 wysiwyg 的用法,wysihtml5类似。
使用步骤
1、引入以下的js和css文件。在此我想声明一下:官网讲的只是一个大致的使用,而以下的文件必须要引入才会生效,所以本站是注重实际运用的,这些细节是不能忽略的。
<link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.1/css/bootstrap-combined.no-icons.min.css" rel="stylesheet"> <link href="http://netdna.bootstrapcdn.com/font-awesome/3.0.2/css/font-awesome.css" rel="stylesheet"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> <script src="https://mindmup.s3.amazonaws.com/lib/jquery.hotkeys.js"></script> <script src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.1/js/bootstrap.min.js"></script> <script src="http://twitter.github.com/bootstrap/assets/js/google-code-prettify/prettify.js"></script> <link href="index.css" rel="stylesheet"> <script src="bootstrap-wysiwyg.js"></script>
2、加入一段js代码,由于代码过多,在这里就不列出来了,本站已经将源码予以整理,请参照 demo.html 的源代码
.........
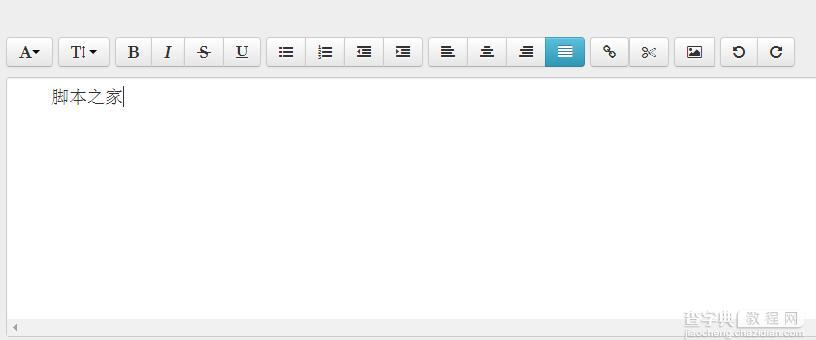
3、在body标签中加入以下格式的html代码,在此需要注意的是,该编辑器并未封装,而是直接把代码写在了html页面中。整个编辑器可以分为两部分,顶部工具栏和文本编辑框。
1)顶部工具栏:是一个包含多个 div.btn-group 的 div.btn-toolbar。每一个工具按钮即是一个 div.btn-group 。在每个 div.btn-group 中我们可以自己配置提示文字而让其显示中文。
<div data-role="editor-toolbar" data-target="#editor"> <div> </div> .......... <div> </div> </div>
在这里还有一个 html5 的语音输入工具。代码如下:
<input type="text" data-edit="inserttext" id="voiceBtn" x-webkit-speech="">
2)内容文本框:div#editor
<div id="editor"> 内容 </div>
上面就是对bootstrap-wysiwyg的简单介绍,看看效果吧

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【极力推荐一款小巧玲珑的可视化编辑器bootstrap-wysiwyg】相关文章:
★ popdiv
★ JavaScript实现点击自动选择TextArea文本的方法
★ 简介JavaScript中的getUTCFullYear()方法的使用
