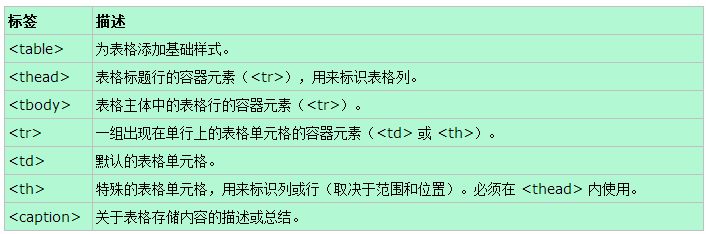
Bootstrap 提供了一个清晰的创建表格的布局。下表列出了 Bootstrap 支持的一些表格元素:

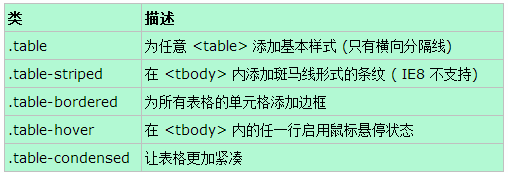
表格类
下表样式可用于表格中:

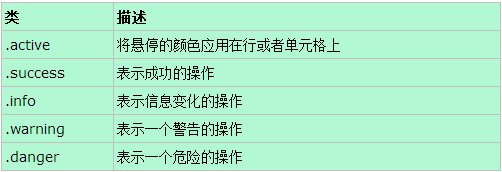
<tr>, <th> 和 <td> 类
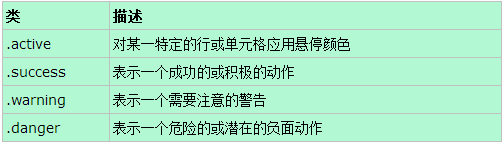
下表的类可用于表格的行或者单元格:

基本的表格
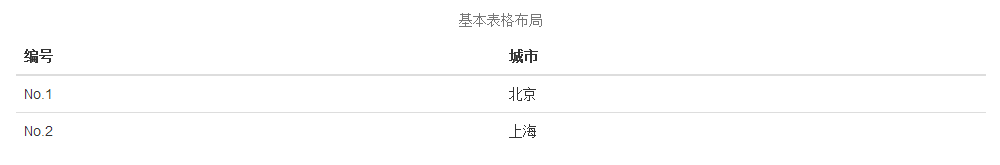
如果您想要一个只带有内边距(padding)和水平分割的基本表,请添加 class .table,如下面实例所示:
<div> <table> <caption>基本表格布局</caption> <thead> <tr> <th>编号</th> <th>城市</th> </tr> </thead> <tbody> <tr> <td>No.1</td> <td>北京</td> </tr> <tr> <td>No.2</td> <td>上海</td> </tr> </tbody> </table> </div>
显示效果:

可选的表格类
除了基本的表格标记和 .table class,还有一些可以用来为标记定义样式的类。下面将向您介绍这些类。
条纹表格
通过添加 .table-striped class,您将在 <tbody> 内的行上看到条纹,如下面的实例所示:
<div> <table> <caption>条纹表格布局</caption> <thead> <tr> <th>编号</th> <th>城市</th> </tr> </thead> <tbody> <tr> <td>No.1</td> <td>北京</td> </tr> <tr> <td>No.2</td> <td>上海</td> </tr> <tr> <td>No.3</td> <td>苏州</td> </tr> <tr> <td>No.4</td> <td>南京</td> </tr> </tbody> </table> </div>
显示效果:

边框表格
通过添加 .table-bordered class,您将看到每个元素周围都有边框,且占整个表格是圆角的,如下面的实例所示:
<div> <table> <caption>边框表格布局</caption> <thead> <tr> <th>编号</th> <th>城市</th> </tr> </thead> <tbody> <tr> <td>No.1</td> <td>北京</td> </tr> <tr> <td>No.2</td> <td>上海</td> </tr> <tr> <td>No.3</td> <td>苏州</td> </tr> <tr> <td>No.4</td> <td>南京</td> </tr> </tbody> </table> </div>
显示效果:

悬停表格
通过添加 .table-hover class,当指针悬停在行上时会出现浅灰色背景,如下面的实例所示:
<div> <table> <caption>悬停表格布局</caption> <thead> <tr> <th>编号</th> <th>城市</th> </tr> </thead> <tbody> <tr> <td>No.1</td> <td>北京</td> </tr> <tr> <td>No.2</td> <td>上海</td> </tr> <tr> <td>No.3</td> <td>苏州</td> </tr> <tr> <td>No.4</td> <td>南京</td> </tr> </tbody> </table> </div>
显示效果:

精简表格
通过添加 .table-condensed class,行内边距(padding)被切为两半,以便让表看起来更紧凑,如下面的实例所示。这在想让信息看起来更紧凑时非常有用。
<div> <table> <caption>精简表格布局</caption> <thead> <tr> <th>编号</th> <th>城市</th> </tr> </thead> <tbody> <tr> <td>No.1</td> <td>北京</td> </tr> <tr> <td>No.2</td> <td>上海</td> </tr> <tr> <td>No.3</td> <td>苏州</td> </tr> <tr> <td>No.4</td> <td>南京</td> </tr> </tbody> </table> </div>
显示效果:

上下文类
下表中所列出的上下文类允许您改变表格行或单个单元格的背景颜色。

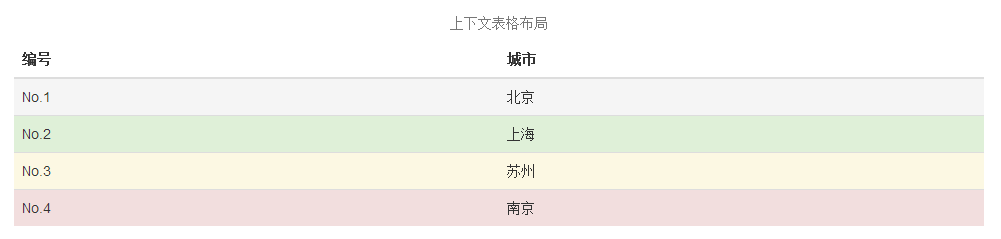
这些类可以用到<tr>、<td>、<th>中,如下面实例所示:
<div> <table> <caption>上下文表格布局</caption> <thead> <tr> <th>编号</th> <th>城市</th> </tr> </thead> <tbody> <tr> <td>No.1</td> <td>北京</td> </tr> <tr> <td>No.2</td> <td>上海</td> </tr> <tr> <td>No.3</td> <td>苏州</td> </tr> <tr> <td>No.4</td> <td>南京</td> </tr> </tbody> </table> </div>
显示效果:

响应式表格
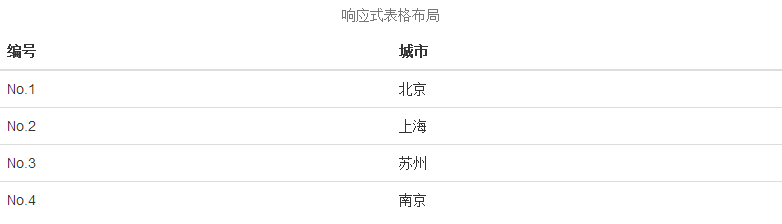
通过把任意的 .table 包在 .table-responsive class 内,您可以让表格水平滚动以适应小型设备(小于 768px)。当在大于 768px 宽的大型设备上查看时,您将看不到任何的差别。
<div> <table> <caption>响应式表格布局</caption> <thead> <tr> <th>编号</th> <th>城市</th> </tr> </thead> <tbody> <tr> <td>No.1</td> <td>北京</td> </tr> <tr> <td>No.2</td> <td>上海</td> </tr> <tr> <td>No.3</td> <td>苏州</td> </tr> <tr> <td>No.4</td> <td>南京</td> </tr> </tbody> </table> </div>
显示效果:

如果还想继续学习的话大家可以点击这里进行学习,再为大家附一个精彩的专题:Bootstrap学习教程
以上就是本文的全部内容,希望能够帮助大家更好的学习JS表格组件神器bootstrap table。
【JS组件Bootstrap Table布局详解】相关文章:
★ JavaScript正则表达式中的ignoreCase属性使用详解
★ JavaScript中的lastIndexOf()方法使用详解
★ JavaScript中的toLocaleLowerCase()方法使用详解
