bootstrap-datetimepicker是一款轻便的时间选择插件,支持Time选择,国际化,应用起来相当简单。而uploadify则是一款支持多文件上传的插件。最近应用这两个插件做了些小应用,感觉不错,简单做个总结。
1.引入插件注意事项
到 bootstrap-datetimepicker 官网下载,应用bootstrap-datetimepicker需要用到三个文件:bootstrap-datetimepicker.min.js,bootstrap-datetimepicker.min.css((样式),bootstrap-table-zh-CN.min.js(汉化)。uploadify官网下载的文件中则需引用到jQuery.uploadify.min.js,uploadify.css,uploadify-cancel.png,uploadify.swf
2.bootstrap-datetimepicker 时间选择
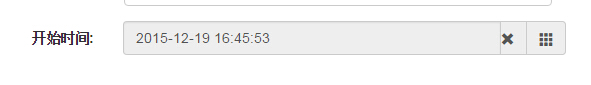
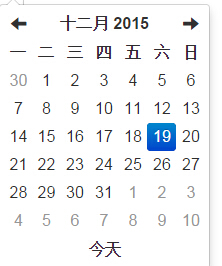
<div > <label for="startTime">开始时间:</label> <div data-link-field="dtp_input1"> <input id= "showTime" th:value="${#dates.format(activity.startTime, 'yyyy-MM-dd HH:mm:ss')}" type="text" value="" readonly="readonly" /> <span><span></span></span> <span><span></span></span> </div> <input type="hidden" id="dtp_input1" name="startTime" /><br/> </div> $('.form_datetime').datetimepicker({ //时间格式化 format: 'yyyy-MM-dd HH:mm:ss', //汉化 language: 'zh-CN', //一周从哪一天开始,0(星期日)到6(星期六) weekStart: 1, //在日期时间选择器组件的底部显示一个 "Today" 按钮用以选择当前日期 todayBtn: 1, //当选择一个日期之后是否立即关闭此日期时间选择器。 autoclose: 1, //如果为true, 高亮当前日期 todayHighlight: 1, //日期时间选择器打开之后首先显示的视图 startView: 2, //当选择器关闭的时候,是否强制解析输入框中的值 forceParse: 0, showMeridian: 1, //此数值被当做步进值用于构建小时视图 minuteStep : 1 });
最终效果如下图:


3.uploadify图片上传
$("#file_upload").uploadify({ 'method' : 'post', 'auto': true,//选择完图片后自动上传 'buttonText': '上传图片', 'simUploadLimit' : 1, 'cancelImg': '../../../resources/images/uploadify-cancel.png', 'uploader' : "/uploadImage"#_csrf").val(), 'swf' : '../../../resources/js/uploadify.swf', //必须引入 //上传成功后的操作 'onUploadSuccess' : function(file, data, response) { $("#imgUrl").val(data); } });
服务器端代码
@ResponseBody @RequestMapping(value = "/uploadImage") public String uploadImage(HttpServletRequest request) throws Exception{ ResponseObject<String> responseObject = new ResponseObject<String>(GlobalErrorCode.SUCESS); MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) request; Iterator<String> fileNames = multipartRequest.getFileNames(); MultipartFile multipartFile = multipartRequest.getFile(fileNames.next()); ...此处省去若干行 return url; }
最终显示效果:


以上所述是小编给大家介绍的BootStrap中Datetimepicker和uploadify插件应用实例小结,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!
【BootStrap中Datetimepicker和uploadify插件应用实例小结】相关文章:
★ javascript中innerText和innerHTML属性用法实例分析
★ JavaScript使用addEventListener添加事件监听用法实例
★ JQuery中attr方法和removeAttr方法用法实例
★ jQuery的Scrollify插件实现滑动到页面下一节点
