在平时工作中,文件上传下载功能属于不可或缺的一部分。bootstrap前端样式框架也使用的比较多,现在根据bootstrap强大的样式模板,自定义一种文件下载的样式。
后续会使用spring MVC框架实现文件上传的全部代码,敬请期待。
先看图片示例: 本示例包括下载样本文件样式和上传文件样式。

直接先上代码,最后讲解:
<div id="file"> <label for="">选择文件:</label> <div> <input id="lefile" type="file"> <span><i></i>Browse</span> <input id="photoCover" type="text"> <span></span> </div> </div>
主要涉及到的技术有:bootstrap;css3的pointer-events;html5
1. html5的基本文件上传样式
<input type="file" name="file">
样式会根据不同的浏览器显示不同的效果。
2. 字体图标
可以使用bootstrap内置的glyphicons字体图标,也可以使用Font Awesome的字体图标。具体使用教程参考官网:
glyphicons: http://v3.bootcss.com/components/#glyphicons
Font Awesome: http://fontawesome.io/
本例中使用到两个图标, <i><i>
或者<i><i>
3. css3 :pointer-events
在bootstrap中, .form-control-feedback 的pointer-events设置为none, 导致在点击下载样本按钮时无法选取元素,现在设置为auto。
语法:
pointer-events:auto | none | visiblepainted | visiblefill | visiblestroke | visible | painted | fill | stroke | all
默认值:auto
适用于:所有元素
继承性:有
动画性:否
计算值:指定值
取值:
auto:与pointer-events属性未指定时的表现效果相同。在svg内容上与visiblepainted值相同
none:元素永远不会成为鼠标事件的target。但是,当其后代元素的pointer-events属性指定其他值时,鼠标事件可以指向后代元素,在这种情况下,鼠标事件将在捕获或冒泡阶触发父元素的事件侦听器。
其他值只能应用在SVG上。
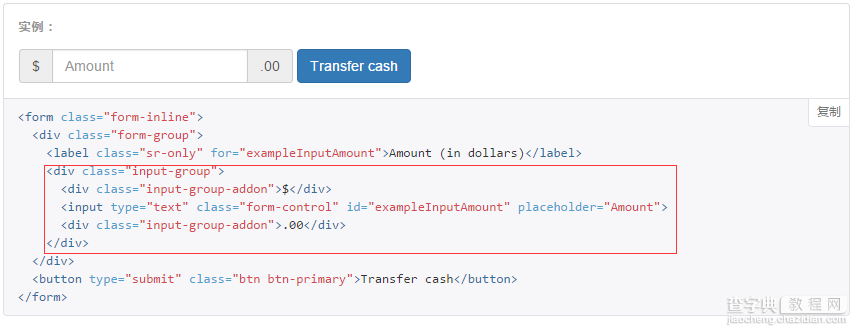
4. 上传文件的按钮实现 ----- bootstrap组合框的使用
.input-group 和 .input-group-addon的使用。

具体的css渲染自行查看bootstrap源代码。
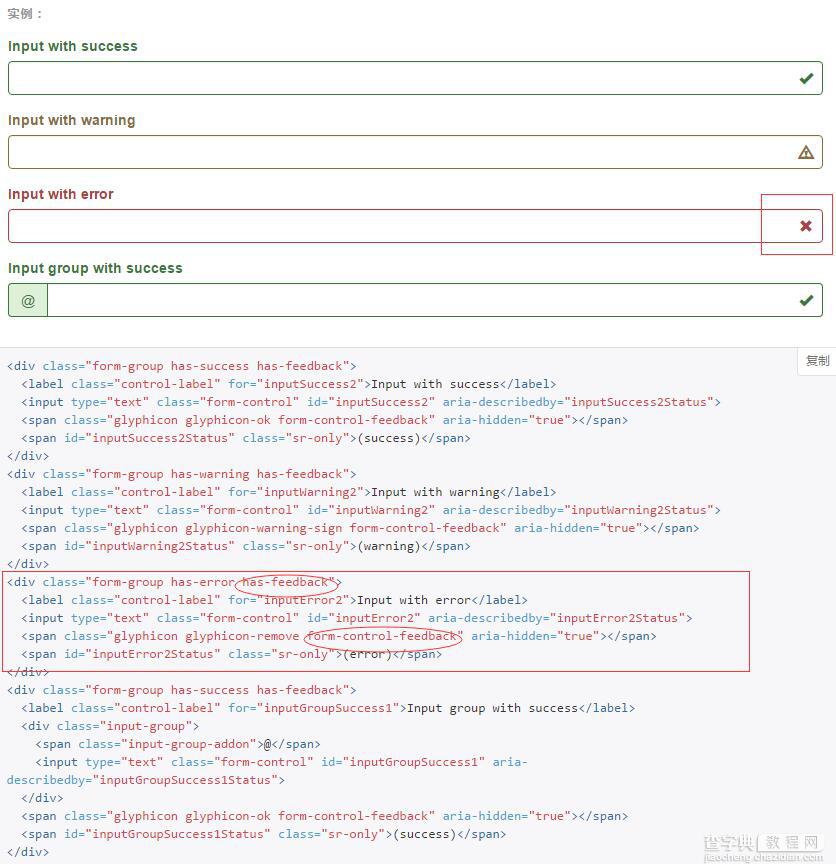
5. 下载样本按钮的实现 --- 参考bootstrap的表单错误提示样式
.has-feedback和.form-control-feedback的使用

如果还没有学习够的话大家可以点击这里进行学习,再为大家附一个精彩的专题:Bootstrap学习教程
以上就是本文的全部内容,希望对大家学习Bootstrap程序设计有所帮助。
【Bootstrap自定义文件上传下载样式】相关文章:
★ 在JavaScript的正则表达式中使用exec()方法
★ 自动设为主页
