今天在网上找到了一个可以动态加载js文件的js加载器,具体代码如下:
JsLoader.js
var MiniSite=new Object(); /** * 判断浏览器 */ MiniSite.Browser={ ie:/msie/.test(window.navigator.userAgent.toLowerCase()), moz:/gecko/.test(window.navigator.userAgent.toLowerCase()), opera:/opera/.test(window.navigator.userAgent.toLowerCase()), safari:/safari/.test(window.navigator.userAgent.toLowerCase()) }; /** * JsLoader对象用来加载外部的js文件 */ MiniSite.JsLoader={ /** * 加载外部的js文件 * @param sUrl 要加载的js的url地址 * @fCallback js加载完成之后的处理函数 */ load:function(sUrl,fCallback){ var _script=document.createElement('script'); _script.setAttribute('charset','gbk'); _script.setAttribute('type','text/javascript'); _script.setAttribute('src',sUrl); document.getElementsByTagName('head')[].appendChild(_script); if(MiniSite.Browser.ie){ _script.onreadystatechange=function(){ if(this.readyState=='loaded'||this.readyStaate=='complete'){ //fCallback(); if(fCallback!=undefined){ fCallback(); } } }; }else if(MiniSite.Browser.moz){ _script.onload=function(){ //fCallback(); if(fCallback!=undefined){ fCallback(); } }; }else{ //fCallback(); if(fCallback!=undefined){ fCallback(); } } } };
JsLoader.js测试
<!DOCTYPE HTML> <html> <head> <> <script type="text/javascript" src="js/JsLoader.js"></script> <title>JsLoaderTest.html</title> <script type="text/javascript"> if(MiniSite.Browser.ie){ //动态加载Js MiniSite.JsLoader.load("js/jquery-...js",function(){ alert("动态加载的是jquery-...js"); $(function(){ alert("jquery-...js动态加载完成之后做的处理操作"); }); }); }else{ MiniSite.JsLoader.load("js/jquery-...js",function(){ alert("动态加载的是jquery-...js"); $(function(){ alert("jquery-...js动态加载完成之后做的处理操作"); }); }); } </script> </head> <body> </body> </html>
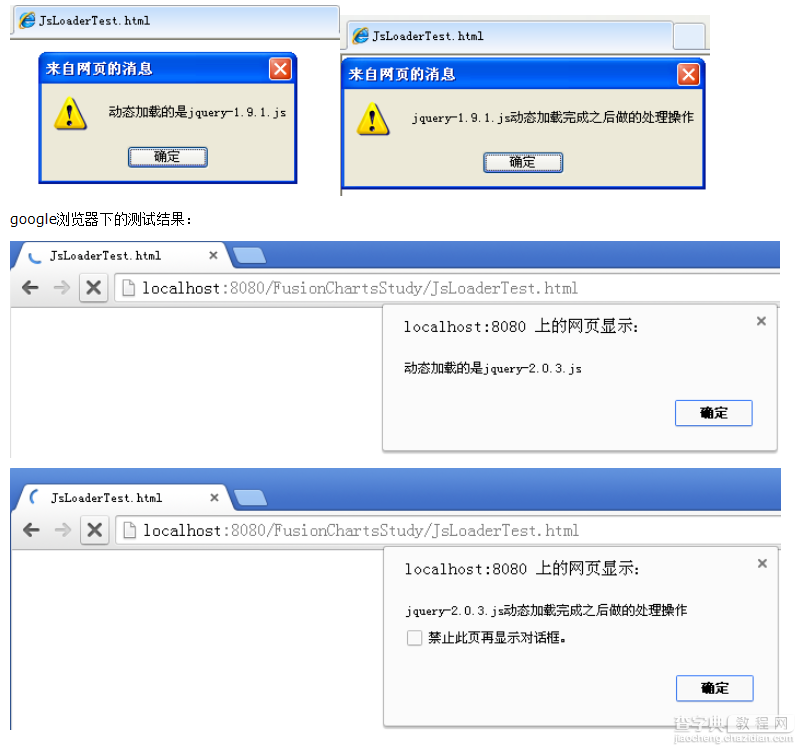
测试结果如下:

【JS加载器如何动态加载外部js文件】相关文章:
★ 如何制作浮动广告
★ 简介JavaScript中的setTime()方法的使用
