拼接table请将以下代码直接运行:换下
bootstrap.css jquery-1.12.3.min.js bootstrap-paginator.min.js"
<!DOCTYPE html> <html> <head lang="zh-cn"> <title>产品列表</title> <meta charset="utf-" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=" /> <meta name="viewport" content="width=device-width, initial-scale=." /> <link href="../bsframework./css/bootstrap.css" rel="stylesheet" type="text/css" /> <script src="../bsframework./js/jquery-...min.js" type="text/javascript"></script> <script type="text/javascript" src="../bsframework./bootstrap-paginator.min.js"></script> <script> $(function () { var index = ; $.ajax({ url: "xxxx/fun", datatype: 'json', type: "Post", data: "id=" + index, error: function (data) { var data = { 'pageCount': '', 'CurrentPage': '', 'list': [{ 'Id': '', 'Name': 'ddd', 'Message': 'vvvvvv' }, { 'Id': '', 'Name': 'ddee', 'Message': 'vvvvvv'}] } var data = JSON.stringify(data); if (data != null) { $("#list").append('<table id="data_table"><thead><tr><th>Id</th><th>部门名称</th><th>备注</th><th>neirong</th></tr></thead><tbody></tbody></table>'); $.each(eval("(" + data + ")").list, function (index, item) { $("#list tbody").append('<tr><td>' + item.Id + '</td><td>' + item.Name + '</td><td><button>修改</button><button>删除</button></td><td>' + item.Message + '</td></tr>'); }); var pageCount = eval("(" + data + ")").pageCount; var currentPage = eval("(" + data + ")").CurrentPage; var options = { bootstrapMajorVersion: , currentPage: currentPage, totalPages: pageCount, itemTexts: function (type, page, current) { switch (type) { case "first": return "首页"; case "prev": return "上一页"; case "next": return "下一页"; case "last": return "末页"; case "page": return page; } }, onPageClicked: function (event, originalEvent, type, page) { $.ajax({ url: "ccccc" + page, type: "Post", data: "page=" + page, error: function (data) { $("#list").children().remove(); var data = { 'pageCount': '', 'CurrentPage': '', 'list': [{ 'Id': '', 'Name': 'ddd', 'Message': 'vvvvvv' }, { 'Id': '', 'Name': 'ddee', 'Message': 'vvvvvv'}] } var data = JSON.stringify(data); $("#list").append('<table id="data_table"><thead><tr><th>Id</th><th>部门名称</th><th>备注</th><th>neirong</th></tr></thead><tbody></tbody></table>'); if (data != null) { $.each(eval("(" + data + ")").list, function (index, item) { $("#list tbody").append('<tr><td>' + item.Id + '</td><td>' + item.Name + '</td><td><button>修改</button><button>删除</button></td><td>' + item.Message + '</td></tr>'); }); } } }); } }; $('#example').bootstrapPaginator(options); } } }); }) </script> </head> <body> <div> <label>数据列表</label> <hr /> <div id="list"></div> <ul id="example"></ul> </div> <table> <tr> <td></td> <td>TB - Monthly</td> <td>//</td> <td>Approved</td> </tr> <tr> <td></td> <td>TB - Monthly</td> <td>//</td> <td>Approved</td> </tr> </table> <div></div> </body> </html>
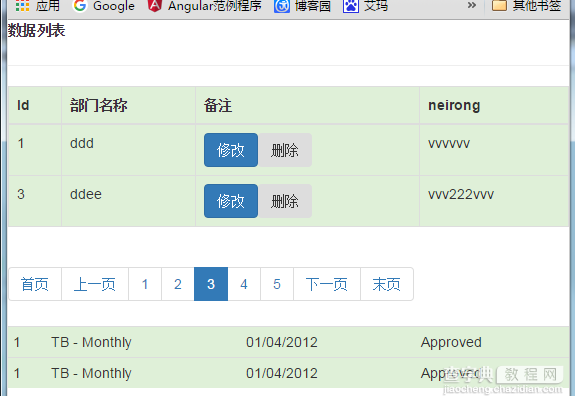
结果

注意
1,bootstrap3 分页器id为#example的必须是 ul标签,2,在js中option中bootstrapMajorVersion :3
1,bootstrap2 分页器id为#example的必须是 div标签,2,在js中option中bootstrapMajorVersion :2
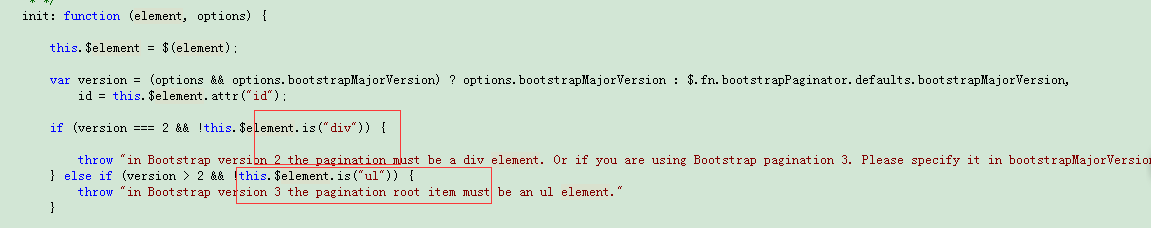
分页源码中说明:

延伸说明
上面我是拼接的表格,你可以拼接成栅格布局,是不是更吊?
拼接栅格示范
$.each(eval("(" + data + ")").list, function (index, item) { $("#list").append('<div data-toggle="modal" data-target="#myModal"> <div><a href="javascript:return()"> <img src="../UploadFiles/' + item.picurl + '" width="" height="" ></img></a> <div><h><a href="javascript:return()" target="_blank">' + item.title + '<br><small>by @mdo</small> </a></h> <p>' + (item.detail == null "没有对应描述" : item.detail.substring(, )) + '</p> </div></div></div>') });
后台获取的数据格式
{ "pageCount": 2, "CurrentPage": 1, "list": [ { "id": 23, "title": "印刷业治安管理信息系统", "detail": "专利号:ZL 222222高工作效率,提升工作品质。" }, { "id": 20, "title": "重点单位来访人员管理系统", "detail": "专利号:ZL 233形,提高工作效率,提升工作品质。" } ] }
以上所述是小编给大家介绍的Bootstrap表格和栅格分页实例详解,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!
【Bootstrap表格和栅格分页实例详解】相关文章:
★ JQuery中attr方法和removeAttr方法用法实例
