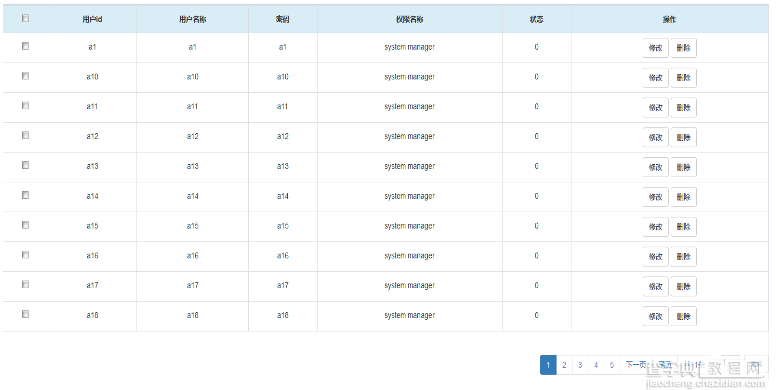
首先看下实现效果图,如果觉得还不错,请参考实现代码。

上面数据 下面分页
使用方法
1 导入bootstrap的css
<link rel="stylesheet" href="css/v3/bootstrap.min.css">
2 导入jquery
<script src="js/jquery-1.10.1.min.js" type="text/javascript"></script>
3 导入表格分页插件 lTable.js
<script src="js/lTable.js" type="text/javascript"></script>
4 添加html标签 并对id 赋值
<> <div id="d"></div> <> <div id="u"></div>
5 获取数据
这里通过ajax获取json文件的模拟数据
initTable(data)为初始化表格和分页方法
$.ajax({ url:"json/data.json", type:"GET", dataType: "json", success:function(data){ initTable(data); }, error:function(e){ alert("数据获取错误"); } });
6 初始化表格
在初始化方法中 首先初始化表格
var obj=data; var myTable=$.lTable( '#d', { data:obj.list //json数据 ,title:["userid","username","password","userrolename","status","<button onclick='updF(id)'>修改</button><button onclick='delF(id)'>删除</button>"] //标题对应字段 ,name:["用户id","用户名称","密码","权限名称","状态","_opt"] ,tid:"userid" ,checkBox:"userid" } );
代码说明
6.1初始化方法
$.lTable('id',{data,title,name,tid,chechBox});
6.2属性说明
id:页面选择的填充块
data:页面显示的json数据
title:表格每一列与数据对应的字段
name:表格第一行显示字段
tid:每行对应的键值(可省略)
checkBox:复选框对应的value(可省略)
6.3复选框说明
当初始化添加 chechBox属性时 激活
复选框 name="ids"
获取已选列方法: $.lTable.getCheckboxIds() 返回值例 "1,2,3,4"
6.4操作咧说明
当属性name=_opt时 表格头自动换位"操作"
对应属性title 可添加按钮等操作
例:"<button onclick='updF(id)'>修改</button>"
点击方法为updF() 参数id 为属性tid对应字段
7 初始化分页
然后是分页部分
$.lPaging( '#u', //对应id { pageNumber:obj.pageNumber //当前页数 ,totalPage:obj.totalPage //总页数 ,countSize:5 //分页显示个数 (可省略) ,count:obj.count ,inputSearch:true//显示查询输入框 ,onPageChange: function (num) { initPage(num,pageSize,dataUrl); } } );
代码说明
7.1初始化方法
$.lPaging('id',{pageNumber,totalPage,countSize,count,onPageChange(num),inputSearch});
7.2属性方法说明
id:页面选择的填充块
pageNumber:当前页数
totalPage:总页数
countSize:分页显示个数(可省略 默认5)
count:数据总数
onPageChange(num):返回点击事件
inputSearch: 是否显示查询输入框 boolean 默认false
getInputVal():返回输入框内数字
8 上整篇代码
<!DOCTYPE html> <html> <head> <meta charset="utf-"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title></title> <link rel="stylesheet" href="css/v/bootstrap.min.css"> </head> <body> <> <div id="d"></div> <> <div id="u"></div> </body> <script src="js/jquery-...min.js" type="text/javascript"></script> <script src="js/lTable.js" type="text/javascript"></script> <script> var pageSize=; var myTable; var dataUrl=""; //初始化页面 initPage(,pageSize,""); //ajax获取数据 function initPage(num,ps,url){ $.ajax({ url:"json/data.json", type:"GET", //type:"POST", //data:"userinfoVO.pageid="+num+"&userinfoVO.pagecount="+ps, dataType: "json", success:function(data){ initTable(data); }, error:function(e){ console.log(e) alert("数据获取错误"); } }); } //初始化table和分页数据 function initTable(data){ //var obj = eval("("+data+")"); var obj=data; //table myTable=$.lTable( '#d', { data:obj.list //json数据 ,title:["userid","username","password","userrolename","status","<button onclick='updF(id)'>修改</button><button onclick='delF(id)'>删除</button>"] //标题对应字段 ,name:["用户id","用户名称","密码","权限名称","状态","_opt"] ,tid:"userid" ,checkBox:"userid" } ); //myTable.getCheckboxIds(); //获取checkbox选中的值 //分页 $.lPaging( '#u', //对应id { pageNumber:obj.pageNumber //当前页数 ,totalPage:obj.totalPage //总页数 ,countSize: //分页显示个数 (可省略) ,count:obj.count ,inputSearch:true//显示查询输入框 ,onPageChange: function (num) { initPage(num,pageSize,dataUrl); } } ); } //修改方法 function updF(id){ alert("修改:"+id); } //删除方法 function delF(id){ alert("删除:"+id); } </script> </html>
查字典教程网推荐bootstrap相关专题:
BootStrap组件操作技巧
BootStrap相关知识汇总
以上所述是小编给大家介绍的基于Bootstrap3表格插件和分页插件实例详解的相关知识,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!
【基于Bootstrap3表格插件和分页插件实例详解】相关文章:
★ 在JavaScript中处理字符串之link()方法的使用
★ js+html5通过canvas指定开始和结束点绘制线条的方法
★ JQuery中attr方法和removeAttr方法用法实例
