1. 前言
最近需要做一个后台管理系统,我打算使用bootstrap弄一个好看的后台模板。网上的好多模板我觉的css和js有点重。
于是就打算完全依靠bootstrap搭建一个属于自己的模板。
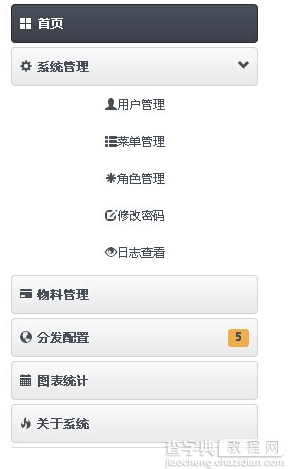
首先从左侧的折叠菜单开始。看图。

2. CSS 代码
以下是自定义的css代码,由于系统是内部使用,所以优先考虑chrome,firefox 不考虑IE了。
#main-nav { margin-left: 1px; } #main-nav.nav-tabs.nav-stacked > li > a { padding: 10px 8px; font-size: 12px; font-weight: 600; color: #4A515B; background: #E9E9E9; background: -moz-linear-gradient(top, #FAFAFA 0%, #E9E9E9 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#FAFAFA), color-stop(100%,#E9E9E9)); background: -webkit-linear-gradient(top, #FAFAFA 0%,#E9E9E9 100%); background: -o-linear-gradient(top, #FAFAFA 0%,#E9E9E9 100%); background: -ms-linear-gradient(top, #FAFAFA 0%,#E9E9E9 100%); background: linear-gradient(top, #FAFAFA 0%,#E9E9E9 100%); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#FAFAFA', endColorstr='#E9E9E9'); -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#FAFAFA', endColorstr='#E9E9E9')"; border: 1px solid #D5D5D5; border-radius: 4px; } #main-nav.nav-tabs.nav-stacked > li > a > span { color: #4A515B; } #main-nav.nav-tabs.nav-stacked > li.active > a, #main-nav.nav-tabs.nav-stacked > li > a:hover { color: #FFF; background: #3C4049; background: -moz-linear-gradient(top, #4A515B 0%, #3C4049 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#4A515B), color-stop(100%,#3C4049)); background: -webkit-linear-gradient(top, #4A515B 0%,#3C4049 100%); background: -o-linear-gradient(top, #4A515B 0%,#3C4049 100%); background: -ms-linear-gradient(top, #4A515B 0%,#3C4049 100%); background: linear-gradient(top, #4A515B 0%,#3C4049 100%); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#4A515B', endColorstr='#3C4049'); -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#4A515B', endColorstr='#3C4049')"; border-color: #2B2E33; } #main-nav.nav-tabs.nav-stacked > li.active > a, #main-nav.nav-tabs.nav-stacked > li > a:hover > span { color: #FFF; } #main-nav.nav-tabs.nav-stacked > li { margin-bottom: 4px; } /*定义二级菜单样式*/ .secondmenu a { font-size: 10px; color: #4A515B; text-align: center; } .navbar-static-top { background-color: #212121; margin-bottom: 5px; } .navbar-brand { background: url('') no-repeat 10px 8px; display: inline-block; vertical-align: middle; padding-left: 50px; color: #fff; }
3. HTML 代码
HTML代码比较简单。data-toggle http://v3.bootcss.com/components/ 这里有介绍。
<div role="navigation"> <div> <div> <a href="/Admin/index.html" id="logo">配置管理系统(流量包月) </a> </div> </div> </div> <div> <div> <div> <ul id="main-nav"> <li> <a href="#"> <i></i> 首页 </a> </li> <li> <a href="#systemSetting" data-toggle="collapse"> <i></i> 系统管理 <span></span> </a> <ul id="systemSetting"> <li><a href="#"><i></i>用户管理</a></li> <li><a href="#"><i></i>菜单管理</a></li> <li><a href="#"><i></i>角色管理</a></li> <li><a href="#"><i></i>修改密码</a></li> <li><a href="#"><i></i>日志查看</a></li> </ul> </li> <li> <a href="./plans.html"> <i></i> 物料管理 </a> </li> <li> <a href="./grid.html"> <i></i> 分发配置 <span>5</span> </a> </li> <li> <a href="./charts.html"> <i></i> 图表统计 </a> </li> <li> <a href="#"> <i></i> 关于系统 </a> </li> </ul> </div> <div> 主窗口 </div> </div> </div>
4. 引用的css 和 js
<link href="http://cdn.bootcss.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet"> <script src="http://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
查字典教程网推荐bootstrap相关专题:
BootStrap组件操作技巧
BootStrap相关知识汇总
以上所述是小编给大家介绍的Bootstrap打造一个左侧折叠菜单的系统模板(一)的相关知识,在下一篇文章将给大家修复一些bug具体详情大家可以参考Bootstrap打造一个左侧折叠菜单的系统模板(二)这一章节介绍,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!
【Bootstrap打造一个左侧折叠菜单的系统模板(一)】相关文章:
★ 让焦点自动跳转
