近日在群里看到有个题目,拿出来写写,
要求:
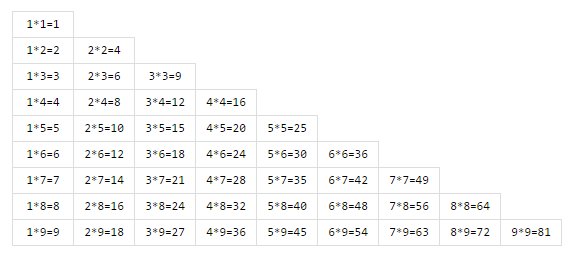
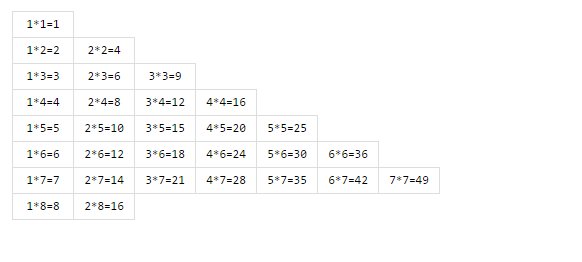
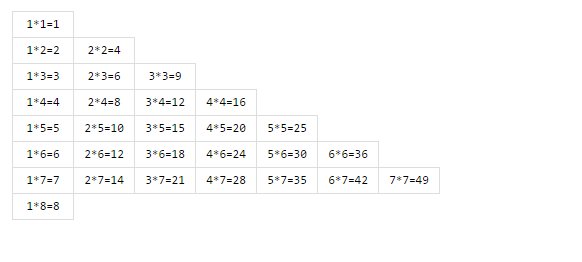
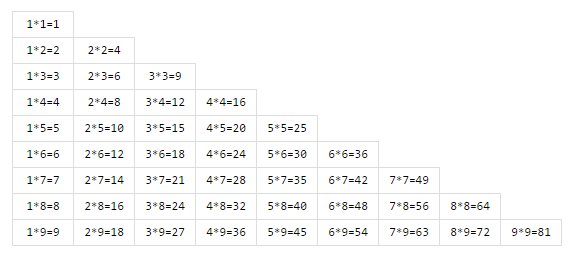
用html,css,原生js实现如图的效果,先正向输出,然后逆向回溯,最后停留在完整的画面。

首先:
HTML部分代码:
<div id="result"></div>
就是这么简单一行搞定。
CSS代码:
#result{ width:550px; margin:30px auto; font-size:0; font-family:Consolas,"Liberation Mono",Menlo,Courier,monospace; } #result span{ display:inline-block; width:60px; height:25px; line-height:25px; font-size:12px; text-align:center; border:1px solid #eee; margin: -1px 0 0 -1px; }
CSS代码也很简单,span中的margin主要就是为了消除出现双border的问题。
接下来重点来了
javascript代码:
首先创建一个9*9乘法表的函数
function create(){ var html = []; for(var i = 1;i <= 9;i++){ for(var j = 1;j <= i;j++){ html.push('<span>'+j+'*'+i+'='+(j*i)+'</span>'); } html.push('<br/>'); } return html; }
1,新建一个用来放html代码片段的空数组:
var html = [];
2,使用for循环遍历出9*9乘法表格:
for(var i = 1;i <= 9;i++){ for(var j = 1;j <= i;j++){ //内容 } }
3,将循环内容push进之前新建的空数组:
html.push('<span>'+j+'*'+i+'='+(j*i)+'</span>');
4,注意为了实现阶梯在j循环完毕之后添加一个换行字符:
html.push('<br/>');
5,最后记得return出刚刚那个数组:
return html;
创建9*9乘法表的函数就完成了。
接下来是将展示到页面中:
function inHTML(){ var html = create(), i = 0, tmp = create(), timer = null, result = document.getElementById('result'); timer = setInterval(function(){ if(i > html.length){ html.splice(html.length-1,1) result.innerHTML = html.join(''); } else{ result.innerHTML += html[i++]; } if(!html.length){ result.innerHTML = tmp.join(''); clearInterval(timer); } },100) }
我们依然是创建一个新的函数:inHTML()
1,首先声明一些初始化变量
var html = create(),//调用之前创建的9*9函数 i = 0,//初始化变量i tmp = create(), timer = null,//初始化 result = document.getElementById('result');//获取id
2,接着我们创建一个定时器,让数据依次展示:
timer = setInterval(function(){ //内容 },100)
让100毫秒执行一次这个定时器
3,接着写定时器中的内容:
if(i > html.length){ //判断i是否大于html.length,如果大于就逆向展示 html.splice(html.length-1,1) result.innerHTML = html.join(''); } else{ //如果小于就正向展示 result.innerHTML += html[i++]; } if(!html.length){ //判断如果html.length为false时展示。 result.innerHTML = tmp.join(''); clearInterval(timer);//清除定时器 }
inHTML()函数也写完了,那就剩下调用了
inHTML();
完成。
大家可以去自己去试试,有更好的想法可以给我留言。
以上这篇动态的9*9乘法表效果的实现代码就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
【动态的9*9乘法表效果的实现代码】相关文章:
★ 滚动效果
★ 动态提示的下拉框
