bootstrap3如何在input输入框插入glyphicon图标呢?插入图标看起来比较醒目,满足用户体验价值观,此功能应用于各大网站。

怎么把图标放在输入框的开头??
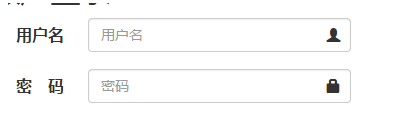
<div> <label for="username">用户名</label> <div> <span></span> <input type="text" id="username" name="username" placeholder="用户名" autofocus> </div> </div> <div> <label for="password">密码</label> <div> <i></i> <span></span> <input type="password" id="password" name="password" placeholder="密码"> </div> </div>
------解决思路----------------------
改样式就好了啊,它是用绝对定位做的,left多少,再改下输入框的padding-left就可以了
------解决思路----------------------
样式修改下呗
form-control-feedback{ right:0 //改称 left:0 }
以上内容是小编给大家介绍的Bootstrap3 input输入框插入glyphicon图标的方法,希望对大家有所帮助,如果大家想了解更多内容敬请关注查字典教程网!
【Bootstrap3 input输入框插入glyphicon图标的方法】相关文章:
★ Jquery跨浏览器文本复制插件Zero Clipboard的使用方法
