bootstrap布局中input输入框右侧图标点击功能
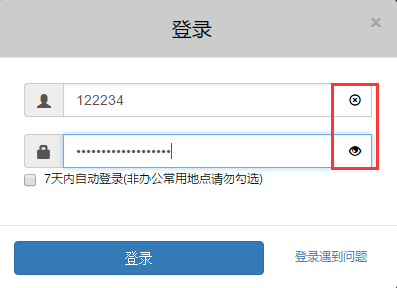
摘要:使用bootstrap布局可以在input的输入框中添加譬如登录名输入框中的一键清除图标和密码输入框中显示密码的小眼睛图标,如下图:但是在将...
使用bootstrap布局可以在input的输入框中添加譬如登录名输入框中的一键清除图标和密码输入框中显示密码的小眼睛图标,如下图:

但是在将图标放入input输入框中,这些小图标是无法获得点击事件的;
那么问题来了,怎样让这些小图标能够获得点击事件呢?
我也不知道,但是可以用一种迂回的方式,来间接的实现该功能。
***重点来了:
解决方案:在小图标的位置上,添加一个看不见的元素,元素的大小正好将小图标覆盖,但是没有背景颜色和边框;相当于给小图标盖了一个透明的被子;
复制代码 代码如下:<div>
<span><i></i></span>
<input type="text" placeholder="账号/手机号/邮箱" id="userName">
<span></span> <--小图标元素-->
<span></span> <--覆盖在小图标上面的元素-->
</div>
将事件添加在这个覆盖在小图标上的元素,小图标的作用仅仅是根据需要进行显示和隐藏即可;
如此便间接实现了,小图标的点击效果,是不是很棒的解决方法,谢谢大家的阅读,希望能帮助大家顺利解决问题。
【bootstrap布局中input输入框右侧图标点击功能】相关文章:
★ JavaScript 定时器 SetTimeout之定时刷新窗口和关闭窗口(代码超简单)
★ javascript中innerText和innerHTML属性用法实例分析
