
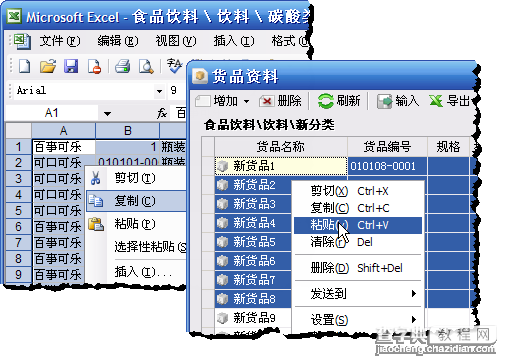
该操作是网民日常的一些基本操作,但有些网站为了保护版权(如小说类、图片类),禁止用户执行这些操作,这样就可以防止用户将正在浏览的文本,通过复制、粘贴的方式进行传播了。
oncopy事件:
定义和用法
oncopy 事件在用户拷贝元素上的内容时触发。
提示: oncopy 事件在用户拷贝元素时也会触发,例如, 拷贝 <img> 元素。
提示: oncopy 事件通常用于 type="text" 的 <input> 元素。
提示: 有三种方式可以拷贝元素和内容:
按下 CTRL + C
在你的浏览器的 Edit(编辑) 菜单中选择 "Copy(复制)"
邮件鼠标按钮,在上下文菜单中选择 "Copy(复制)" 命令。
浏览器支持

语法
HTML中:
<element oncopy="myScript">
JavaScript中:
object.oncopy = function(){ //操作 myScript }
JavaScript中,使用addEventListener()方法:
object.addEventListener('copy',myScript); //IE8及更早的IE版本不支持addEventListener()方法
onpaste事件:
定义和用法
onpaste 事件在用户向元素中粘贴文本时触发。
注意: 虽然使用的 HTML 元素都支持 onpaste 事件,但实际上并非支持所有元素,例如 <p> 元素, 除非设置了 contenteditable 为 "true" (查看下文的更多实例)。
提示: onpaste 事件通常用于 type="text" 的 <input> 元素。
提示: 有三种方式可以在元素中粘贴内容:
•按下 CTRL + V
•从浏览器的编辑菜单中选择 "Paste(粘贴)"
•右击鼠标按钮在上下文菜单中选择 "Paste(粘贴)" 命令。
浏览器支持

语法
HTML中:
<element onpaste="myScript">
JavaScript中:
object.onpaste = function(){ //操作 myScript; }
JavaScript总,使用addEventListener()方法:
object.addEventListener('paste',myScript); //Internet Explorer 8 及更早 IE 版本不支持 addEventListener() 方法。
实现原理:
执行复制与粘贴事件,并在事件中返回false。
JavaScript代码:
var bodyMain = document.getElementById('bodyMain' ); //禁止复制 bodyMain.oncopy = function(){ return false; } //禁止粘贴 bodyMain.onpaste = function(){ return false; }
以上这篇JavaScript禁止复制与粘贴的实现代码就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
【JavaScript禁止复制与粘贴的实现代码】相关文章:
★ JavaScript Base64编码和解码,实现URL参数传递。
★ JavaScript中的Math.SQRT1_2属性使用简介
★ JavaScript中反正弦函数Math.asin()的使用简介
