下面是我总结的一些小技巧,仅供参考。
以下代码基本上在jQuery的源码里面都可以看到,如有说得不对的地方,请大家指出。
尽量使用源生方法
javaScript是解释性语言,相比编译性语言执行速度要慢。浏览器已经实现的方法,就不要再去实现一遍了。另外,浏览器已经实现的方法在算法方面已经做了很多优化。
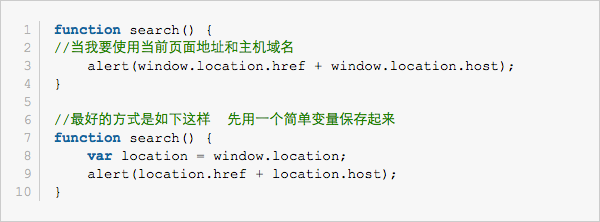
避免全局查找
在一个函数中会用到全局对象存储为局部变量来减少全局查找,因为访问局部变量的速度要比访问全局变量的速度更快些。

尽量减少循环次数
少一层循环,就能提高数倍性能。如果要对一个数组的每个元素进行多次操作,尽可能使用一次循环,多次操作,而不是多次循环,每次循环执行一次操作。尤其是在进行多个正则匹配的时候,尽可能合并正则表达式,在一次遍历中尽可能找到相应的匹配。
循环

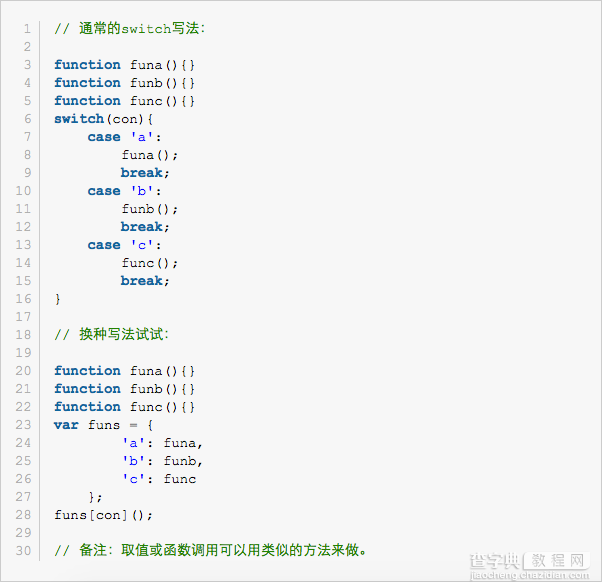
switch

条件分支
将条件分支,按可能性顺序从高到低排列:可以减少解释器对条件的探测次数。
在同一条件 >2条件分支时,使用switch优于if:switch分支选择的效率高于if,在IE下尤为明显。4条分支的测试,IE下switch的执行时间约为if的一半。
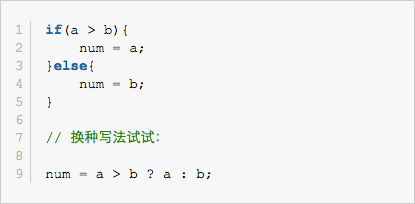
使用三目运算符替代条件分支。

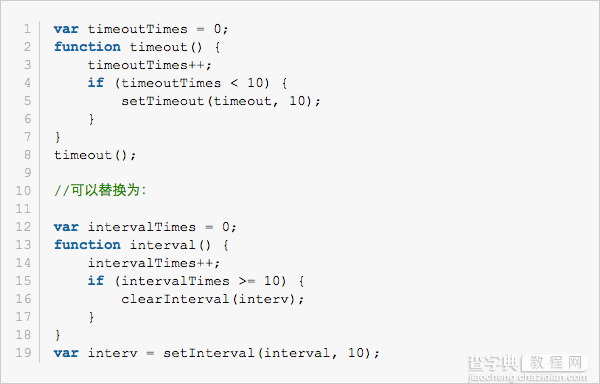
定时器
如果针对的是不断运行的代码,不应该使用setTimeout,而应该是用setInterval,因为setTimeout每一次都会初始化一个定时器,而setInterval只会在开始的时候初始化一个定时器。

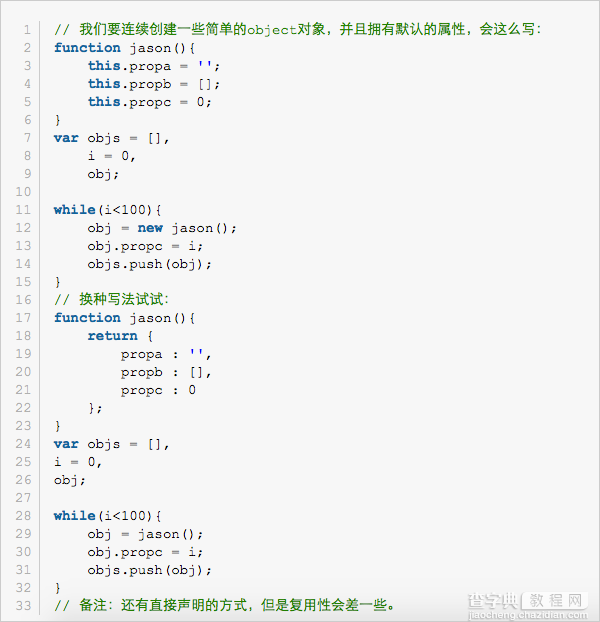
创建对象的另外一个办法-不使用new

用做标记的变量尽可能使用布尔类型
直接用true和false做标记,不要使用数字或者字符串的1和0来做标记。
以上这篇JavaScript代码性能优化总结(推荐)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
【JavaScript代码性能优化总结(推荐)】相关文章:
★ JavaScript实现跑马灯抽奖活动实例代码解析与优化(二)
★ JavaScript中用getDate()方法返回指定日期的教程
