Javascript 数组的工作方式与大多数编程语言的数组类似。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>learn4Array</title> </head> <body> <script type="text/javascript"> //创建和填充数组 var myArray = new Array(); myArray[0] = 100; myArray[1] = "Luka"; myArray[2] = true; </script> </body> </html>
创建数组的时候不需要声明数组中元素的个数。 Javascript数组会自动调整大小以便容纳所有元素。
不必声明数组所含数据的类型。JavaScript数组可以混合包含各种数据的类型 。
1. 使用数组字面量
使用字面量,可以在一条语句中创建和填充数组。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>learn4Array</title> </head> <body> <script type="text/javascript"> var myArray = [100,"Luka",true]; </script> </body> </html>
此例通过在一对方括号([ 和 ])之间指定所需要数组元素的方法创建了一个新数组,并将其赋给变量 myArray 。
2. 读取和修改数组内容
要读取指定索引位置的数组元素值,应使用一对方括号([ 和 ])并将索引值放在方括号间。JavaScript数组的索引值从0开始。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>learn4Array</title> </head> <body> <script type="text/javascript"> var myArray = [100,"Luka",true]; //读取指定索引位置的数组元素值 document.writeln("Index 0:"+myArray[0]+"<br />"); //修改数组 myArray[0] = "Monday"; document.writeln("Index 0:"+myArray[0]); </script> </body> </html>
输出结果:
Index 0:100
Index 0:Monday
3. 枚举数组内容
可以用 for 循环枚举数组内容。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>learn4Array</title> </head> <body> <script type="text/javascript"> var myArray = [100,"Luka",true]; for(var i= 0;i < myArray.length;i++){ document.writeln("Index "+i+": "+myArray[i]+"<br />") } </script> </body> </html>
输出结果:
Index 0: 100
Index 1: Luka
Index 2: true
3. 使用内置的数组方法
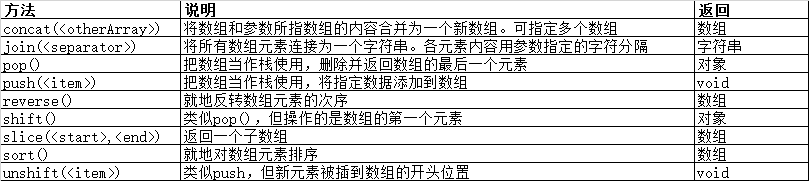
Javascript 中的Array 对象定义了许多方法。下图罗列了一些最常用的方法。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>learn4Array</title> </head> <body> <script type="text/javascript"> var myArray1 = [100,"Luka"]; var myArray2 = [true]; //concat(<otherArray>) var myArray = myArray1.concat(myArray2); for(var i= 0;i < myArray.length;i++){ document.writeln("myArray["+i+"]: "+myArray[i]+"<br />") } document.writeln("<br />"); //join(<separator>) var strArray = myArray.join('-'); document.writeln(strArray+"<br />"); document.writeln("<br />"); //pop() myArray.pop(); document.writeln(myArray+"<br />"); document.writeln("<br />"); //push(<item>) myArray.push("Hello Javascript",200); document.writeln(myArray+"<br />"); document.writeln("<br />"); //reverse() myArray = myArray.reverse(); document.writeln(myArray+"<br />"); document.writeln("<br />"); //shift() myArray.shift();; document.writeln(myArray+"<br />"); document.writeln("<br />"); //slice(<start>,<end>) document.writeln( myArray.slice(1,3)+"<br />"); document.writeln( myArray.slice(0)+"<br />"); document.writeln("<br />"); //sort() function sortNumber(a,b) { return b - a; } var myArray3 = ["George","John","Thomas","James","Adrew","Martin"]; var myArray4 = [10,5,40,25,1000,1]; document.writeln( myArray3.sort()+"<br />"); document.writeln( myArray4.sort()+"<br />"); //使用一个排序函数,按照数值的大小对数字进行排序 document.writeln( myArray4.sort(sortNumber)+"<br />"); document.writeln("<br />"); //unshift(<item>) myArray.unshift(1,2); document.writeln(myArray+"<br />"); </script> </body> </html>
输出结果:
myArray[0]: 100
myArray[1]: Luka
myArray[2]: true
100-Luka-true
100,Luka
100,Luka,Hello Javascript,200
200,Hello Javascript,Luka,100
Hello Javascript,Luka,100
Luka,100
Hello Javascript,Luka,100
Adrew,George,James,John,Martin,Thomas
1,10,1000,25,40,5
1000,40,25,10,5,1
1,2,Hello Javascript,Luka,100
以上内容是小编给大家介绍的Javascript基础之数组的使用,希望对大家有所帮助!
【Javascript基础之数组的使用】相关文章:
★ 详解JavaScript中setSeconds()方法的使用
★ 在JavaScript中处理字符串之link()方法的使用
