导航栏是一个很好的功能,是Bootstrap 网站的一个突出特点。导航栏是响应式元组件就,作为应用程序或网站的导航标题。导航栏在移动设备的视图中是折叠的,随着可用视口宽度的增加,导航栏也会水平展开。在 Bootstrap 导航栏的核心中,导航栏包括了为站点名称和基本的导航定义样式。
创建一个默认的导航栏的步骤如下:
向 <nav> 标签添加 class .navbar、.navbar-default(白底黑字),navbar-inverse(黑底白字) 向上面的元素添加 role="navigation",有助于增加可访问性。 向 <div> 元素添加一个标题 class .navbar-header,内部包含了带有 class navbar-brand 的 <a> 元素。这会让文本看起来更大一号。
为了向导航栏添加链接,只需要简单地添加带有 class .nav、.navbar-nav 的无序列表即可。
下面实例为大家分享使用Bootstrap3制作的导航栏,具体内容如下
比如

微博

那么如何写出这样方便这样的组件
使用bootstrap3吧!
直接说使用
一般情况下导航放到如下的结构中
<nav role="navigation"> <div> <div> <a href="#"> <img alt="Brand" src="..."> </a> </div> </div> </nav>
1、nav标签
第一层 class中 navbar是必须的 其他的属性是可选的
添加navbar-default创建的是最基本的导航,不会固定在哪个位置颜色是透明的
添加navbar-inverse类 颜色变为黑色
添加navbar-fixed-top固定在顶部,添加navbar-fixed-bottom固定在底部
添加navbar-static-top 效果如下

<div>
导航的头 比如说网站的loge 点击进去主页,或者是网站的名称

效果如上
这里可以换成文字 我感觉效果会更好
2、表单
在导航里添加表单,比如搜索,登录什么的也比较常见
比如我上面的搜索
<form role="search"> <div> <input type="text" placeholder="Search"> </div> <button type="submit">搜索</button> </form>
解释一下其中的navbar-left类会把这个form定位在左边
当然也对应有navbar-right类
同理 按钮可以这样加
<button type="button">Sign in</button>
文本可以这样加
<p>Signed in as Mark Otto</p>
链接可以这样加
<p>Signed in as <a href="#">Mark Otto</a></p>
并且这样都可以添加navbar-right或者navbar-left类
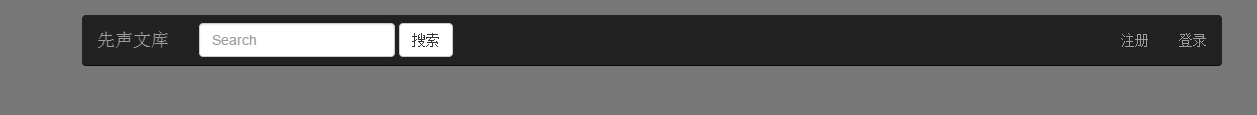
我的导航
<> <div> <div id="navcontainer"> <nav role="navigation"> <div> <div> <a href="#">先声文库</a> </div> <form role="search"> <div> <input type="text" placeholder="Search"> </div> <button type="submit">搜索</button> </form> <div> <ul> <li><a data-toggle="modal" data-target="#register" >注册</a></li> <li><a data-toggle="modal" data-target="#signin" >登录</a></li> </ul> </div> </div> </nav> </div> </div>
效果如下

更多内容大家可以参考一下文章进行学习:
Bootstrap实现默认导航栏效果
Bootstrap每天必学之导航条(二)
Bootstrap每天必学之附加导航(Affix)插件
关于Bootstrap的更多内容大家还可以参考专题进行学习: 《Bootstrap学习教程》
以上就是利用Bootstrap3制作的导航栏,希望对大家的学习有所帮助,做出属于自己的导航栏
【Bootstrap3制作自己的导航栏】相关文章:
★ JavaScript获取并更改input标签name属性的方法
