一、jQuery.validate简介
jQuery.validate.js插件用于对表单输入进行验证,其使用配置非常简单。支持多事件触发,自带多种验证规则,还支持自定义验证规则。
1、配置方法
先导入jQuery库,然后导入Validate插件,如果是中文提示还需要导入messages_zh.js。
注意Validate的导入要在jQuery库之后。代码如下:
<script src="jQuery.1.8.3.js" type="text/javascript"></script> <script src="jquery.validate.js" type="text/javascript"></script> <script src="messages_zh.js" type="text/javascript"></script>
然后只要定义验证规则和指定错误提示位置就可以了。
在$(document).ready()里加入验证规则与错误提示位置,代码如下:
JS代码:
<script type="text/javascript"> $(function () { $("#form1").validate({ /*自定义验证规则*/ rules:{ username:{ required:true,minlength:6 }, userpass:{ required:true,minlength:10 } }, /*错误提示位置*/ errorPlacement:function(error,element){ error.appendTo(element.siblings("span")); } }); }) </script>
HTML代码:
<form id="form1" action="#" method="post"> <p>用户登录</p> <p>名称:<input id="txtName" name="username" type="text" /><span></span></p> <p>密码:<input id="txtPass" name="userpass" type="password" /><span></span></p> <div> <input id="btnLogin" type="button" value="登录" /> <input id="btnReset" type="button" value="取消" /> </div> </form>
这样就完成了非常简单的表单验证功能,当表单填写不正确时Validate在<input>的兄弟<span>元素里显示错误提示。
2、name属性
说明:jQuery.validate.js插件与<input>的关联使用的是表单的name属性。只有存在name属性的<input>才能验证!
二、自定义错误提示位置
当我们想设置错误提示的显示位置怎么设置呢?
答案就是在errorPlacement参数里,你可以按照自己的需要自定义书写,用的是jQuery
/*错误提示位置*/ errorPlacement:function(error,element){//第一个参数是错误的提示文字,第二个参数是当前输入框 error.appendTo(element.siblings("span"));//用的是jQuery,这里设置的是,错误提示文本显示在当前文本框的兄弟span中 }
三、自定义错误提示信息
例如当我们有多个require:true选项,我想根据不同的选项设置不同的提示怎么办呢?
答案就是在messages参数里。用层层嵌套的方式设置自己需要的提示信息。如果某个字段没有message信息,这时才调用默认的提示信息。
messages: { UserName: { required: "请输入用户名!"//注意,同样是必填项,但是优先显示在messages里的提示信息 }, Email:{ required:"请输入邮箱地址!"//不会统一输出 必填字段 了哦 } }
实际上,jQuery.Validate默认的错误提示是生成一个class=error的label,所以,如果想设置样式,最简单的方法就是针对这个label设置就OK了,当然默认的label是可以手动更改的。
四、ajax异步验证
只需要用到remote即可,注意后台返回的JSON只能够是true或false。
以下给出一个综合示例,前台HTML代码
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>表单验证插件</title> <script src="http://www.jb51.netScripts/jquery-1.7.1.js" type="text/javascript"></script> <script src="http://www.jb51.netScripts/messages_zh.js" type="text/javascript"></script> <script src="http://www.jb51.netScripts/validates.js" type="text/javascript"></script> <script src="http://www.jb51.netScripts/jquery.validate.js" type="text/javascript"></script> <script type="text/javascript"> $(function () { $("#form1").validate({ rules: { UserName: { required: true, minlength: 3, maxlength: 18, remote: "/Home/CheckUserName" }, Email: { required: true,email:true }, UserPassword: { required: true ,minlength: 6 }, Mobile: { required: true, number:true }, IdCard: { required: true,isIdCardNo: true }, Age: { required: true ,number:true,min:1,max:100 } }, messages:{ UserName: { required: "请输入用户名!", minlength: "用户名长度最少需要3位!", maxlength: "用户名长度最大不能超过18位!", remote: "此用户名已存在!" }, Email: { required: "请填写邮箱", email: "请输入正确的邮箱格式" }, UserPassword: { required: "请填写你的密码!", minlength: "密码长度不能小于6位" }, Mobile: { required: "请填写你的手机号码", number:"手机号码只能为数字" }, IdCard: { required: "请输入身份证号码!", isIdCardNo:"请输入正确的身份证号码!" }, Age: { required: "请输入年龄!", number: "请输入数字", min: "年龄不能小于1", max: "年龄不能大于100" } }, /*错误提示位置*/ errorPlacement: function (error, element) { error.appendTo(element.parent()); } }) }) </script> </head> <body> <form id="form1" method="post" action=""> <div> <p> 用户名:<input type="text" value="" name="UserName" /> </p> <p> 密码:<input type="password" value="" name="UserPassword" /> </p> <p> 邮箱:<input type="text" value="" name="Email" /> </p> <p> 手机号码:<input type="text" value="" name="Mobile" /> </p> <p> 身份证号码:<input type="text" value="" name="IdCard" /> </p> <p> 年龄:<input type="text" value="" name="Age" /> </p> <p> <input type="submit" id="btn1" value="提交"></p> </div> </form> </body> </html>
后台控制器代码:
public class HomeController : Controller { public ActionResult Index() { return View(); } [HttpGet] public ActionResult CheckUserName() { string username = HttpContext.Request.QueryString["username"]; bool succeed = true; if (username == "admin") { succeed = false; } return Json(succeed, JsonRequestBehavior.AllowGet); } }
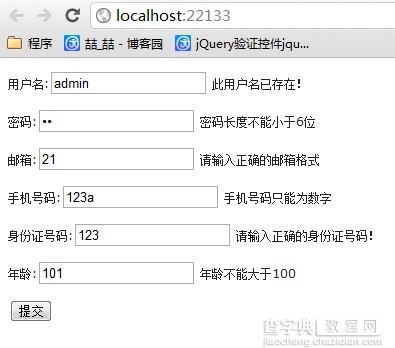
最终效果如下图所示:

以上就是本文的全部内容,希望对大家的学习有所帮助。
【jQuery验证插件validate使用详解】相关文章:
★ jQuery插件bgStretcher.js实现全屏背景特效
★ JavaScript中Math.SQRT2属性的使用详解
★ JQuery插件jcarousellite的参数中文说明
