bootstrap table系列:
JS表格组件神器bootstrap table详解(基础版)
JS组件系列之Bootstrap table表格组件神器【终结篇】
JS组件系列之Bootstrap table表格组件神器【二、父子表和行列调序】
Bootstrap Table是轻量级的和功能丰富的以表格的形式显示的数据,支持单选,复选框,排序,分页,显示/隐藏列,固定标题滚动表,响应式设计,Ajax加载JSON数据,点击排序的列,卡片视图等。那么本文给大家介绍JS组件系列之Bootstrap table表格组件神器【终结篇】,一起学习吧!
一、效果展示
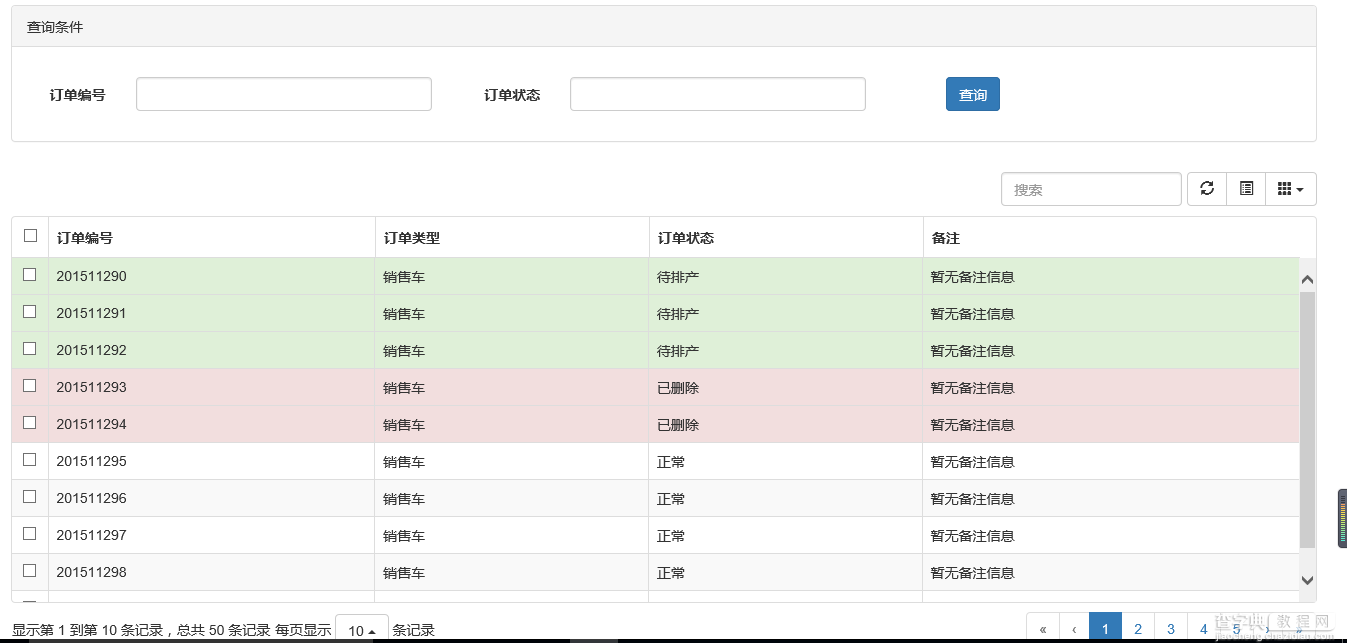
1、表格行样式
比如我们有一个显示订单页面的需求,不同状态的订单显示不同的颜色,如图:

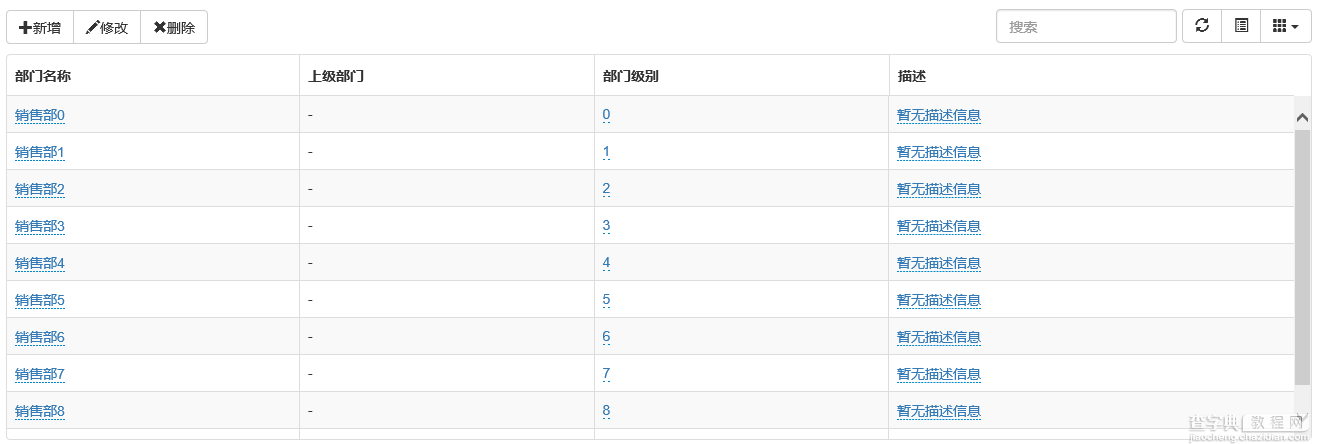
2、表格行内编辑
第一篇的时候有园友就问过博主是否可以支持行内编辑的效果,答案是肯定的。我们先来看看效果:
编辑前

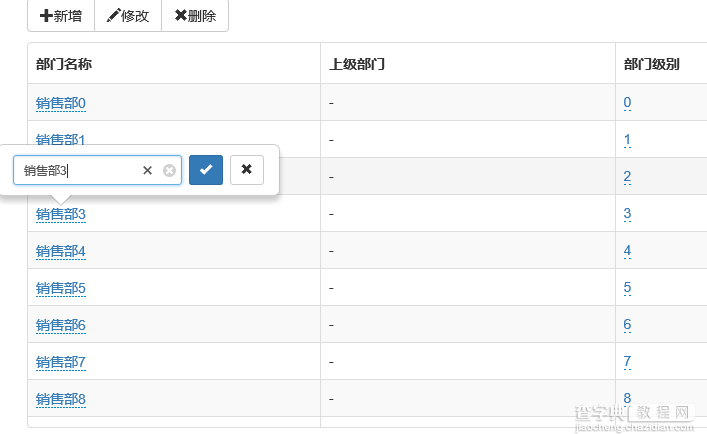
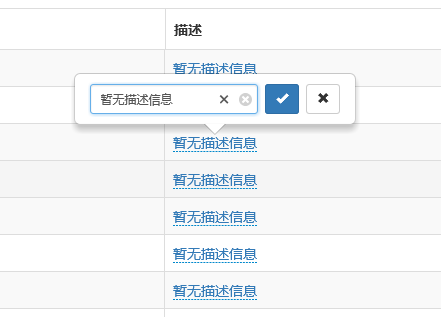
点击某个单元格数据


编辑后完成后

3、表格行列合并
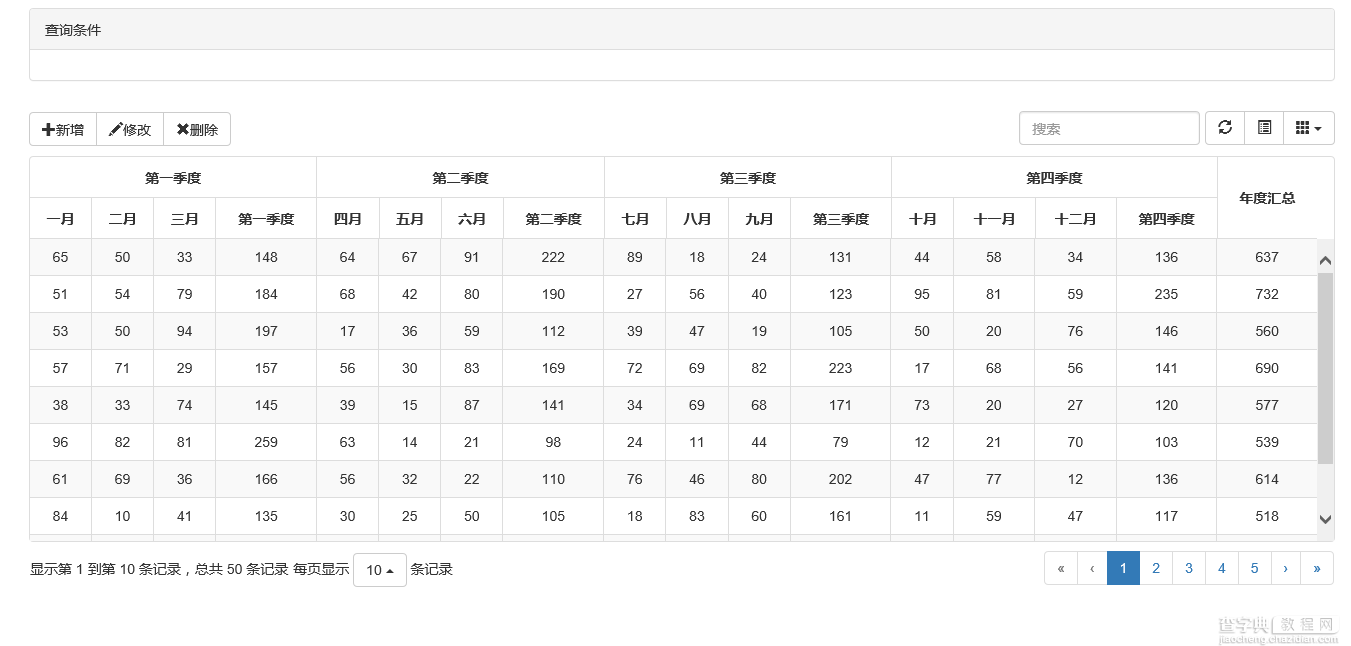
关于行列合并的需求博主觉得是非常常见的,尤其是做页面报表的时候需要用到。先来看看效果:

当前页显示不全,点击进入看看。怎么样?效果还不错吧。
4、表格数据导出
关于表格数据导出,bootstrap table支持三种模式的导出:basic、all、selected。也就是当前页数据导出、所有数据导出、选中数据导出。并且支持导出多种类型的文件,比如常见的excel、xml、json等格式。
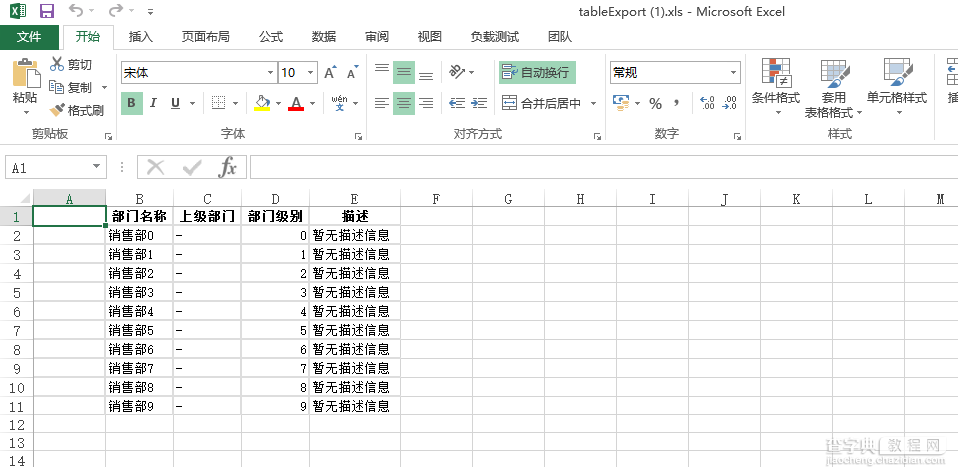
导出当前页到excel


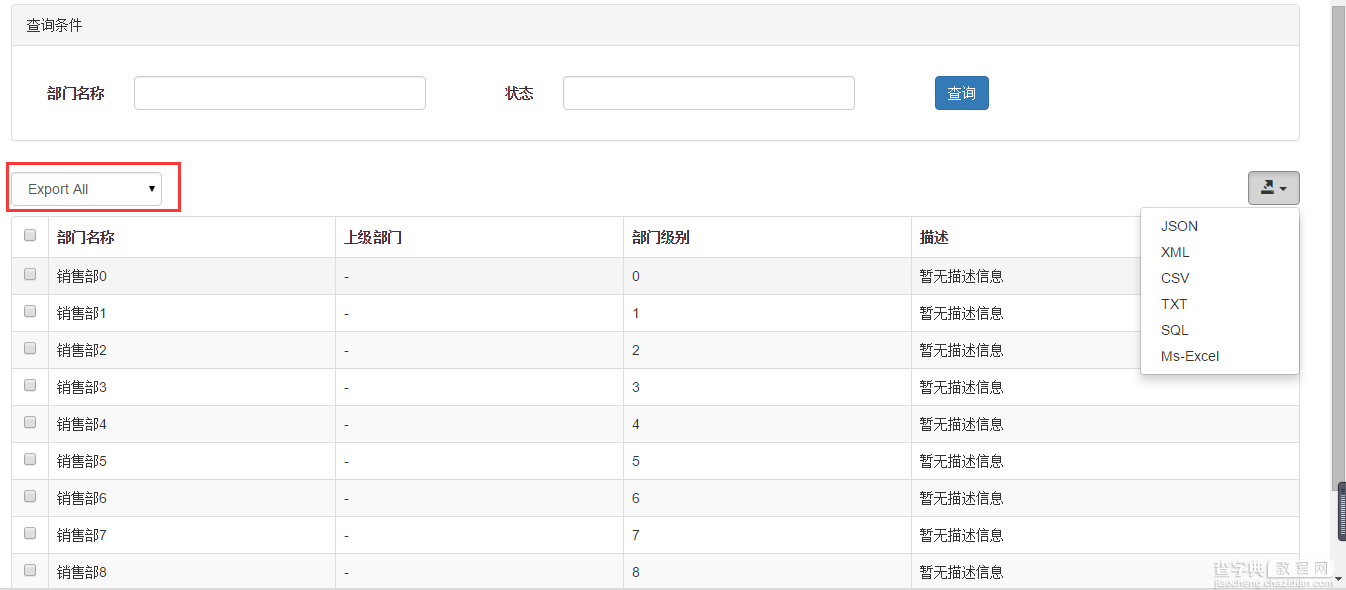
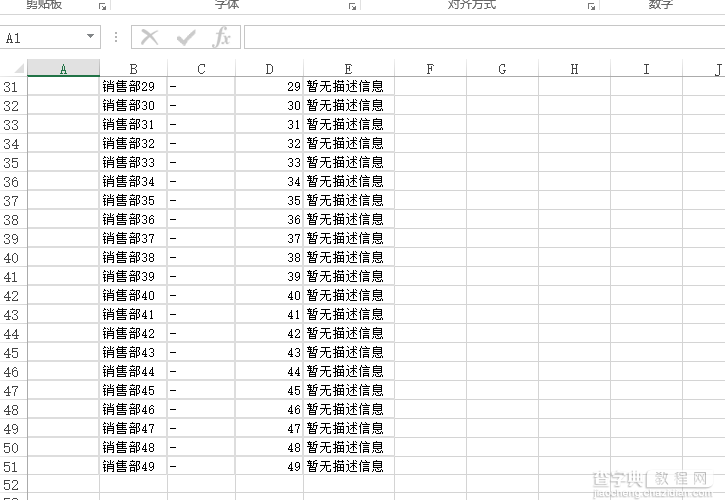
导出表格所有数据


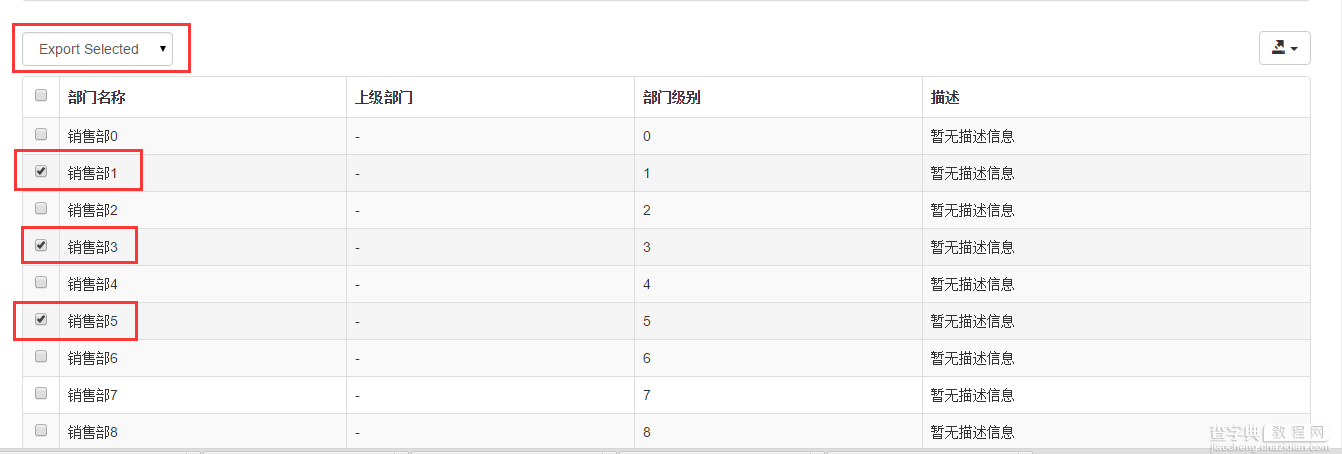
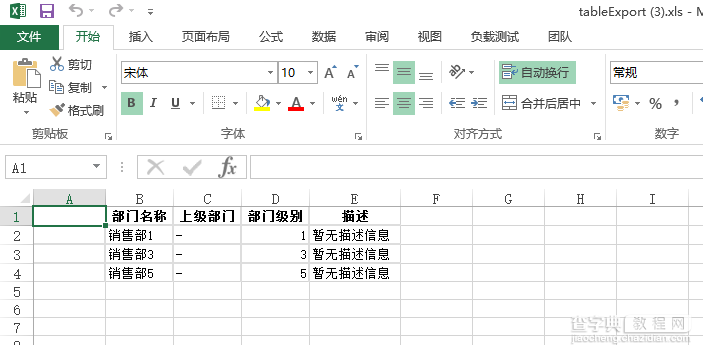
导出选中行数据


至于其他类型的文件的导出,和excel基本相同,就不做效果展示了。
二、表格行样式代码示例
关于表格行的样式设置,其他是它一个最基础的功能,为什么要把它放在第三篇?是因为博主觉得这功能可能到处都用得着。当然,效果并不难,自己用jQuery设置tr的背景色也可以实现,但是博主觉得,既然bootstrap table提供了机制设置行的背景色,我们何不用它内置的api呢。我们看看如何实现。
初始化表格的时候
//初始化Table $('#tb_order').bootstrapTable({ url: '/TableStyle/GetOrder', //请求后台的URL(*) method: 'get', //请求方式(*) //toolbar: '#toolbar', //工具按钮用哪个容器 striped: true, //是否显示行间隔色 cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) pagination: true, //是否显示分页(*) sortable: false, //是否启用排序 sortOrder: "asc", //排序方式 queryParams: oTableInit.queryParams,//传递参数(*) sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*) pageNumber: 1, //初始化加载第一页,默认第一页 pageSize: 10, //每页的记录行数(*) pageList: [10, 25, 50, 100], //可供选择的每页的行数(*) search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大 strictSearch: true, showColumns: true, //是否显示所有的列 showRefresh: true, //是否显示刷新按钮 minimumCountColumns: 2, //最少允许的列数 clickToSelect: true, //是否启用点击选中行 height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度 uniqueId: "ID", //每一行的唯一标识,一般为主键列 showToggle: true, //是否显示详细视图和列表视图的切换按钮 cardView: false, //是否显示详细视图 detailView: false, //是否显示父子表 rowStyle: function (row, index) { //这里有5个取值代表5中颜色['active', 'success', 'info', 'warning', 'danger']; var strclass = ""; if (row.ORDER_STATUS == "待排产") { strclass = 'success';//还有一个active } else if (row.ORDER_STATUS == "已删除") { strclass = 'danger'; } else { return {}; } return { classes: strclass } }, columns: [{ checkbox: true }, { field: 'ORDER_NO', title: '订单编号' }, { field: 'ORDER_TYPE', title: '订单类型' }, { field: 'ORDER_STATUS', title: '订单状态' }, { field: 'REMARK', title: '备注' }, ] });
其实重点就在这个参数里面:
rowStyle: function (row, index) { //这里有5个取值代表5中颜色['active', 'success', 'info', 'warning', 'danger']; var strclass = ""; if (row.ORDER_STATUS == "待排产") { strclass = 'success';//还有一个active } else if (row.ORDER_STATUS == "已删除") { strclass = 'danger'; } else { return {}; } return { classes: strclass } },
bootstrap table支持5中表格的行背景色,分别是'active', 'success', 'info', 'warning', 'danger'这五种,至于每种对应的背景颜色,将代码运行起来就可看到。关于这个方法的返回值,博主第一次用的时候也研究了好久,按照bootstrap table的规则,必须返回一个json格式的对象型如: { classes: strclass } 。
三、表格行内编辑代码示例
关于表格行内编辑,需要使用bootstrap table扩展的几个js文件。
1、引入额外的js文件
<link rel="stylesheet" href="//rawgit.com/vitalets/x-editable/master/dist/bootstrap3-editable/css/bootstrap-editable.css"> <script src="http://www.jb51.net/rawgit.com/vitalets/x-editable/master/dist/bootstrap3-editable/js/bootstrap-editable.js"></script> <script src="~/Content/bootstrap-table/extensions/editable/bootstrap-table-editable.js"></script>
2、在cshtml页面定义表格时,添加两个属性
<table id="tb_departments"> <thead> <tr> <th data-field="Name" data-editable="true">部门名称</th> <th data-field="ParentName">上级部门</th> <th data-field="Level" data-editable="true">部门级别</th> <th data-field="Desc" data-editable="true">描述</th> </tr> </thead> </table>
如果是在js里面初始化,写法如下:
{ field: "name", title: "名称", editable:true }
3、在js里面初始化表格的时候注册编辑保存的事件
$('#tb_departments').bootstrapTable({ url: '/Editable/GetDepartment', //请求后台的URL(*) method: 'get', //请求方式(*) toolbar: '#toolbar', //工具按钮用哪个容器 striped: true, //是否显示行间隔色 cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) pagination: true, //是否显示分页(*) sortable: false, //是否启用排序 sortOrder: "asc", //排序方式 queryParams: oTableInit.queryParams,//传递参数(*) sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*) pageNumber: 1, //初始化加载第一页,默认第一页 pageSize: 10, //每页的记录行数(*) onEditableSave: function (field, row, oldValue, $el) { $.ajax({ type: "post", url: "/Editable/Edit", data: { strJson: JSON.stringify(row) }, success: function (data, status) { if (status == "success") { alert("编辑成功"); } }, error: function () { alert("Error"); }, complete: function () { } }); } });
重点还是看看这个事件的处理方法
onEditableSave: function (field, row, oldValue, $el) { $.ajax({ type: "post", url: "/Editable/Edit", data: { strJson: JSON.stringify(row) }, success: function (data, status) { if (status == "success") { alert("编辑成功"); } }, error: function () { alert("Error"); }, complete: function () { } }); }
对应的方法里面需要自己处理保存的逻辑。四个参数field, row, oldValue, $el分别对应着当前列的名称、当前行数据对象、更新前的值、编辑的当前单元格的jQuery对象。
四、表格行列合并代码示例
表格的行列合并功能不用引用其他的js文件,只需要在cshtml页面使用table的colspan和rowspan即可实现。
1、cshtml页面
<table id="tb_report"> <thead> <tr> <th colspan="4" data-valign="middle" data-align="center">第一季度</th> <th colspan="4" data-valign="middle" data-align="center">第二季度</th> <th colspan="4" data-valign="middle" data-align="center">第三季度</th> <th colspan="4" data-valign="middle" data-align="center">第四季度</th> <th data-field="TotalCount" rowspan="2" data-valign="middle" data-align="center">年度汇总</th> </tr> <tr> <th data-field="JanCount" data-align="center">一月</th> <th data-field="FebCount" data-align="center">二月</th> <th data-field="MarCount" data-align="center">三月</th> <th data-field="FirstQuarter" data-align="center">第一季度</th> <th data-field="AprCount" data-align="center">四月</th> <th data-field="MayCount" data-align="center">五月</th> <th data-field="JunCount" data-align="center">六月</th> <th data-field="SecondQuarter" data-align="center">第二季度</th> <th data-field="JulCount" data-align="center">七月</th> <th data-field="AguCount" data-align="center">八月</th> <th data-field="SepCount" data-align="center">九月</th> <th data-field="ThirdQuarter" data-align="center">第三季度</th> <th data-field="OctCount" data-align="center">十月</th> <th data-field="NovCount" data-align="center">十一月</th> <th data-field="DecCount" data-align="center">十二月</th> <th data-field="ForthQuarter" data-align="center">第四季度</th> </tr> </thead> </table>
2、js初始化并无特殊
$('#tb_report').bootstrapTable({ url: '/GroupColumns/GetReport', //请求后台的URL(*) method: 'get', //请求方式(*) toolbar: '#toolbar', //工具按钮用哪个容器 striped: true, //是否显示行间隔色 cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) pagination: true, //是否显示分页(*) sortOrder: "asc", //排序方式 queryParams: oTableInit.queryParams,//传递参数(*) sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*) pageNumber: 1, //初始化加载第一页,默认第一页 pageSize: 10, //每页的记录行数(*) pageList: [10, 25, 50, 100], //可供选择的每页的行数(*) });
怎么样,有没有很简单。当然,有人说了,你都可以不用js初始化,直接在cshtml里面用table的属性去设置url、分页等信息。确实,如果我们看过它的api,会发现它初始化的每一个属性都对应一个table的属性。型如
如果你的表格没有一些特殊的事件需要处理,这样是完全没有问题的。
五、表格数据导出代码示例
表格数据的导出功能也需要一些扩展的js支持。
1、引入额外的js文件
<script src="~/Content/bootstrap-table/extensions/export/bootstrap-table-export.js"></script> <script src="http://www.jb51.net/rawgit.com/hhurz/tableExport.jquery.plugin/master/tableExport.js"></script>
2、js初始化的时候
$('#tb_departments').bootstrapTable({ url: '/Export/GetDepartment', //请求后台的URL(*) method: 'get', //请求方式(*) toolbar: '#toolbar', //工具按钮用哪个容器 striped: true, //是否显示行间隔色 cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) pagination: true, //是否显示分页(*) sortable: false, //是否启用排序 sortOrder: "asc", //排序方式 queryParams: oTableInit.queryParams,//传递参数(*) sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*) pageNumber: 1, //初始化加载第一页,默认第一页 pageSize: 10, //每页的记录行数(*) pageList: [10, 25, 50, 100], //可供选择的每页的行数(*) clickToSelect:true, showExport: true, //是否显示导出 exportDataType: "basic", //basic', 'all', 'selected'. columns: [{ checkbox: true }, { field: 'Name', title: '部门名称' }, { field: 'ParentName', title: '上级部门' }, { field: 'Level', title: '部门级别' }, { field: 'Desc', title: '描述' }, ] });
还是来看重点:这两个属性
showExport: true, //是否显示导出 exportDataType: "basic", //basic', 'all', 'selected'. showExport表示是否显示导出的按钮,exportDataType表示导出的模式是当前页、所有数据还是选中数据。
六、总结
以上就是功能的效果以及实现的简单代码。博主发现有几个问题有待解决。
1、行内编辑的功能是每一个单元格提交到后台,这样会造成数据库的频繁操作,感觉不太合适。不知道有没有更好的方式,每行提交到后台。
2、导出的功能虽然很好用,但是遗憾的是不支持IE浏览器,博主试过官网上面的example,好像IE也导出不了。待验证。
以上所述是小编给大家介绍的JS组件系列之Bootstrap table表格组件神器【终结篇】的相关内容,希望对大家有所帮助!
【JS组件系列之Bootstrap table表格组件神器【终结篇】】相关文章:
★ JavaScript中toString()方法的使用详解
★ 打字效果
★ 用Node.js通过sitemap.xml批量抓取美女图片
