情景

目前有个需求是在文本框填入内容,自动触发keyup事件,下拉列表会自动过滤相应的选项,但是使用了$,ajax后发现,每次触发事件时,都导致整个网页闪烁,触发了全局ajax事件
代码片段
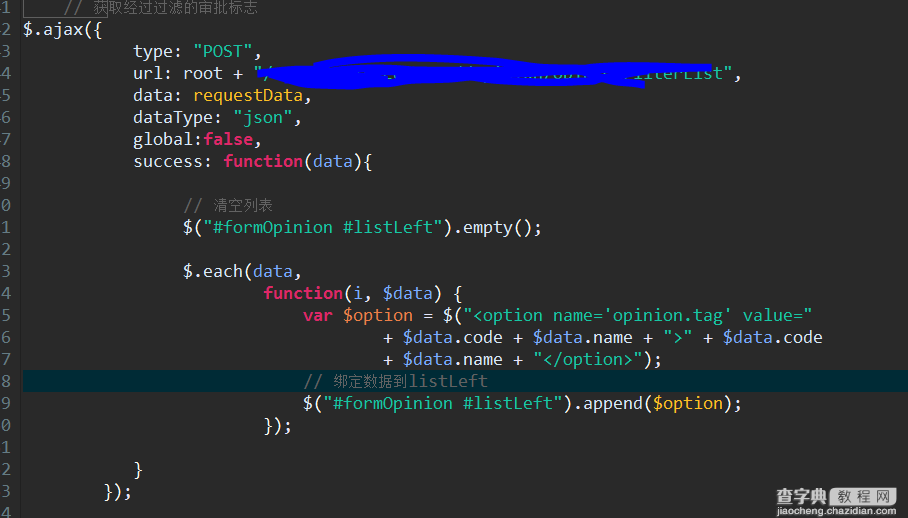
$.ajax({ type: "POST", url: root + "/xxx, data: requestData, dataType: "json", success: function(data){ // 清空列表 $("#formOpinion #listLeft").empty(); $.each(data, function(i, $data) { var $option = $("<option name='opinion.tag' value=" + $data.code + $data.name + ">" + $data.code + $data.name + "</option>"); // 绑定数据到listLeft $("#formOpinion #listLeft").append($option); }); } });
解决方案
查看JQuery API文档发现,$.ajax里面有个Global属性可以设置是否全局范围ajax事件,默认为true,改为false即可


以上内容是小编给大家介绍的基于JQuery的$.ajax方法进行异步请求导致页面闪烁的解决办法,希望对大家所有帮助!
【基于JQuery的$.ajax方法进行异步请求导致页面闪烁的解决办法】相关文章:
★ jQuery fancybox在ie浏览器下无法显示关闭按钮的解决办法
★ 在JavaScript中处理时间之setMinutes()方法的使用
