环境准备
在正式学习Backbone之前,你需要准备一些东西:
首先,你需要获取Backbone框架源文件:http://documentcloud.github.com/backbone/
Backbone依赖于Underscore框架的基础方法,因此,你同时需要下载Underscore框架的源文件:http://documentcloud.github.com/underscore/
在Backbone中,对DOM和事件的操作依赖于第三方库(如jQuery或Zepto),你只需要选择其中一个下载:
jQuery:http://jquery.com/
Zepto:http://zeptojs.com/
看起来好像挺麻烦的样子,但Backbone的目的是在于使用简单的框架来构建复杂的应用,因此麻烦并不表示它很复杂。
你可以新建一个HTML页面,并将这些框架引入进来,就像这样:
<script type="text/javascript" src="jquery/jquery-1.8.2.min.js"></script> <script type="text/javascript" src="underscore/underscore-min.js"></script> <script type="text/javascript" src="backbone/backbone-min.js"></script>
至此,你已经准备好了运行Backbone必须的环境。
Hellow World
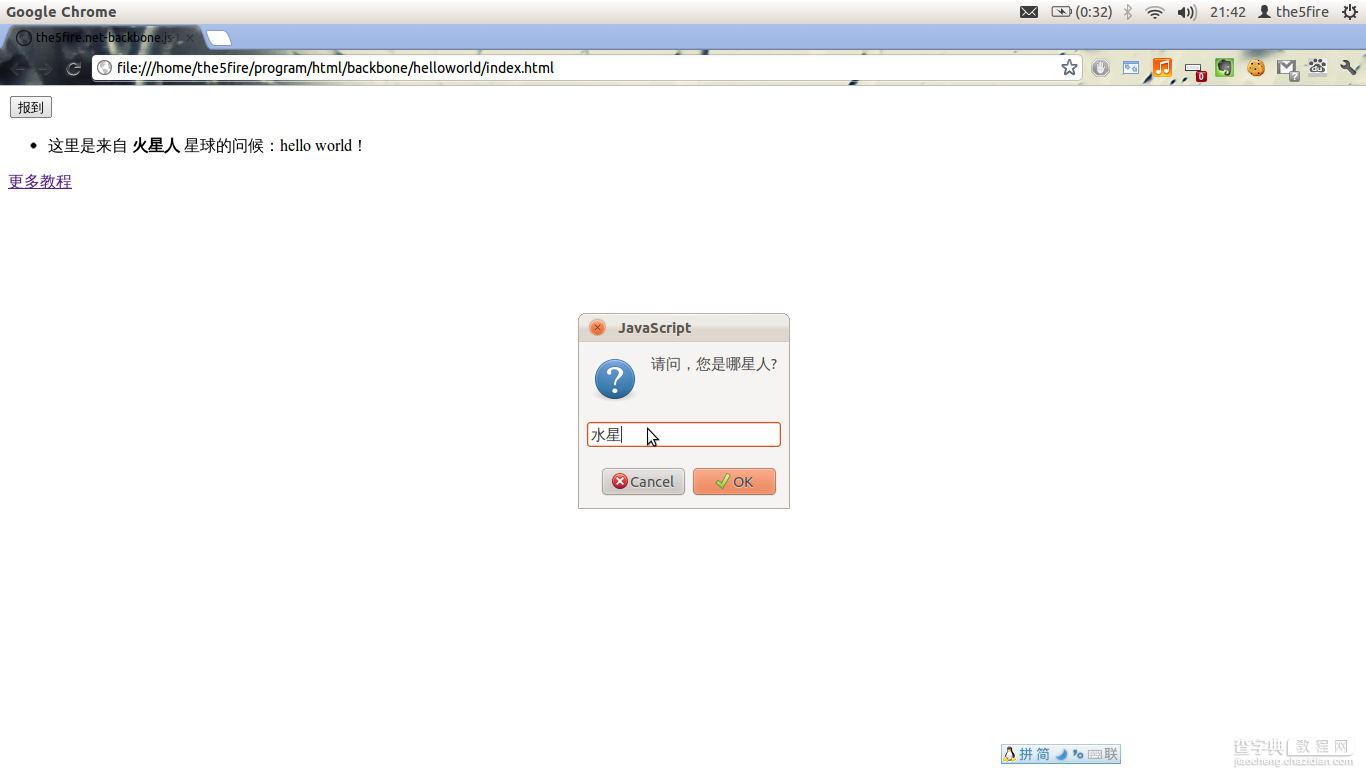
先来说一下这个helloworld的功能: 在页面上有一个报道的按钮,点击弹出输入框,输入内容,确认,最后内容会加到页面上。页面图如下:

下面来看代码:
<!DOCTYPE html> <html> <head> <title>the5fire.com-backbone.js-Hello World</title> </head> <body> <button id="check">报到</button> <ul id="world-list"> </ul> <a href="http://www.the5fire.com">更多教程</a> </body> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script> <script src="http://documentcloud.github.com/underscore/underscore-min.js"></script> <script src="http://documentcloud.github.com/backbone/backbone-min.js"></script> <script> (function ($) { World = Backbone.Model.extend({ //创建一个World的对象,拥有name属性 name: null }); Worlds = Backbone.Collection.extend({ //World对象的集合 initialize: function (models, options) { this.bind("add", options.view.addOneWorld); } }); AppView = Backbone.View.extend({ el: $("body"), initialize: function () { //构造函数,实例化一个World集合类,并且以字典方式传入AppView的对象 this.worlds = new Worlds(null, { view : this }) }, events: { "click #check": "checkIn", //事件绑定,绑定Dom中id为check的元素 }, checkIn: function () { var world_name = prompt("请问,您是哪星人"); if(world_name == "") world_name = '未知'; var world = new World({ name: world_name }); this.worlds.add(world); }, addOneWorld: function(model) { $("#world-list").append("<li>这里是来自 <b>" + model.get('name') + "</b> 星球的问候:hello world!</li>"); } }); //实例化AppView var appview = new AppView; })(jQuery); </script> </html>
我认为代码是直观的,这里面涉及到backbone的三个部分,view、model、collection,以后都会提到,这里只要了解,model代表一个数据模型,collection是模型的一个集合,而view是用来处理页面以及简单的页面逻辑的。
【JavaScript的Backbone.js框架环境搭建及Hellow world示例】相关文章:
★ JavaScript Base64编码和解码,实现URL参数传递。
