什么是 Bootstrap?
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。
bootstrap 导航条摸索了好久,要不就是左边和右边不会水平对齐,要不就是颜色不一样,菜鸟最后终于搞定,直接把代码放这里,以后直接用
代码如下所示:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <link href="css/bootstrap.min.css" rel="stylesheet"> </head> <body> <nav role = "navigation"> <div> <> <div> <button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span>Toggle navigation</span> <span></span> <span></span> <span></span> </button> <a href="#">KKK</a> </div> <div id="bs-example-navbar-collapse-1"> <ul> <li><a href="#">首页 <span></span></a></li> </ul> <div> <ul> <li><a href="#">haha<span></span></a></li> <li><a href="#">haha<span></span></a></li> </ul> </div> </div> </div> </nav> <script src="js/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
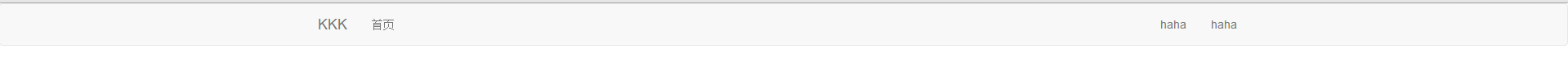
看一下结果

以上所述是小编给大家介绍的BootStrap制作导航条实例代码,希望对大家有所帮助!
【BootStrap制作导航条实例代码】相关文章:
★ JavaScript中isPrototypeOf函数作用和使用实例
