Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
面板组件主要作用是用来处理一些其他组件无法完成的功能,在不同的版本中具有不同的源码:
LESS:panels.less
SASS:_panels.scss
基础面板非常简单,就是一个div容器中运用了类.panel的样式,产生一个具有边框的文本显示块,由于panel不控制主题颜色,所以在.panel基础上增加一个控制颜色的主题的类.panel-default,在里面添加一个div.panel-body来放置面板主体内容
.panel主要对边框、间距、圆角、左右一定的设置:
.panel { margin-bottom: 20px; background-color: #fff; border: 1px solid transparent; border-radius: 4px; -webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, .05); box-shadow: 0 1px 1px rgba(0, 0, 0, .05); } .panel-body { padding: 15px; }
基础面板的运用:
<h1>基础面板</h1> <div> <div>这是一个基础面板,带默认主题样式风格</div> </div>

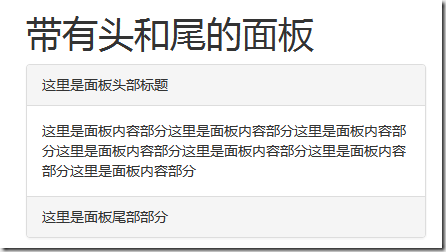
带有头和尾的面板
bootstrap为了丰富面板的功能,特意为面板增加面板头部和面板尾部的效果,
.panel-heading:设置面板头部样式
.panel-footer:设置面板尾部样式
.panel-headingh和.panel-footer仅是对间距和圆角等样式进行了设置
.panel-heading { padding: 10px 15px; border-bottom: 1px solid transparent; border-top-left-radius: 3px; border-top-right-radius: 3px; } .panel-heading > .dropdown .dropdown-toggle { color: inherit; } .panel-title { margin-top: 0; margin-bottom: 0; font-size: 16px; color: inherit; } .panel-title > a { color: inherit; } .panel-footer { padding: 10px 15px; background-color: #f5f5f5; border-top: 1px solid #ddd; border-bottom-right-radius: 3px; border-bottom-left-radius: 3px; }
例子:
<h1>带有头和尾的面板</h1> <div> <div>这里是面板头部标题</div> <div>这里是面板内容部分这里是面板内容部分这里是面板内容部分这里是面板内容部分这里是面板内容部分这里是面板内容部分这里是面板内容部分</div> <div>这里是面板尾部部分</div> </div>

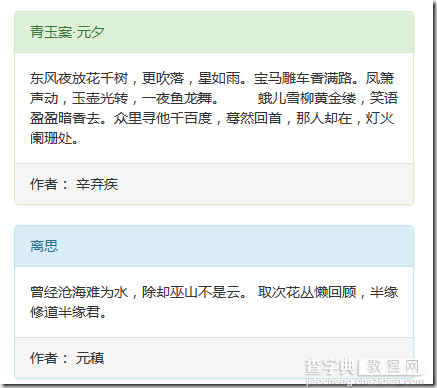
彩色面板
由于.panel样式并没有对主题颜色进行样式设置,bootstrap框架中的面板组件处理默认的主题(.panel-default)样式之外,还包括以下几种主题样式:
.panel-primary:重点 蓝色
.panel-success:成功 绿色
.panel-info:信息 蓝色(浅的)
.panel-warning:警告 黄色
.panel-danger:危险 红色
这几个样式只是改变了面板的背景色、文本、和边框色
使用方法很简单,只需在.panel的类名基础上追加需要的主题类名
例子:
<h1>彩色面板</h1> <div> <div>白头吟</div> <div>皑如山上雪,皎若云间月。 闻君有两意,故来相决绝。 今日斗酒会,明旦沟水头。 躞蹀御沟上,沟水东西流。 凄凄复凄凄,嫁娶不须啼。 愿得一人心,白首不相离。 竹竿何袅袅,鱼尾何簁簁! 男儿重意气,何用钱刀为!</div> <div>作者:卓文君</div> </div> <div> <div>无题</div> <div>昨夜星辰昨夜风,画楼西畔桂堂东。 身无彩凤双飞翼,心有灵犀一点通。 隔座送钩春酒暖,分曹射覆蜡灯红。 嗟余听鼓应官去,走马兰台类转蓬。</div> <div>作者:李商隐</div> </div> <div> <div>青玉案·元夕</div> <div>东风夜放花千树,更吹落,星如雨。宝马雕车香满路。凤箫声动,玉壶光转,一夜鱼龙舞。 蛾儿雪柳黄金缕,笑语盈盈暗香去。众里寻他千百度,蓦然回首,那人却在,灯火阑珊处。</div> <div>作者: 辛弃疾</div> </div> <div> <div>离思</div> <div>曾经沧海难为水,除却巫山不是云。 取次花丛懒回顾,半缘修道半缘君。</div> <div>作者: 元稹</div> </div> <div> <div>画梅</div> <div>微雪初消月半池,篱边遥见两三枝。 清香传得天心在,未话寻常草木知。</div> <div>作者: 方孝孺</div> </div> <div> <div>菊花</div> <div>秋丛绕舍似陶家,遍绕篱边日渐斜。 不是花中偏爱菊,此花开尽更无花。</div> <div>作者: 元稹</div> </div>
效果如下:



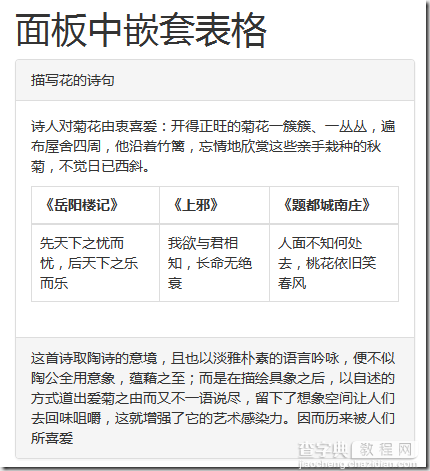
面板中嵌套表格
一般情况下可以把面板理解为一个区域,在使用面板的时候,都会在.panel-body的容器中放置需要的内容,里面的内容可能是图片、表格、列表等;来看看面板中嵌套表格和列表组的效果,下面是一个嵌套表格的例子:
<h1>面板中嵌套表格</h1> <div> <div>描写花的诗句</div> <div> <p>诗人对菊花由衷喜爱:开得正旺的菊花一簇簇、一丛丛,遍布屋舍四周,他沿着竹篱,忘情地欣赏这些亲手栽种的秋菊,不觉日已西斜。</p> <table> <thead> <tr> <th>不是花中偏爱菊,此花开尽更无花《菊花》</th> <th>愿得一人心,白首不相离《白头吟》</th> <th>床前明月光,疑是地上霜《静夜思》</th> </tr> </thead> <tbody> <tr> <td>先天下之忧而忧,后天下之乐而乐《岳阳楼记》</td> <td>我欲与君相知,长命无绝衰《上邪》</td> <td>人面不知何处去,桃花依旧笑春风《题都城南庄》</td> </tr> </tbody> </table> </div> <div>这首诗取陶诗的意境,且也以淡雅朴素的语言吟咏,便不似陶公全用意象,蕴藉之至;而是在描绘具象之后,以自述的方式道出爱菊之由而又不一语说尽,留下了想象空间让人们去回味咀嚼,这就增强了它的艺术感染力。因而历来被人们所喜爱</div> </div>

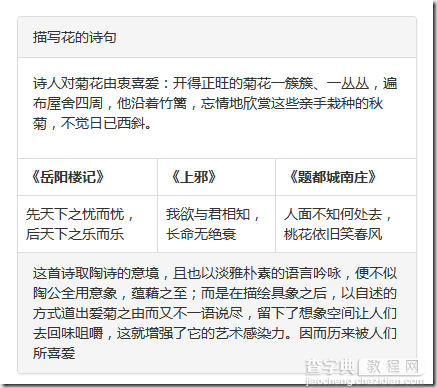
在实际运用中,或许表格和面板边缘不需要有任何的间距,但.panel-body设置了一个padding:15px的值,为了实现这样的效果,可以在实际使用的时候把table提取到panel-body外面:
例如:
<div> <div>描写花的诗句</div> <div> <p>诗人对菊花由衷喜爱:开得正旺的菊花一簇簇、一丛丛,遍布屋舍四周,他沿着竹篱,忘情地欣赏这些亲手栽种的秋菊,不觉日已西斜。</p> </div> <table> <thead> <tr> <th>《岳阳楼记》</th> <th>《上邪》</th> <th>《题都城南庄》</th> </tr> </thead> <tbody> <tr> <td>先天下之忧而忧,后天下之乐而乐</td> <td>我欲与君相知,长命无绝衰</td> <td>人面不知何处去,桃花依旧笑春风</td> </tr> </tbody> </table> <div>这首诗取陶诗的意境,且也以淡雅朴素的语言吟咏,便不似陶公全用意象,蕴藉之至;而是在描绘具象之后,以自述的方式道出爱菊之由而又不一语说尽,留下了想象空间让人们去回味咀嚼,这就增强了它的艺术感染力。因而历来被人们所喜爱</div> </div>

面板中嵌套列表组
例子:
<h1>面板中嵌套列表组</h1> <div> <div>描写花的诗句</div> <div> <p>面板嵌套列表组</p> <ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> <li>列表项4</li> <li>列表项5</li> </ul> </div> <div>作者:李商隐</div> </div>

面板嵌套列表组合嵌套表格一样,如果不需要这样的间距,完全可以把列表组从.panel-body中提取出来
例子:
<h1>面板中嵌套列表组</h1> <div> <div>描写花的诗句</div> <div> <p>面板嵌套列表组</p> </div> <ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> <li>列表项4</li> <li>列表项5</li> </ul> <div>作者:李商隐</div> </div>
效果如下:

以上所述是小编给大家介绍的Bootstrap组件之面板组件,希望对大家有所帮助!
【浅析Bootstrap组件之面板组件】相关文章:
★ JavaScript实现DIV层拖动及动态增加新层的方法
