下拉菜单用于显示链接列表的可切换、有上下文的菜单。
1、案例
将下拉菜单触发器和下拉菜单都包裹在.dropdown里,然后添加组成菜单的HTML代码。
<div> <button type="button" id="dropdownMenu1" data-toggle="dropdown"> Dropdown <span></span> </button> <ul role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Another action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Something else here</a></li> <li role="presentation"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Separated link</a></li> </ul> </div>
可以通过上面的代码发现,里面可能有很多陌生的样式类或者属性。
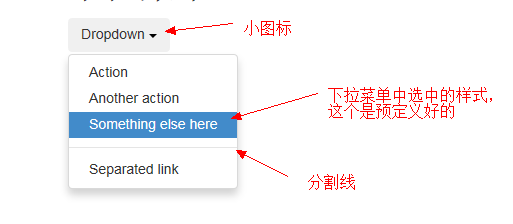
一个Dropdown按钮和右侧有个小图标caret,当然这个小图标和按钮的文本是平级的。
首先看button按钮中有个dropdown-toggle,还有一个data-toggle属性,根据这个属性来弹出下来列表。
紧接着ul标签的dropdown-menu应该是和上面button按钮的样式类dropdown-toggle联合使用,在通过aria-labelledby绑定上面的button按钮。
下来第四个li标签中有个divider其实是一个分割线的样式类。
大概我理解的就这个样子,理解的肯定不到位。

2、对齐选项
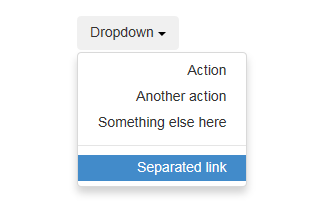
给下拉菜单.dropdown-menu加上.text-right 使文字右对齐。
<div> <button type="button" id="dropdownMenu1" data-toggle="dropdown"> Dropdown <span></span> </button> <ul role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Another action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Something else here</a></li> <li role="presentation"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Separated link</a></li> </ul> </div>
只是在上面的代码中的ul标签上添加了一个text-right的样式类。

3、标题
在任何下拉菜单中均可通过添加标题来标明一组动作。
<h1>下拉菜单</h1> <div> <button type="button" id="dropdownMenu1" data-toggle="dropdown"> Dropdown <span></span> </button> <ul role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation">Dropdown header</li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Another action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Something else here</a></li> <li role="presentation"></li> <li role="presentation">Dropdown header</li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Separated link</a></li> </ul> </div>
主要是添加了<li role="presentation">Dropdown header</li> 里面有个.dropdown-header的样式类。

4、禁用的菜单项
给下拉菜单中的<li>加上.disabled禁用链接。
继续修改上面的代码将Something else here行的代码进行替换
复制代码 代码如下:<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Something else here</a></li>
主要是在li标签中添加.disabled的样式类。
你运行之后可以查看效果,其实效果和上面的标题样式差不多,当你点击的时候会有一个禁用的图标显示。
5、基本案例

1)、按钮式下拉菜单
把任何按钮放入.btn-group然后加入正确的菜单标记,就可以做成下拉菜单触发器。
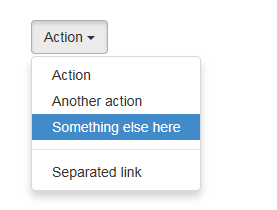
单按钮下拉菜单
只要改变一些基本的标记,就能把按钮变成下拉菜单开关。
<div> <button type="button" data-toggle="dropdown"> Action <span></span> </button> <ul role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li></li> <li><a href="#">Separated link</a></li> </ul> </div>

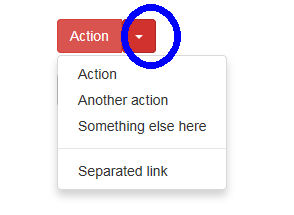
分裂式按钮下拉菜单
相似地,分裂式按钮下拉菜单也需要同样的改变标记,但只要多一个分开的按钮。
<div> <button type="button">Action</button> <div> <button type="button" data-toggle="dropdown"> <span></span> <span>Toggle Dropdown</span> </button> <ul role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li></li> <li><a href="#">Separated link</a></li> </ul> </div> </div
只能点击小图标才能出现下来菜单额。

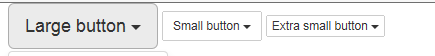
2)、尺寸
下拉菜单按钮适用所有尺寸的按钮。
<div> <button type="button" data-toggle="dropdown"> Large button <span></span> </button> <ul> ... </ul> </div> <> <div> <button type="button" data-toggle="dropdown"> Small button <span></span> </button> <ul> ... </ul> </div> <> <div> <button type="button" data-toggle="dropdown"> Extra small button <span></span> </button> <ul> ... </ul> </div>

通过样式类.btn-lg、 .btn-sm、.btn-xs来控制按钮的大小。
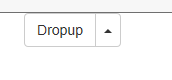
3)、向上弹出式菜单
给父元素添加.dropup就能使触发的下拉菜单在元素上方。
<div> <button type="button">Dropup</button> <button type="button" data-toggle="dropdown"> <span></span> <span>Toggle Dropdown</span> </button> <ul> <> </ul> </div>

【Bootstrap实现下拉菜单效果】相关文章:
★ 下拉菜单
