导航条是在您的应用或网站中作为导航标头的响应式元组件。
1、默认的导航条
导航条在移动设备上可以折叠(并且可开可关),且在可用的视口宽度增加时变为水平展开模式
定制折叠模式与水平模式的阈值
根据你所放在导航条上的内容的长度,也许你需要调整导航条进入折叠模式和水平模式的阈值。通过改变@grid-float-breakpoint变量的值或加入您自己的媒体查询CSS代码均可实现你的需求。
第一步:
最外面的容器nav标签,并添加nav-bar样式类,表示这里面属于导航条
<nav role="navigation"> </nav>
效果:

第二步:增加header
<nav role="navigation"> <div> <button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span>Toggle navigation</span> <span></span> <span></span> <span></span> </button> <a href="#">品牌</a> </div> </nav>
按钮标签里嵌套了三个span的icon。然后给与navbar-toggle样式类和属性collapse(收起),点击的时候目标为data-target。
当窗口缩小到一定程度,右侧的效果显现。

第三步:嵌套下拉菜单,form表单,下拉菜单。
代码:
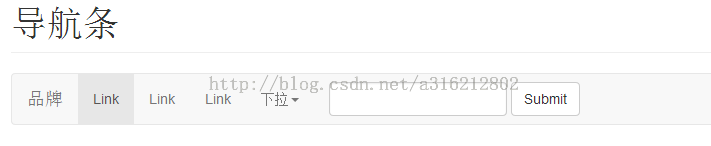
<h1>导航条</h1> <nav role="navigation"> <div> <button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span>Toggle navigation</span> <span></span> <span></span> <span></span> </button> <a href="#">品牌</a> </div> <div id="bs-example-navbar-collapse-1"> <> <ul> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> <li> <a href="#" data-toggle="dropdown"> 下拉<b></b> </a> <ul> <li><a href="#">Action</a></li> <li><a href="#">Action</a></li> <li><a href="#">Action</a></li> <li><a href="#">Action</a></li> </ul> </li> </ul> <> <form action="" role="search"> <div> <input type="text" /> </div> <button type="button">Submit</button> </form> <> </div> </nav>
预览:

增强导航条的可访问性
要增强可访问性,一定要给每个导航条加上role="navigation"。
2、表单
将表单放置于.navbar-form之内可以呈现很好的垂直对齐,并在较窄的viewport中呈现折叠状态。使用对齐选项可以确定其在导航条上出现的位置。
通过使用mixin,.navbar-form和 .form-inline共享了很多代码。
代码
<form action="" role="search"> <div> <input type="text" /> </div> <button type="button">Submit</button> </form>

为输入框添加label标签
如果你没有为输入框添加label标签,屏幕阅读器将会遇到问题。对于导航条内的表单,可以通过.sr-only class隐藏label标签。
3、按钮
代码:
<button type="button">登陆</button>
预览:

4、文本
把文本包裹在.navbar-text中时,为了有正确的行距和颜色,通常使用<p>标签。
代码段:
<p>文本</p>
5、非导航的链接
或许你希望在标准的导航组件之外添加标准链接,那么,使用.navbar-link class可以让链接有正确的默认颜色和反色。
代码段:
复制代码 代码如下:<p>这个是<a href="#">链接</a></p>
6、组件对齐
用.navbar-left或者.navbar-right工具类给导航链接、表单、按钮或文本对齐。两种类都用到在特定方向的CSS浮动样式。例如,要对齐导航链接,就要把它们放在个分开的、应用了工具类的<ul>里。
这些class是.pull-left和.pull-right的mixin版本,但是他们被限定在了媒体查询中,这样可以更容易的在各种尺寸的屏幕上处理导航条组件。
7、固定在顶部
添加.navbar-fixed-top可以让导航条固定在顶部。效果就不上了。
需要为body标签设置内补(padding)
这个固定的导航条会遮住页面上的其它内容,除非你给<body>的上方设置了padding。用你自己的值,或用下面给出的代码都可以。提示:导航条的默认高度是50px。
body { padding-top: 70px; }
一定要放在Bootstrap CSS的核心文件之后。(覆盖问题)
8、固定在底部
用.navbar-fixed-bottom代替。
需要为body标签设置内部(padding)
这个固定的导航条会遮住页面上的其它内容,除非你给<body>底部设置了padding。用你自己的值,或用下面给出的代码都可以。提示:导航条的默认高度是50px。
body { padding-bottom: 70px; }
一定要在加载Bootstrap CSS的核心后使用它。
9、静止在顶部
通过添加.navbar-static-top即可创建一个与页面的导航条。它会随着页面向下滚动而消失。和.navbar-fixed-*类不同的是,你不用给body添加padding。
10、反色的导航条
通过添加.navbar-inverse类可以改变导航条的外观。
【JS组件Bootstrap导航条使用方法详解】相关文章:
★ JavaScript中的Math.sin()方法使用详解
★ JavaScript中的Math.LOG2E属性使用详解
★ JavaScript中的setUTCDate()方法使用详解
