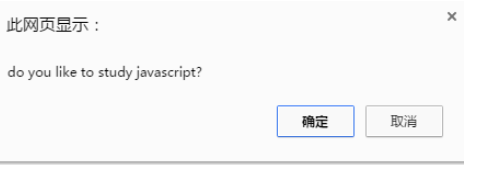
confirm()意既确认框
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>confirm</title> </head> <body> <script> var con=confirm("do you like to study javascript"); if (con) { document.write("I love javascript!"); } else{ document.write("I love other lanuages!"); } </script> </body> </html>

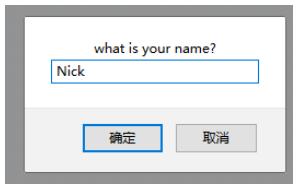
prompt意既消息提示框
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>confirm</title> </head> <body> <script> var pro=prompt("what is your name"); document.write(pro); </script> </body> </html>

window.open(uri,name,attr)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>confirm</title> </head> <body> <a href="#" title="http://www.cnblogs.com/yuzheCyril/">click me</a> <script> var link=document.getElementsByTagName("a")[0]; link.onclick=function(){window.open(link.title,"blog","width=400px,height=400px");} </script> </body> </html>
window.close()关闭窗口
以上所述是小编给大家介绍的JavaScript弹窗基础篇的相关内容,希望对大家有所帮助!
【JavaScript弹窗基础篇】相关文章:
★ JavaScript中Math.SQRT2属性的使用详解
