Bootstrap 下拉菜单 这一章讲解了下拉菜单,但是没有涉及到交互部分,本章将具体讲解下拉菜单的交互。使用下拉菜单(Dropdown)插件,您可以向任何组件(比如导航栏、标签页、胶囊式导航菜单、按钮等)添加下拉菜单。
如果您想要单独引用该插件的功能,那么您需要引用 dropdown.js。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的 bootstrap.min.js。
一、用法
您可以切换下拉菜单(Dropdown)插件的隐藏内容:
1、通过 data 属性:向链接或按钮添加 data-toggle="dropdown" 来切换下拉菜单,如下所示:
<div> <a data-toggle="dropdown" href="#">下拉菜单(Dropdown)触发器</a> <ul role="menu" aria-labelledby="dLabel"> ... </ul> </div>
如果您需要保持链接完整(在浏览器不启用 JavaScript 时有用),请使用 data-target 属性代替 href="#":
<div> <a id="dLabel" role="button" data-toggle="dropdown" data-target="#" href="/page.html"> 下拉菜单(Dropdown) <span></span> </a> <ul role="menu" aria-labelledby="dLabel"> ... </ul> </div>
2、通过 JavaScript:通过 JavaScript 调用下拉菜单切换,请使用下面的方法:
$('.dropdown-toggle').dropdown()
二、下拉菜单简单实例
常规使用中,和组件方法一样,代码如下:
//声明式用法 <div> <button data-toggle="dropdown"> 下拉菜单 <span></span> </button> <ul> <li><a href="#">首页</a></li> <li><a href="#">产品</a></li> <li><a href="#">资讯</a></li> <li><a href="#">关于</a></li> </ul> </div>
声明式用法的关键核心:
1.外围容器使用包裹;
2.内部点击按钮事件绑定 data-toggle="dropdown";
3.菜单元素使用。
//如果按钮在容器外部,可以通过 data-target 进行绑定。 <button id="btn" data-toggle="dropdown" data-target="#dropdown"> 在 JavaScript 调用中,没有属性,方法并不好用,下面介绍四个基本事件。 //下拉菜单方法,但仍然需要 data-* $('#btn').dropdown(); $('#btn').dropdown('toggle');
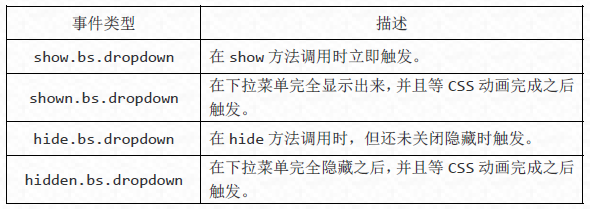
下拉菜单支持 4 种事件,分别对应弹出前、弹出后、关闭前和关闭后。

//事件,其他雷同 $('#dropdown').on('show.bs.dropdown', function() { alert('在调用 show 方法时立即触发!'); });
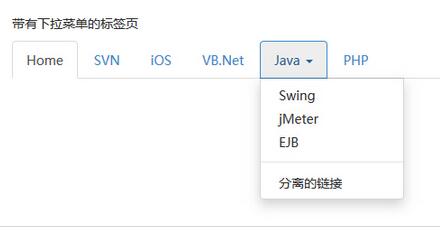
三、在标签页内的下拉菜单的用法
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 带有下拉菜单的标签页</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="http://www.jb51.netscripts/jquery.min.js"></script> <script src="http://www.jb51.netbootstrap/js/bootstrap.min.js"></script> </head> <body> <p>带有下拉菜单的标签页</p> <ul> <li><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li><a href="#">iOS</a></li> <li><a href="#">VB.Net</a></li> <li> <a data-toggle="dropdown" href="#"> Java <span></span> </a> <ul> <li><a href="#">Swing</a></li> <li><a href="#">jMeter</a></li> <li><a href="#">EJB</a></li> <li></li> <li><a href="#">分离的链接</a></li> </ul> </li> <li><a href="#">PHP</a></li> </ul> </body> </html>
效果图:

【JS组件Bootstrap实现下拉菜单效果代码】相关文章:
★ jQuery插件pagewalkthrough实现引导页效果
