siblings() 获得匹配集合中每个元素的同胞,通过选择器进行筛选是可选的。
jQuery 的遍历方法siblings()
$("给定元素").siblings(".selected")
其作用是筛选给定的同胞同类元素(不包括给定元素本身)
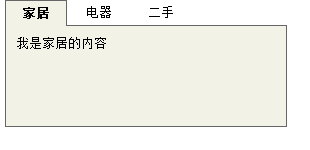
例子:网页选项栏
当点击任意一个选项卡是,其他2个选项卡就会改变样式,其内容也会隐藏。

下面是html代码。
<body> <ul id="menu"> <li>家居</li> <li>电器</li> <li>二手</li> </ul> <ul id="content"> <li>我是家居的内容</li> <li>欢迎您来到电器城</li> <li>二手市场,产品丰富多彩</li> </ul> </body>
jQuery代码
<script type="text/javascript"> $(function() { $("#menu li").each(function(index) { //带参数遍历各个选项卡 $(this).click(function() { //注册每个选卡的单击事件 $("#menu li.tabFocus").removeClass("tabFocus"); //移除已选中的样式 $(this).addClass("tabFocus"); //增加当前选中项的样式 //显示选项卡对应的内容并隐藏未被选中的内容 $("#content li:eq(" + index + ")").show() .siblings().hide();//#menu与#content在html层没有嵌套关联,但因为其ul序列相同,用index值可以巧妙的将两者关联。 }); }); }) </script>
其中

当点击相应的选项卡后,被点击的选项卡内容就会被show()。而其他2个同胞元素<li>选项卡用silibings()筛选出来hide()掉。
这样就能动态的显示点击区域的内容,而隐藏掉另外2个选项卡了。
而
$("给定元素").siblings(".selected")
中的(".selected")表示筛选给定元素类名为.selected的同胞元素(不包括给定元素自己)
以上内容是针对jQuery siblings()用法实例详解,希望对大家有所帮助!
【jQuery siblings()用法实例详解】相关文章:
★ JavaScript中toString()方法的使用详解
