标签页(Tab)通过结合一些 data 属性,您可以轻松地创建一个标签页界面。
"如果您想要单独引用该插件的功能,那么您需要引用 tab.js。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的 bootstrap.min.js。"
一、用法
您可以通过以下两种方式启用标签页:
通过 data 属性:您需要添加 data-toggle="tab" 或 data-toggle="pill" 到锚文本链接中。
添加 nav 和 nav-tabs 类到 ul 中,将会应用 Bootstrap 标签样式,添加 nav 和 nav-pills 类到 ul 中,将会应用 Bootstrap 胶囊式样式。
<ul> <li><a href="#identifier" data-toggle="tab">Home</a></li> ... </ul>
通过 JavaScript:您可以使用 Javscript 来启用标签页,如下所示:
$('#myTab a').click(function (e) { e.preventDefault() $(this).tab('show') })
下面的实例演示了以不同的方式来激活各个标签页:
// 通过名称选取标签页 $('#myTab a[href="#profile"]').tab('show') // 选取第一个标签页 $('#myTab a:first').tab('show') // 选取最后一个标签页 $('#myTab a:last').tab('show') // 选取第三个标签页(从 0 开始索引) $('#myTab li:eq(2) a').tab('show')
二、淡入淡出效果
如果需要为标签页设置淡入淡出效果,请添加 .fade 到每个 .tab-pane 后面。第一个标签页必须添加 .in 类,以便淡入显示初始内容,如下面实例所示:
<div> <div id="home">...</div> <div id="svn">...</div> <div id="ios">...</div> <div id="java">...</div> </div>
三、方法
.$().tab:该方法可以激活标签页元素和内容容器。标签页需要用一个 data-target 或者一个指向 DOM 中容器节点的 href。
<ul id="myTab"> <li><a href="#identifier" data-toggle="tab">Home</a></li> ..... </ul> <div> <div id="home">...</div> ..... </div> <script> $(function () { $('#myTab a:last').tab('show') }) </script>
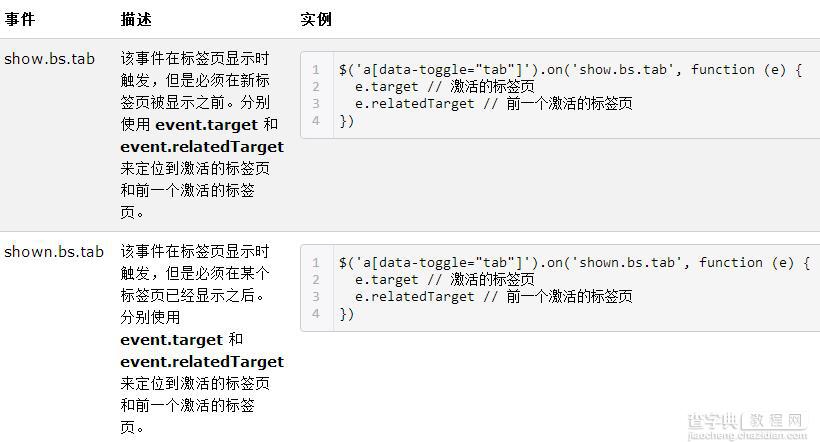
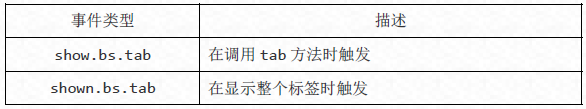
四、事件
下表列出了标签页(Tab)插件中要用到的事件。这些事件可在函数中当钩子使用。

五、基础实例
1.标签页
标签页也就是通常所说的选项卡功能。
//基本用法 <ul> <li> <a href="#html5" data-toggle="tab">HTML5</a> </li> <li> <a href="#bootstrap" data-toggle="tab">Bootstrap</a> </li> <li> <a href="#jquery" data-toggle="tab">jQuery</a> </li> <li> <a href="#extjs" data-toggle="tab">ExtJS</a> </li> </ul> <div> <div id="html5"> ... </div> <div id="bootstrap"> ... </div> <div id="jquery"> ... </div> <div id="extjs"> ... </div> </div>
//可以设置淡入淡出效果 fade,而 in 表示首选的内容默认显示 <div id="html5"> //也可以换成胶囊式 <ul> //data-target
使用 data-target 绑定或不绑定效果都是一样的
//使用 JavaScript,直接使用 tab 方法。 $('#nav a').on('click', function(e) { e.preventDefault(); $(this).tab('show'); });

//事件,其他雷同 $('#nav a').on('show.bs.tab', function() { alert('调用 tab 时触发!'); }); $('#nav a').on('shown.bs.tab', function() { alert('显示完 tab 时触发!'); });
本文系列教程整理到:Bootstrap基础教程 专题中,欢迎点击学习。
【Bootstrap每天必学之标签页(Tab)插件】相关文章:
