Bootstrap弹出框插件,提供了一个扩展的视图,弹出框(Popover)插件根据需求生成内容和标记,默认情况下是把弹出框(popover)放在它们的触发元素后面。
弹出框(Popover)与工具提示(Tooltip)类似,提供了一个扩展的视图。如需激活弹出框,用户只需把鼠标悬停在元素上即可。弹出框的内容完全可使用 Bootstrap 数据 API(Bootstrap Data API)来填充。该方法依赖于工具提示(tooltip)。
如果您想要单独引用该插件的功能,那么您需要引用 popover.js,它依赖于 工具提示(Tooltip)插件。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的 bootstrap.min.js。
一、用法
弹出框(Popover)插件根据需求生成内容和标记,默认情况下是把弹出框(popover)放在它们的触发元素后面。您可以有以下两种方式添加弹出框(popover):
通过 data 属性:如需添加一个弹出框(popover),只需向一个锚/按钮标签添加 data-toggle="popover" 即可。锚的 title 即为弹出框(popover)的文本。默认情况下,插件把弹出框(popover)设置在顶部。
<a href="#" data-toggle="popover" title="Example popover"> 请悬停在我的上面 </a>
通过 JavaScript:通过 JavaScript 启用弹出框(popover):
$('#identifier').popover(options)
弹出框(Popover)插件不像之前所讨论的下拉菜单及其他插件那样,它不是纯 CSS 插件。如需使用该插件,您必须使用 jquery 激活它(读取 javascript)。使用下面的脚本来启用页面中的所有的弹出框(popover):
$(function () { $("[data-toggle='popover']").popover(); });
二、实例
弹出框即点击一个元素弹出一个包含标题和内容的容器。
//基本用法 <button type="button" data-toggle="popover" title="弹出框" data-content="这是一个弹出框插件"> 点击弹出/隐藏弹出框 </button> //JavaScript 初始化 $('button').popover();
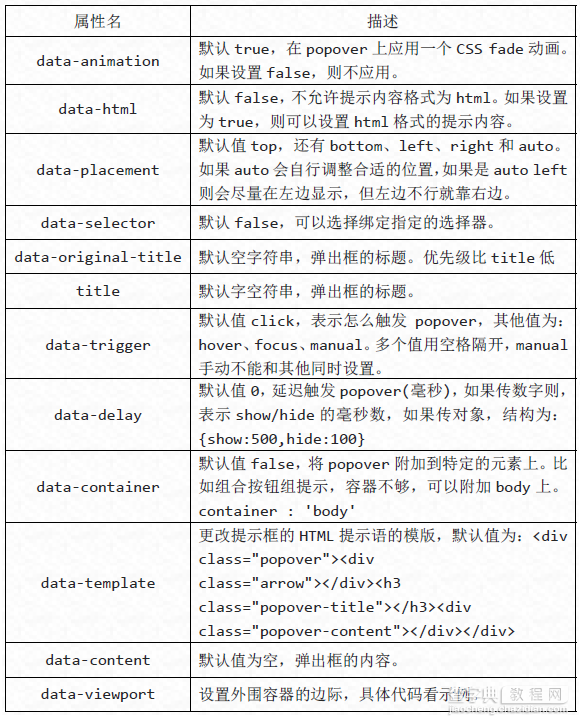
弹出框插件有很多属性来配置提示的显示,具体如下:

$('button').popover({ container : 'body', viewport : { selector : '#view', padding : 10, } });
通过 JavaScript 执行的方法有四个。
//显示 $('button').popover('show'); //隐藏 $('button').popover('hide'); //反转显示和隐藏 $('button').popover('toggle'); //隐藏并销毁 $('button').popover('destroy');
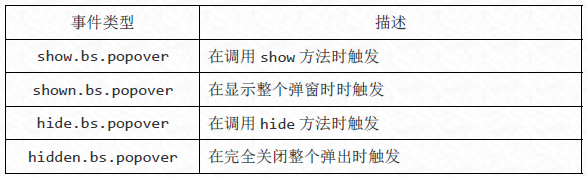
Popover 插件中事件有四种:

//事件,其他雷同 $('button').on('show.bs.tab', function() { alert('调用 show 方法时触发!'); });
以上就是本文的全部内容,希望对大家学习Bootstrap弹出框插件有所帮助。
【Bootstrap每天必学之弹出框(Popover)插件】相关文章:
★ javascript实现table选中的行以指定颜色高亮显示
★ CSS+JS实现点击文字弹出定时自动关闭DIV层菜单的方法
★ JavaScript使用addEventListener添加事件监听用法实例
