按钮(Button)在 Bootstrap 按钮 一章中介绍过。通过按钮(Button)插件,您可以添加进一些交互,比如控制按钮状态,或者为其他组件(如工具栏)创建按钮组。
如果您想要单独引用该插件的功能,那么您需要引用 button.js。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的 bootstrap.min.js。
一、加载状态
如需向按钮添加加载状态,只需要简单地向 button 元素添加 data-loading-text="Loading..." 作为其属性即可,如下面实例所示:
<button id="fat-btn" data-loading-text="Loading..." type="button"> 加载状态 </button> <script> $(function() { $(".btn").click(function(){ $(this).button('loading').delay(1000).queue(function() { // $(this).button('reset'); }); }); }); </script>

二、单个切换
如需激活单个按钮的切换(即改变按钮的正常状态为按压状态,反之亦然),只需向 button 元素添加 data-toggle="button" 作为其属性即可,如下面实例所示:
复制代码 代码如下:<button data-toggle="button" autocomplete="off">单个切换</button>
注:在 Firefox 多次页面加载时,按钮可能保持表单的禁用或选择状态。解决方案是:添加 autocomplete="off"。

三、单选按钮
类似地,您可以创建单选按钮组,并通过向 btn-group 添加 data 属性 data-toggle="buttons" 来添加单选按钮组的切换。
<div data-toggle="buttons"> <label for=""> <input type="radio" name="sex" autocomplete="off" checked>男 </label> <label for=""> <input type="radio" name="sex" autocomplete="off">女 </label> </div>
四、复选按钮
您可以创建复选框组,并通过向 btn-group 添加 data 属性 data-toggle="buttons" 来添加复选框组的切换。
<div data-toggle="buttons"> <label for=""> <input type="checkbox" name="fa" autocomplete="off" checked> 音乐 </label> <label for=""> <input type="checkbox" name="fa" autocomplete="off"> 体育 </label> <label for=""> <input type="checkbox" name="fa" autocomplete="off"> 美术 </label> <label for=""> <input type="checkbox" name="fa" autocomplete="off"> 电脑 </label> </div>

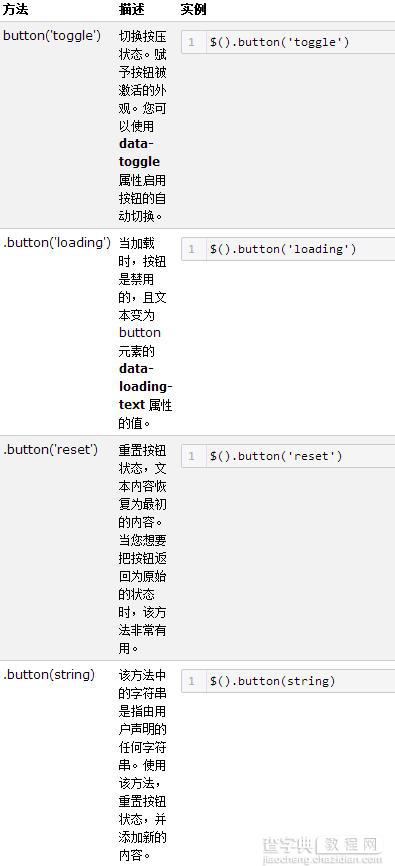
Button 插件中的 button 方法中有三个参数: toggle、 reset、 string(比如 loading、complete)。
//可代替 data-toggle="button" $('button').on('click', function() { $(this).button('toggle'); })

下面是一些按钮(Button)插件中有用的方法:

以上就是本文的全部内容,希望对大家的学习有所帮助,更多关于Bootstrap内容如可以参考专题:Bootstrap学习教程
【Bootstrap每天必学之按钮(Button)插件】相关文章:
★ javascript下使用Promise封装FileReader
★ Javascript获取统一管理的提示语(message)
★ 对textarea框的代码调试,而且功能上使用非常方便,酷
