折叠(Collapse)插件可以很容易地让页面区域折叠起来。无论您用它来创建折叠导航还是内容面板,它都允许很多内容选项。
如果您想要单独引用该插件的功能,那么您需要引用 collapse.js,或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的 bootstrap.min.js。
一、用法
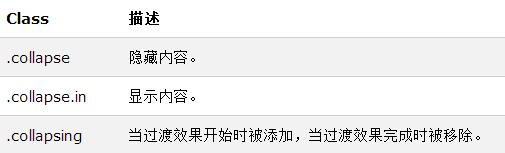
下表列出了折叠(Collapse)插件用于处理繁重的伸缩的 class:

您可以通过以下两种方式使用折叠(Collapse)插件:
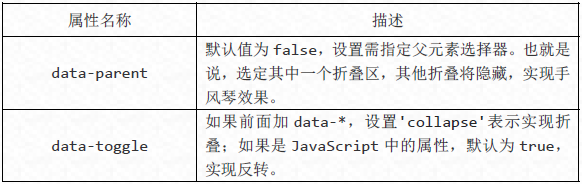
通过 data 属性:向元素添加 data-toggle="collapse" 和 data-target,自动分配可折叠元素的控制。data-target 属性接受一个 CSS 选择器,并会对其应用折叠效果。请确保向可折叠元素添加 class .collapse。如果您希望它默认情况下是打开的,请添加额外的 class .in。
为了向可折叠控件添加类似折叠面板的分组管理,请添加 data 属性 data-parent="#selector"。
通过 JavaScript:可通过 JavaScript 激活 collapse 方法,如下所示:
$('.collapse').collapse()
二、实例
通过点击可以折叠内容。
//基本实例
<button data-toggle="collapse" data-target="#content"> Bootstrap </button> <div id="content"> <div> Bootstrap 是 Twitter 推出的一个用于前端开发的开源工具包。它由 Twitter 的设计师 Mark Otto 和 Jacob Thornton 合作开发,是一个 CSS/HTML 框架。目前,Bootstrap 最新版本为 3.0 。 </div> </div>
//手风琴折叠
<div id="accordion"> <div> <div> <h4><a href="#collapseOne" data-toggle="collapse" data-parent="#accordion">点击我进行展示,再点击我进行折叠,第一部分</a></h4> </div> <div id="collapseOne"> <div> 这里是第一部分。 </div> </div> </div> <div> <div> <h4><a href="#collapseTwo" data-toggle="collapse" data-parent="#accordion">点击我进行展示,再点击我进行折叠,第二部分</a></h4> </div> <div id="collapseTwo"> <div> 这里是第二部分。 </div> </div> </div> <div> <div> <h4><a href="#collapseThree" data-toggle="collapse" data-parent="#accordion">点击我进行展示,再点击我进行折叠,第三部分</a></h4> </div> <div id="collapseThree"> <div> 这里是第三部分。 </div> </div> </div> </div>

//手风琴效果
$('#collapseOne, #collapseTwo,#collapseThree, #collapseFour').collapse({ parent : '#accordion', toggle : false, });
//手动调用
$('button').on('click', function() { $('#collapseOne').collapse({ toggle : true, }); });
//collapse 方法还提供了三个参数:hide、show、toggle。
$('#collapseOne').collapse('hide'); $('#collapseTwo').collapse('show'); $('button').on('click', function() { $('#collapseOne').collapse('toggle'); });
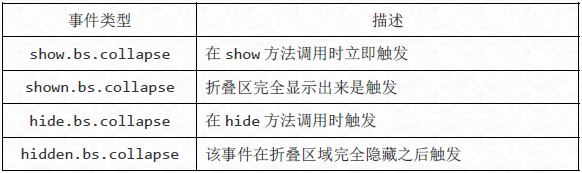
Collapse 插件中事件有四种。

//事件,其他雷同
$('#collapseOne').on('show.bs.collapse', function() { alert('当 show 方法调用时触发'); });
希望本文对大家学习Bootstrap折叠(Collapse)插件有所帮助,和启发。
【Bootstrap每天必学之折叠(Collapse)插件】相关文章:
★ jQuery的Scrollify插件实现滑动到页面下一节点
★ 简介JavaScript中toTimeString()方法的使用
★ JavaScript中的toLocaleLowerCase()方法使用详解
